开门见山,NGUI中点击一个组件非常常用,一般来说UIButton也好,UISprite也好,都是规则的图形,用NGUI实现点击都很简单,方法也有很多。但是碰到特殊情况,比如制作地图板块点击,都是不规则的图形,就需要进行一下简单的设置。在网上查了一些大家的做法,大多是用添加Polygon Collider2D不规则碰撞盒的方式再配合NGUI发送射线来实现。不过之前的教程都是较早的NGUI版本,需要手动添加射线发送,现在我用的NGUI版本是3.9.8,已经包含了对2D碰撞盒的检测,下面简单给大家说下使用过程。
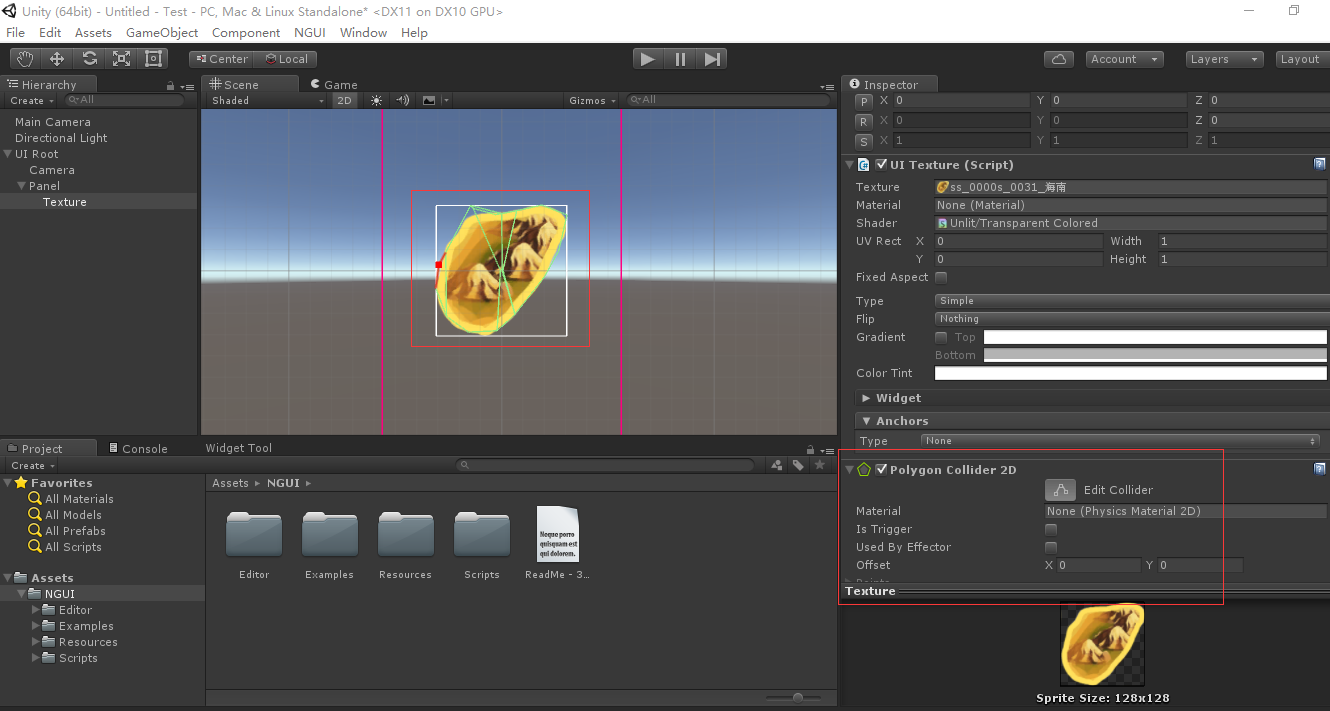
1、给一个不规则物体设置Polygon Collider2D
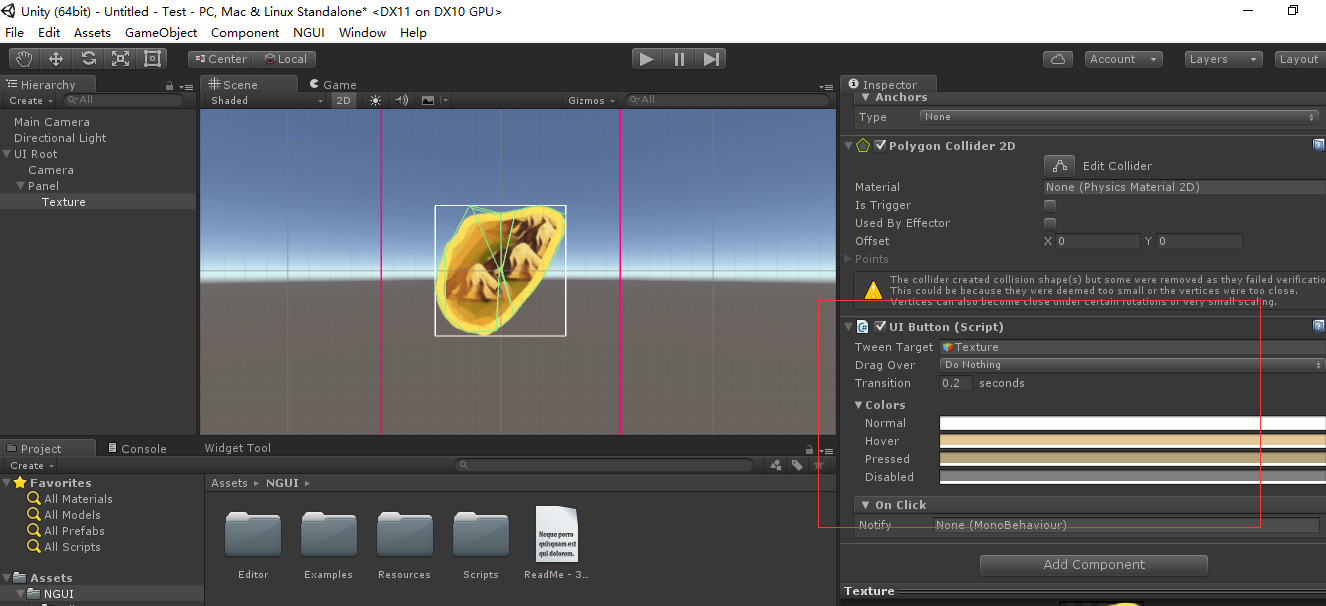
2、给这个物体添加UIButton组件(便于测试)
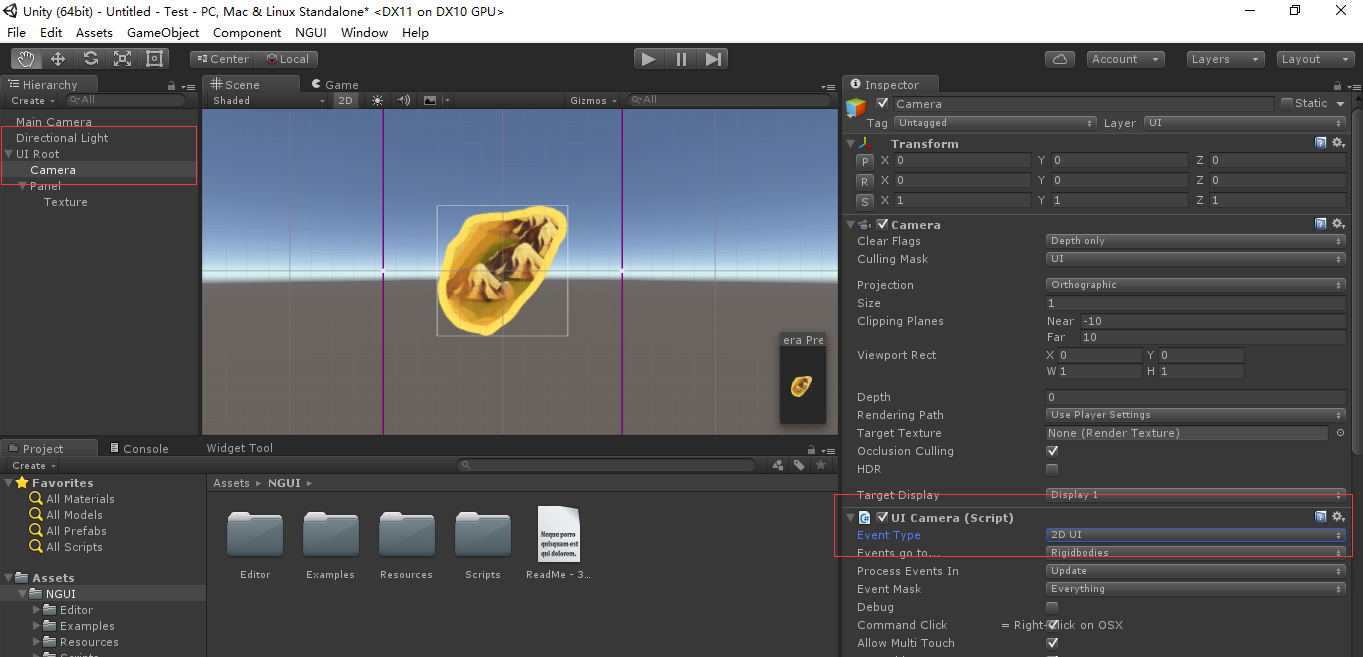
3、修改UICamera的Event Type为2D UI
4、测试下,运行后鼠标放到图片空白处无反应
放到中心区域后,触发UIButton组件颜色变化效果,证明触发碰撞盒。
