PolygonCollider2D

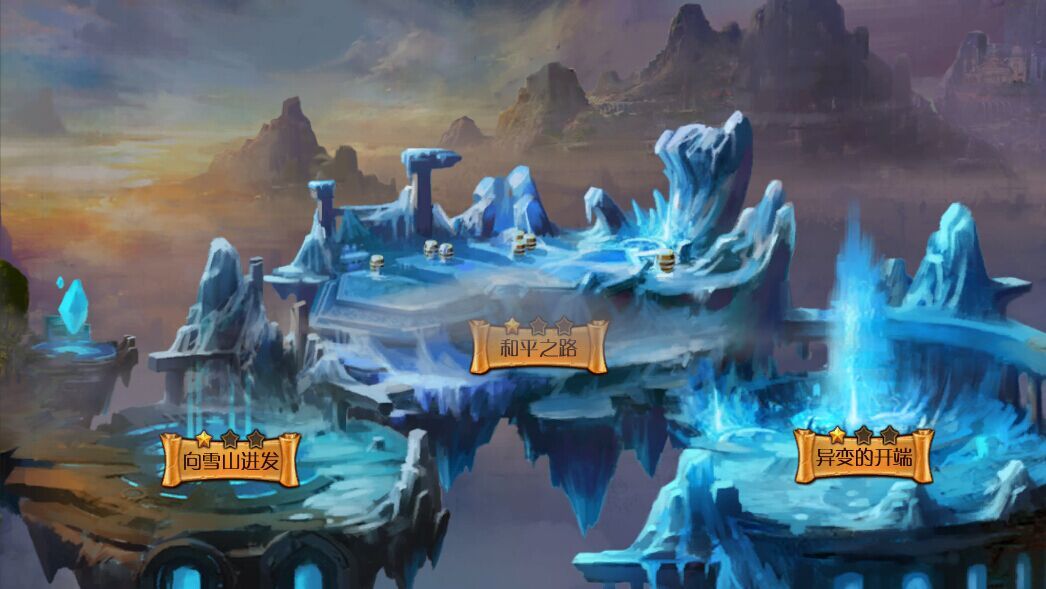
我们的地图是这样的不规则形状,最开始简单用Box Collider处理点击,但是点击地图边缘时命中率很差。今天查到Unity有多边形Collider可以支持不规则形状,PolygonCollider2D。
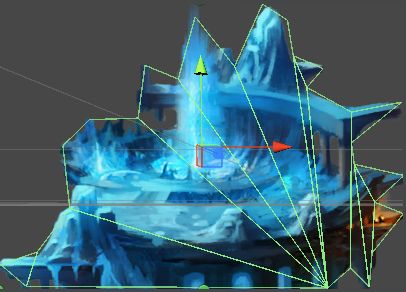
给地图【变异的开端】加上PolygonCollider2D,然后根据地图形状编辑Collider多边形,编辑好之后下图这样子。
点击实现
需要注意的是NGUI中检测射线碰撞用的是Physics.RayCast,不支持2D Collider,也就是无法响应touch/click等事件。需要自己用Physics2D.Raycast来检测碰撞。可以参考NGUI的UICamera::Raycast写。
void Update() {
bool btnDown = Input.GetMouseButtonDown(0);
bool btnUp = Input.GetMouseButtonUp(0);
if (btnDown || btnUp) {
UICamera uicam = UISystem.Instance.uiCamera;
Camera cam = uicam.camera;
int mask = cam.cullingMask & (int)uicam.eventReceiverMask;
float dist = uicam.rangeDistance;
if (dist < 0.000001f)
dist = cam.farClipPlane-cam.nearClipPlane;
Ray ray = cam.ScreenPointToRay(Input.mousePosition);
RaycastHit2D hit = Physics2D.Raycast(ray.origin, ray.direction, dist, mask);
if (hit.collider != null) {
GameObject obj = hit.collider.gameObject;
UISprite spr = obj.transform.GetComponentInChildren<UISprite>();
if (btnDown) {
spr.color = Color.gray;
DebugLog.Log("click " + obj.name);
}
else {
spr.color = Color.white;
DebugLog.Log("release " + obj.name);
}
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
另一种方法
除了使用引擎支持的多边形Collider,还可以根据颜色来处理点击。先根据地图,预生成一个颜色块图,游戏中根据点击点的像素颜色来判断。比如,地图是下面这样的:
生成的颜色块图
张伟


























 953
953

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








