开发工具:cocos creator 3.7.3
先在资源创建一个动画,如下图

然后给动画文件起个合适得名字,如:brid,如下图

在层级管理器添加一个sprite

在该节点上添加组件Animation

然后将动画文件拉到这个组件上

接着就可以将动画文件拉到动画编辑器进行编辑了

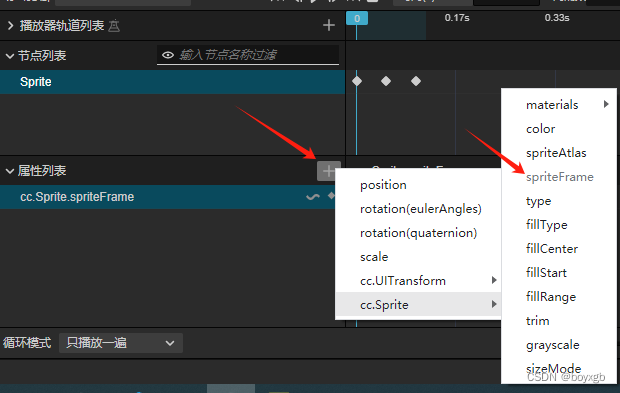
先在编辑器得属性列表 添加spriteFrame

接着就可以拉入图片进来这里了,也可以一个一个拉到合适的位置然后
注意如果有多个动画需要选择对应的动画文件,如下图,另外这里我设置也时间,然后将图片放到对应的帧上,这里每隔0.05s放一张

这个时候直接运行软件看不到任何动画,那是因为动画文件每播放,我们可以设置动画组件默认打开就播放如下图

这样就可以看到动画播放效果了,但一般我们不会去这里打勾而是在程序进行控制
现在新建一个组件脚本并命名为:brid.ts,如下图

brid.ts内容如如下:
import { _decorator, Component, Node, Animation, AnimationState } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('bird')
export class bird extends Component {
start() {
const animation = this.node.getComponent(Animation);
animation.getState("animation").repeatCount = 100;//循环10次
animation.getState("animation").speed = 0.5;//速度,值越大速度越快
animation.play("animation");//如果不写组名就播放默认的动画
}
update(deltaTime: number) {
}
}需要注意的时编辑完动画之后我们需要退出编辑状态,点一下如下图的按钮退出

回到场景编辑,我们才能做其他操作,现在可以给精灵节点添加我们的自定义组件brid.ts了,具体操作如下








 本文详细介绍了如何在CocosCreator3.7.3中创建动画,包括命名资源、添加动画到Sprite组件,以及编写brid.ts脚本来控制动画播放。开发者需注意编辑后需退出编辑状态并应用自定义组件。
本文详细介绍了如何在CocosCreator3.7.3中创建动画,包括命名资源、添加动画到Sprite组件,以及编写brid.ts脚本来控制动画播放。开发者需注意编辑后需退出编辑状态并应用自定义组件。

















 732
732

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










