Cocos creator 学习Part 3
cc.Node坐标空间
cc.Vec2
实质为JavaScript上的字典,结构{x:num,y:num};它表示 2D 向量和坐标
cc.p()与cc.v2都是cc.Vec2的对象向量常用API
方法 功能 cc.pSub() 返回两个向量的差 cc.pAdd() 返回两个向量的和 cc.pLength() 返回指定向量的长度 cc.pLengthSQ() 返回指定向量长度的平方 cc.pAngle() 获取当前向量与指定向量之间的弧度角 创建一个Vec2对象
var pos = new cc.Vec2(100,100);//第一种方法 pos = cc.v2(100,100);//第二种方法 pos = cc.p(100,100);//第三种方法创建一个向量
var a = cc.p(100,100); var b = cc.p(50,50); var ba = cc.pSub(b,a); //终点减去起点坐标即为向量 var len = cc.pLength(ba); //计算向量长度cc.Size与cc.Rect
cc.Size本质上也是一个表结构{width:num,height:num}包含高度与宽度的表
不过从官方文档上看到其即将被cc.Vec2所取代
cc.Rect同理,结构为{x:num,y:num,width:num,height:num}的表对象
cc.Rect通常用于表示一个矩形,从x,y坐标为原点向右对角创建矩形
cc.Rect方法 功能 Rect.contains(point) 当前矩形是否包含指定坐标点,在内返回true,否则返回false Rect.intersects() 判断当前矩形与指定矩形是否相交,相交返回true,否则返回false 创建cc.Size对象
//通过new创建对象 var s = new cc.Size(100,100); var r = new cc.Rect(0,0,100,100); s = cc.size(100,100); r = cc.rect(0,0,100,100);creator坐标系
世界坐标与相对坐标
简单来说就是屏幕坐标
世界坐标的原点与安卓的坐标原点不一样,creator的坐标原点是从左下角开始的,坐标系与数学标准坐标系相同
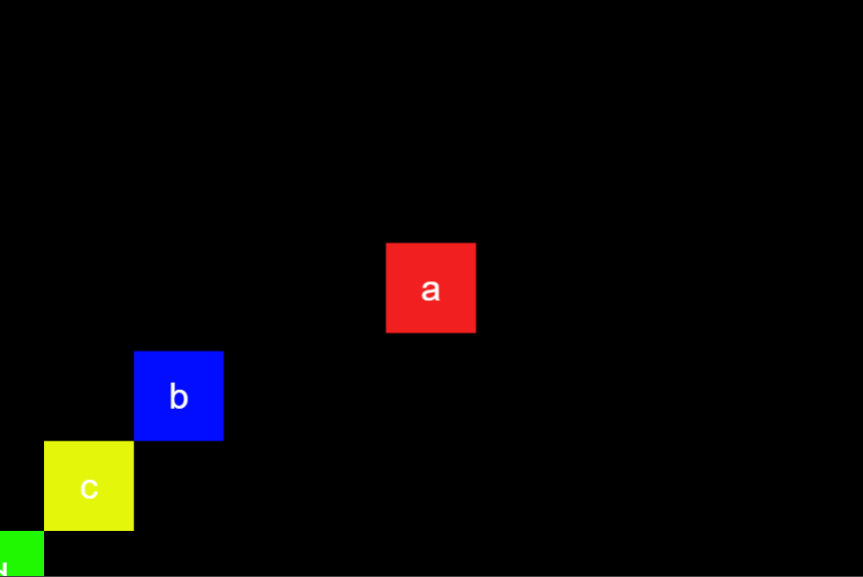
可以看出世界坐标与相对坐标的区别,并且我们可以得知,拥有大小的单色精灵节点其实都是以锚点作为原点,并且position记录的就是相对父节点的坐标,所以假设a移动到相对Canvas下的(100,100)位置,b仍然在相对于a的(100,100)位置
相关API 功能 Node.convertToWorldSpace() 将一个点转换到世界空间坐标系,结果以 Vec2 为单位。 Node.convertToWorldSpaceAR() 将一个点转换到世界空间坐标系,结果以 Vec2 为单位, 返回值将基于世界坐标。 Node.convertToNodeSpace() 将一个点转换到节点 (局部) 坐标系,结果以 Vec2 为单位。 Node.convertToNodeSpaceAR() 将一个点转换到节点 (局部) 空间坐标系,结果以 Vec2 为单位, 返回值将基于节点坐标。 将节点坐标转换为屏幕坐标
把这个组件代码挂载到节点b中
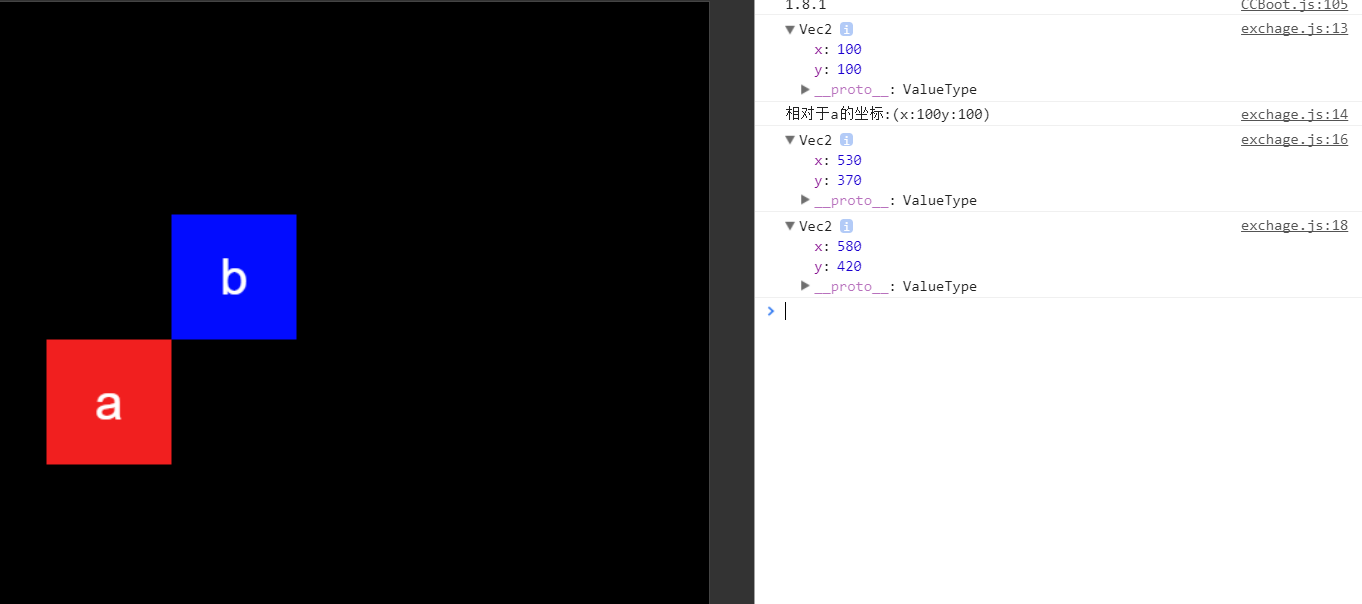