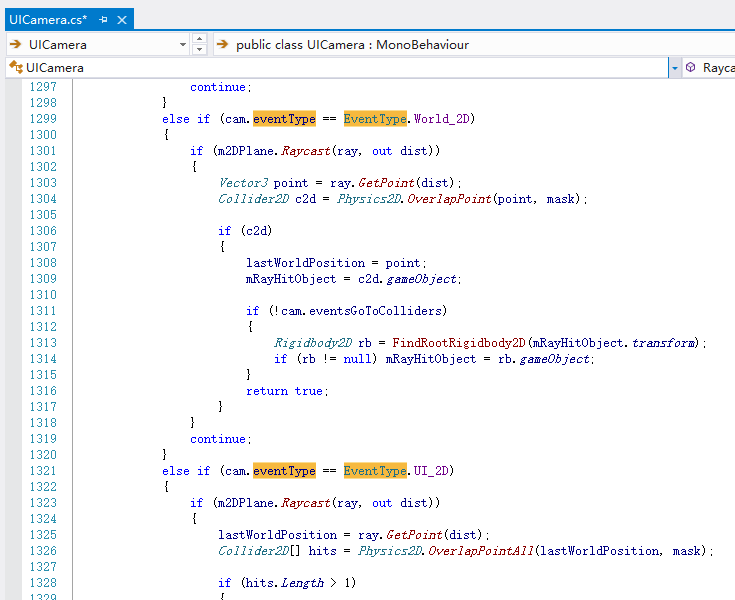
最后:以上便是给不规则物体添加碰撞盒后用NGUI触发的方法。在NGUI的UICamera类下的Raycast方法中可以找到这段功能的写法,如果你的NGUI版本有这段判断或者在Unity编辑器下有这个选项那么都可以直接拿来用,然后在项目中用两个相机照规则物体和不规则物体就可以实现大部分想要的效果。




























 1066
1066

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








