unity3d将一张图片切成多张图片
声明:本文内容与代码来源百度贴吧怎么将图集那样N张图片切割出来呢,作者遇到同样问题,在此负责整理。
问题
在独立开发游戏过程中,由于缺乏美术,大部分图都download于网络,遇到需要把一张大图切成多张小图。
如图:
需要切成单个图片再组成Atlas。
解决方法
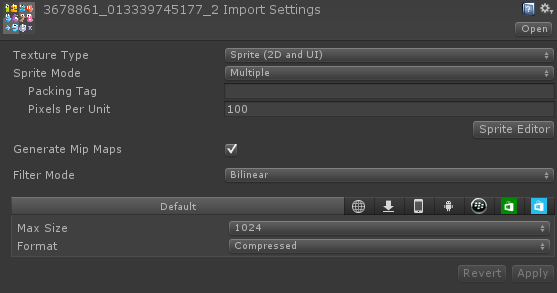
利用NGUI的Sprite编辑,把图片Texture Type改为Sprite,Sprite Mode改为Multiple,如图所示:
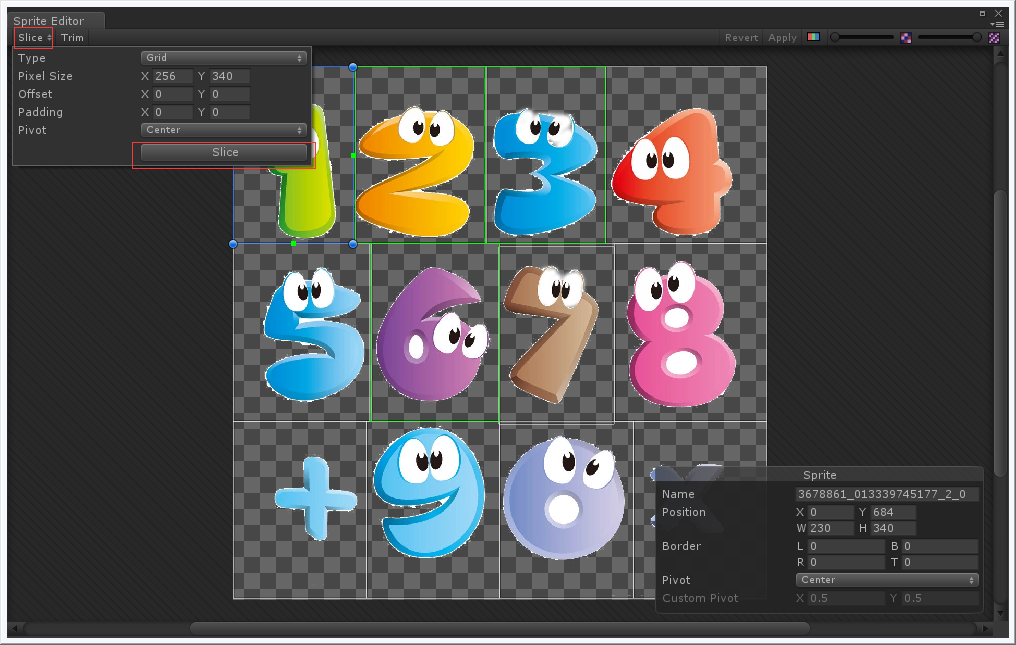
打开Sprite Editor,左上角选择Slice,可以自动切图,或者手动调整,然后应用,自动会生成一张张图片,但此时图片的信息只是存在meta中,重新制作Atlas需要导出图片。
可以写脚本完成。
代码
选中切分后的图片,然后在菜单栏依次选择Assets->Sprite Sheet Packer-&











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8398
8398

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