start:function(){ cc.log(this.node.position); cc.log("相对于a的坐标:("+"x:"+this.node.position.x+"y:"+this.node.position.y+")"); //以节点左下角为原点 var Wpos = this.node.convertToWorldSpace(cc.p(0,0)); cc.log(Wpos); //加上AR后为以锚点为原点 var WposAR = this.node.convertToWorldSpaceAR(cc.p(0,0)); cc.log(WposAR);
},
打印结果  ### 将世界坐标转换为相对节点坐标 继续将组件挂载到节点b上 ```javascript start:function(){ //节点b锚点的世界坐标 var WposAR = this.node.convertToWorldSpaceAR(cc.p(0,0)); cc.log(WposAR); //以b节点左下角为原点,将该坐标(Wpos)转换为相对于b节点左下角的相对节点坐标 var Npos = this.node.convertToNodeSpace(WposAR); cc.log(Npos); //以b节点锚点为原点,将该坐标(Wpos)转换为相对于b节点锚点的相对节点坐标 var NposAR = this.node.convertToNodeSpaceAR(WposAR); cc.log(NposAR); },打印结果
由于这个单色节点b的Size为(100,100),所以节点b的锚点为(50,50)因此,以节点b左下角为原点打印出来的坐标就是(50,50)了获取包围盒
相关API 功能 Node.getBoundingBox() 获取父节点为坐标系下的包围盒 Node.getBoundingBoxToWorld() 获取世界坐标系下的包围盒 触摸事件所返回的坐标对象
触摸事件会返回用户触摸事件的世界坐标,因此每一次点击,都会返回一个坐标对象。可以利用
convertToNodeSpaceAR()将其转换为以锚点为原点的节点坐标,以此获取用户点击位置start () { var pos = this.node.on(cc.Node.EventType.TOUCH_START,function(e){ //方法1 var Wpos = e.getLocation(); var pos = this.node.convertToNodeSpaceAR(Wpos); cc.log(Wpos+"<----->"+pos); //方法2 pos = this.node.convertTouchToNodeSpaceAR(e); cc.log("**********"+pos); },this); },移动子节点到指定世界坐标
有时候往往需要移动某子节点到某点世界坐标系中
假如我们需要把节点b移动到世界坐标(200,200)的位置当中,因此,需要把世界坐标转为相对父节点的坐标start () {
var N_pos = this.node.parent.convertToNodeSpaceAR(cc.p(200,200));
this.node.setPosition(N_pos);
},
只要获得了相对父节点的坐标,就是我们需要设置的世界坐标,效果如下: 

























 1675
1675

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








