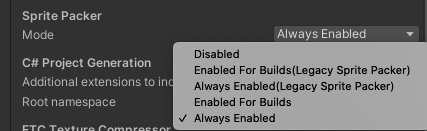
UGUI的图集和NGUI不一样,NGUI是先打包再使用,UGUI是先使用再打包,不过默认UGUI打包是关闭的,需要在ProjectSettings-Editor-Sprite Packer中选择打开:

image.png
从上往下几个参数分别是:
禁止使用
build的时候打包(旧版)
一直打包(旧版)
build的时候打包
一直打包
旧版的使用就不多说了,百度搜到的设置图集名字的都是旧版打包方式,习惯用旧版的可以切过去,虽然他们在性能上差别不大,不过有新的干嘛不用呢~
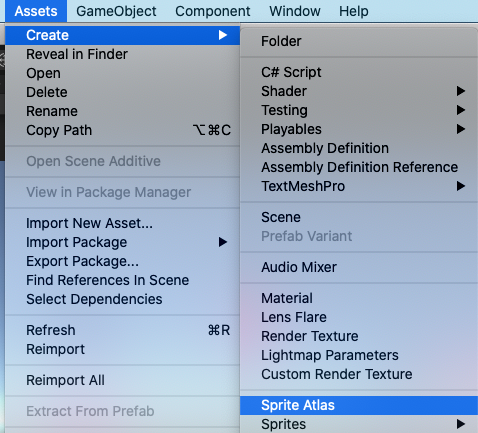
在上述参数设置为Always Enabled以后,到Asset-Creat-Sprite Atlas创建一个图集

image.png
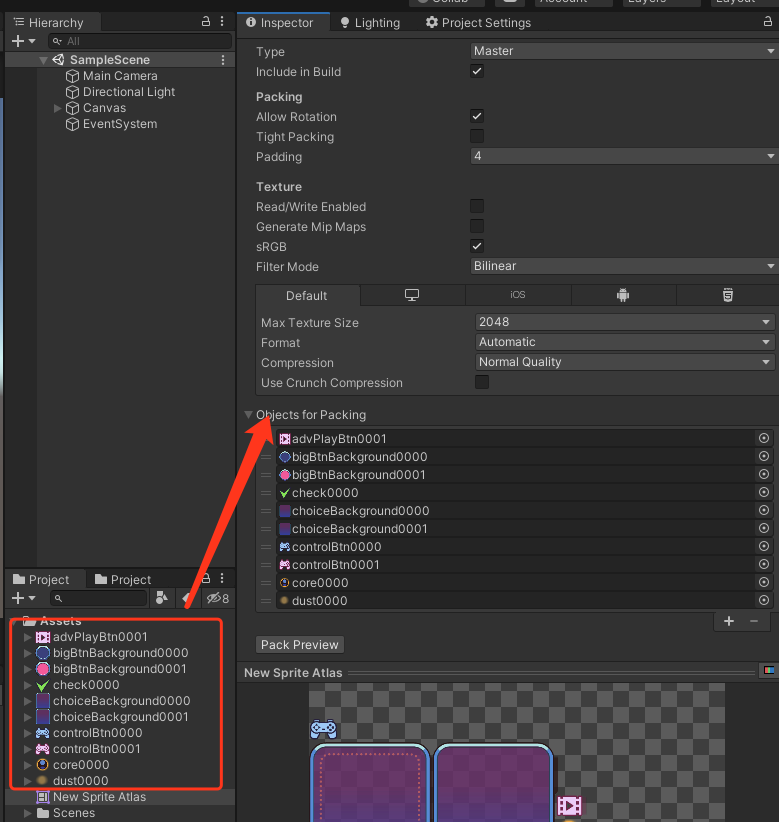
然后把所有图片拖到需要图集里,注意图片不能在Resources目录下

image.png
也可以拖拽一个文件夹

image.png
想预览的话点击预览按钮就行

image.png
如果镂空的图片中心不希望有别的图片塞进去可以关闭Tight Packing。
Padding可以设置图片间隔像素,担心图片过进会出错的小伙伴可以设置间隔远一点(很久以前NGUI会有这个问题)。
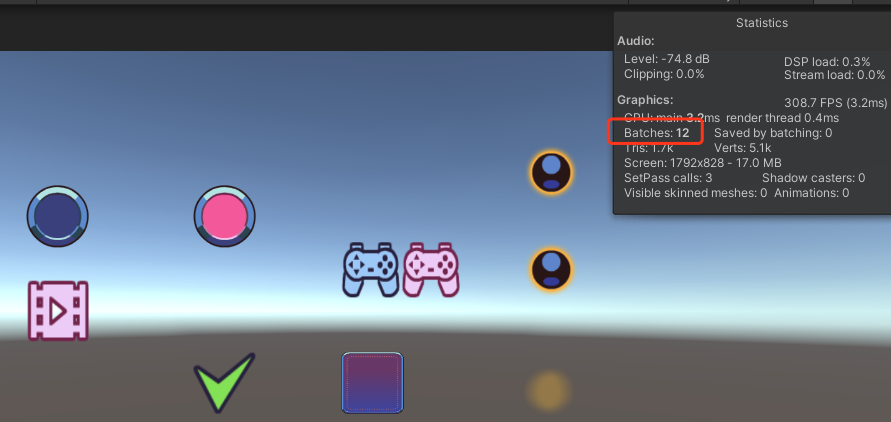
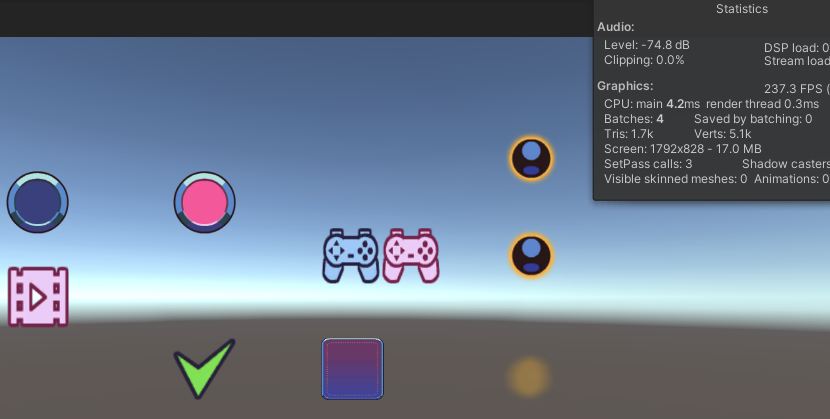
打包图集后可以有效降低Batches
打包前

image.png
打包后

image.png























 1260
1260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








