
在CocosCreator中巧妙利用节点的color属性,改变精灵的颜色,可以有效减少美术资源。我们一起来看看CocosCreator的HelloWorld工程,给我们的启发:

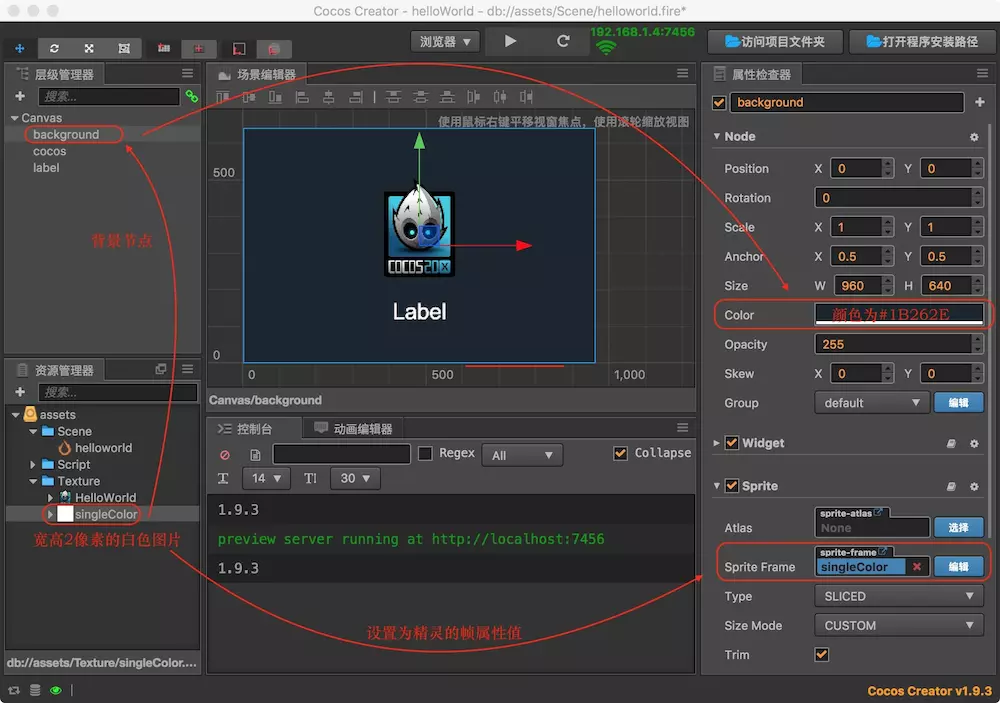
看上图,这次我们的重点不在可爱的椰子头节点上,而是在背景background节点上。它是由一个高宽2像素的纯白色(#FFFFFF)图片渲染而成,但节点的color属性为#1B262E,同时注意,节点的高宽充满了整个画布,你可以通过size属性(没有使用scale哦)自由调整节点的尺寸大小。
回想一下,在你的工程中,有没有切出一大块纯色图片做背景的?如果有的话这就是一个可优化的点!我们来看看充分发挥color的作用需要注意些什么。
1. 颜色叠加
要想使用color属性精确控制精灵颜色,图片要尽量使用白色,因为color属性并不是简单地设置颜色,而是用纹理像素的rgb与节点的color的rgb相乘(r * color.r、gcolor.g、bcolor.b)。

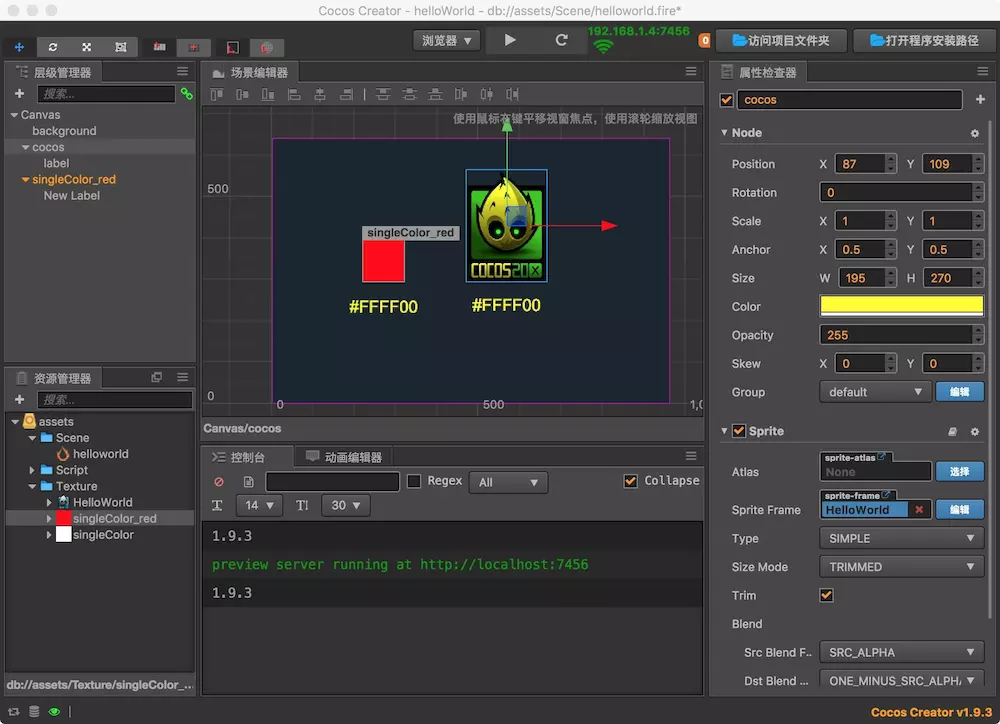
