这周的会议上根据当前剩余任务量以及成员的具体情况进行了再分配,撸主也终于不得不开始码代码的生活(该来的还是来了),这篇博客简单记录下会议结果、接下来的安排,以及熟悉U3D引擎。
会议确定的游戏流程大致如下:
启动游戏—>登陆界面—>以滚动文字和图片的方式讲述故事背景—>加载界面—>进入新手引导系统并得到音符兽图鉴—>打开摄像头扫描卡牌以确定自己的音符兽 接下来进入主界面,游戏正式开始
其中主界面负责大部分界面的中转,同时左侧会显示可交互的人物模型,可以通过触摸来进行角色的养成操作。
其中撸主负责养成系统的编写,由于模型以及动画的制作已经进入调整阶段,所以接下来专心码代码,以上。
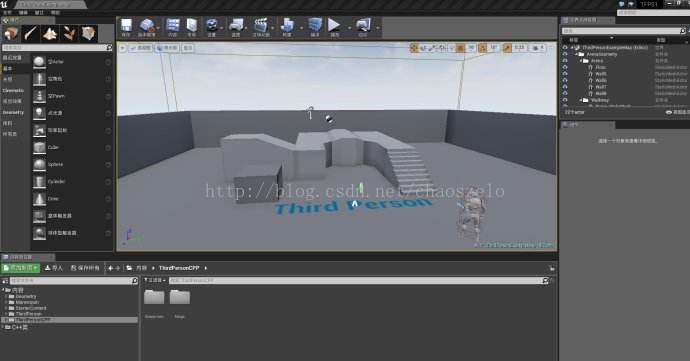
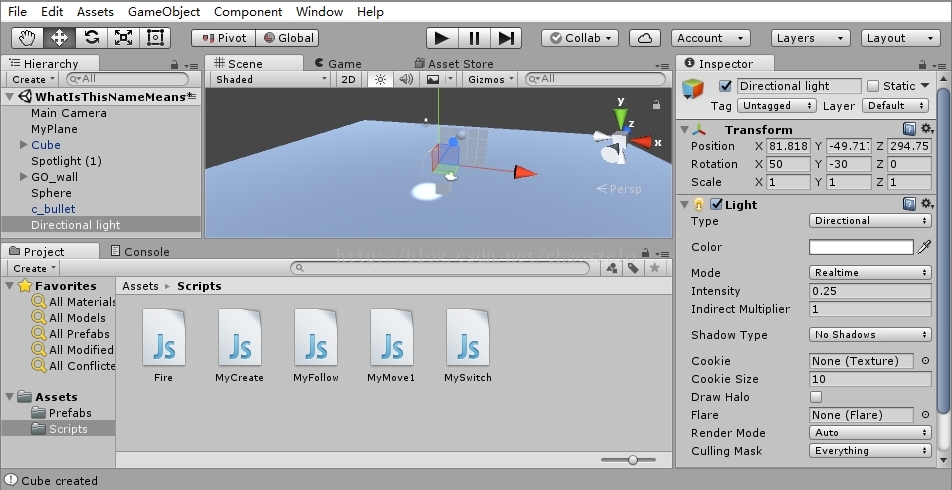
相比起之前接触的UE4引擎而言,U3D的组件还有工具的默认位置基本没有太大变化。
UE
U3D
下面逐一讲解每个主要模块的功能
这里负责场景中的视图操作和物体的自由变换,其中alt键组合鼠标左右键以及滚轮可以快捷操作视图的旋转、移动以及缩放。
上图的工具分别对应场景移动,物体移动,物体旋转,物体缩放,物体网点操作。
这里为播放操作,用来测试游戏的播放,暂停以及步进。
这里分别控制布局和图层显示。要说的是U3D的图层控制貌似没有UE丰富……
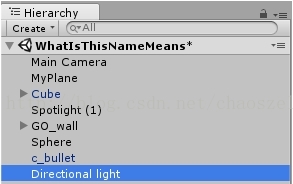
这里显示的是各个物件的层级关系。上图中可以看到类似Cube和GO_wall的空物件,相当于将物体打组一起编辑
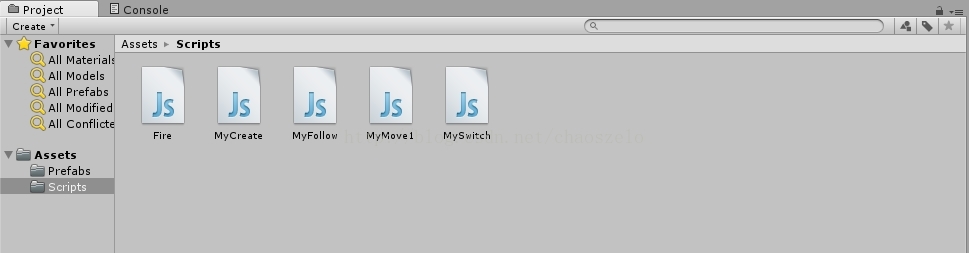
这里显示当前的文件系统内容。可以很方便地创建新文件夹整理不同类型的文件。其中可以看到JS脚本的存在,实际上U3D不同于只支持c++的UE,对于c#和JS语言都是支持的。
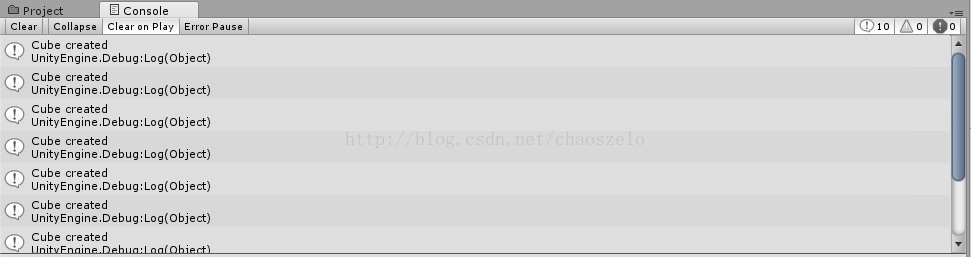
这里显示控制台的输出信息。
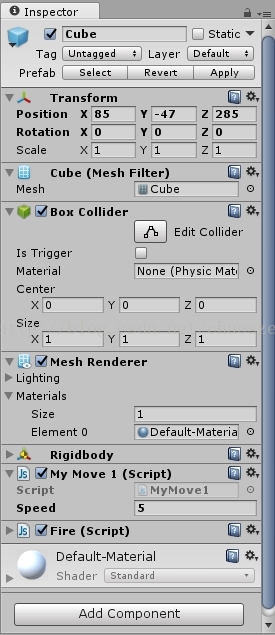
这里为关键的组件面板,控制物体自身属性包括模型的贴图以及自由变形、灯光的强度和衰减等等,以及与其他物件的交互、逻辑脚本的控制区域。
其中很重要的就是下方的组件部分,可以给物体添加自带的模板以及脚本,以及对于脚本中暴露的变量进行数值的直观指定和修改。
以上就是U3D主要的功能界面。






























 1116
1116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