看上图,在场景编辑器中,椰子头和一个纯红色的精灵节点,都设置为黄色(#FFFF00)。椰子头覆盖上了一层黄色,再看纯红色的精灵则没什么颜色变化,另外注意椰子头整体颜色变暗了此。由此得出下面几条经验:
- 最好在纯白色的精灵上使用color属性,可以精确控制颜色
- 在非纯色的精灵上使用color属性,整体色调会变暗
- 纯红、绿、蓝的三元色精灵使用color属性,颜色只能在当前图片颜色范围变化,应用范围有限
2. color属性在字体上的应用
上图中,我不仅在精灵组件上设置了颜色,同时也设置了他们下方的Label文本节点的颜色。使用系统字体,引擎默认渲染出的文本是白色的,叠加任意color属性,可以精确控制颜色。
通过修改字体的color属性可以很方便实现一些效果,比如:使用红色Label做受伤时的hp减少;使用绿色Label实现hp的回复;
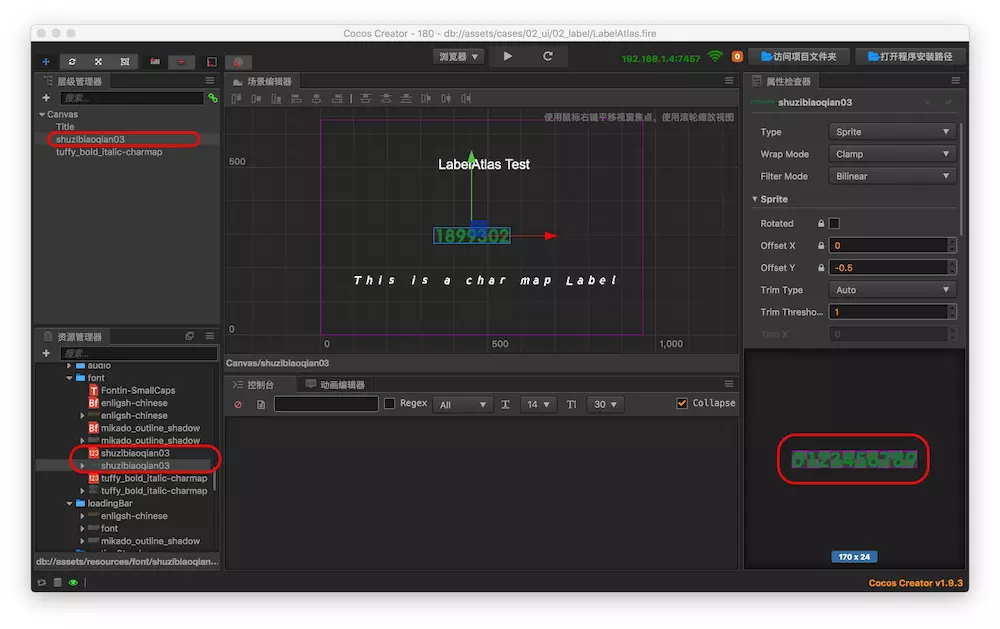
但是这里有个问题,项目中我们经常使用的并不是系统字体,而是位图字体,也就是由图片制作的字体,看下图:

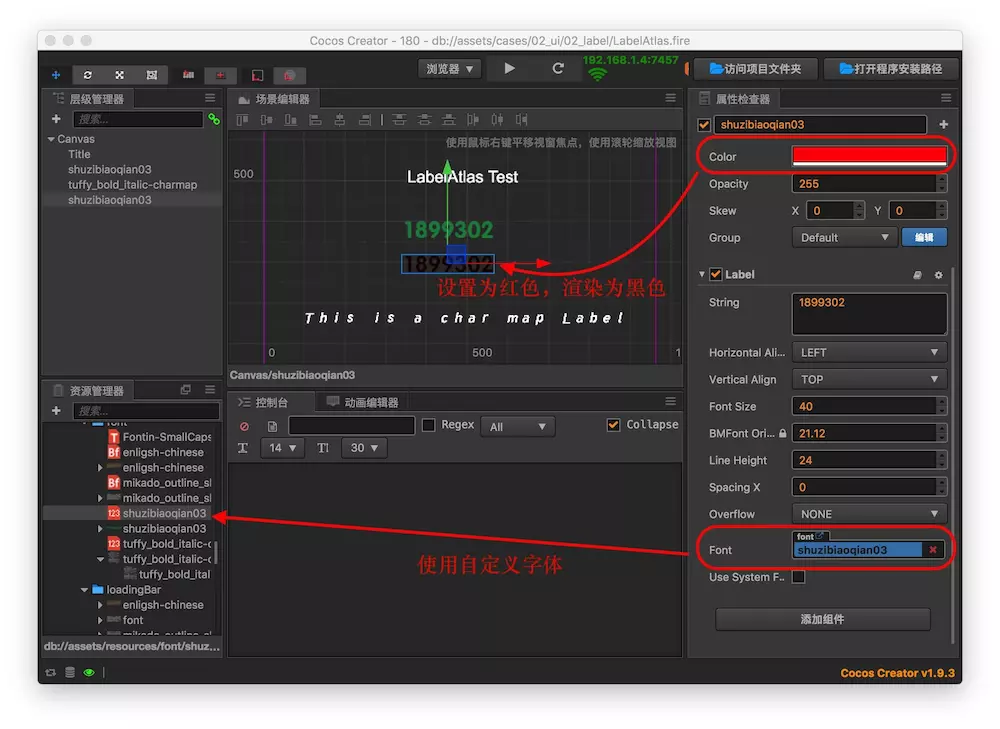
上图使用的是Atlas艺术字体,关于自定义字体相关的内容我们以后再说。这里可看到绿色Label的文本是由字体文件中的图片构成,也使用了图片的颜色。但这里有个小小的遗憾,这个字体图片使用了个纯RGB三元色中的的绿色,他的颜色变化范围有限,只能用于hp回复这类场景,要给他叠加红色只会让你失望,看下图:

所以在制作字体时,使用白色图片字体将是更佳的做法,这样可以让字体文件的使用范围更大,发挥更大的价值。
3. 透明度对节点影响
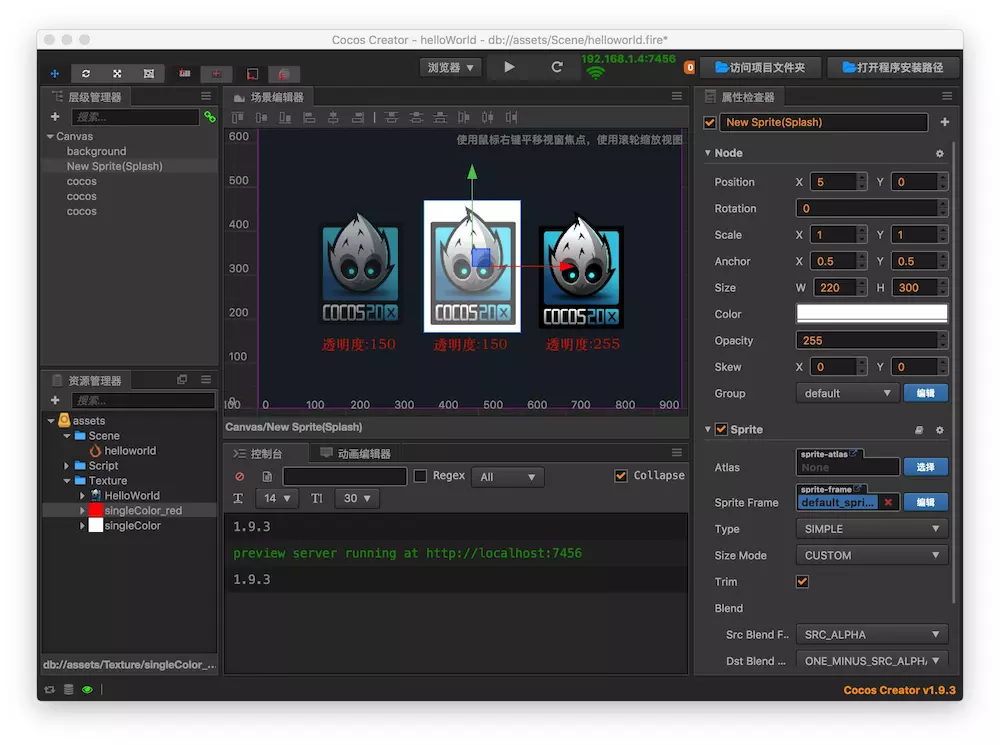
不知道你是否注意到过,美术切出的图片,使用到游戏中时,在颜色上总是觉得有所偏差。这里有一个很重要原因就是:透明度。 如果一个精灵节点设置了透明,你看到的并不是这个精灵所表现出来的颜色,而是当前这个精灵与他背后的颜色叠加出的颜色,看下图:

中间和左边两个精灵透明(opactiy)为155,但中间的这个精灵节点放在了一个白色图片的上面,精灵节点的颜色与它的背景颜色做了叠加。最右边的精灵没有设置透明,与最左边对比,左边精灵的颜色要暗些,也是因为透过了当前节点加入了背景色的原因。
不仅设置节点的透明属性会影响到精灵的颜色表现,如果原始图片带有透明通道同样会影响到图片在布局时的颜色表现。它与不同的背景色重叠会产生不同的颜色偏差,因此用作背景的图片不论尺寸大小,纹理内容区域尽量不要设置透明(不规则边缘不在此列),这样做不仅避免颜色重叠产生的不一至,而且让图片所占用的磁盘空间、内存空间也会更小。
4.小结
节点color可以控制精灵的渲染颜色,灵活运用可以减少图片资源。color属性不仅可以作用于精灵,更多的是应用于Lable标签,使用白色纹理,可以让图片更具灵活性。
另外需要注意,图片的透明和节点的透明度都会影响游戏最终渲染出的颜色效果,合理利用color、size、锚点、旋转、九宫等属性特性,扬长避短,可以让游戏更加出色。
欢迎关注「奎特尔星球」微信公众号,一起成长!






















 157
157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








