一. button按钮组件
1.添加按钮的方法
①. 直接创建button组件
②. 组件上创建button组件
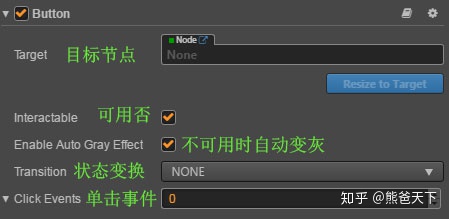
二. button按钮属性

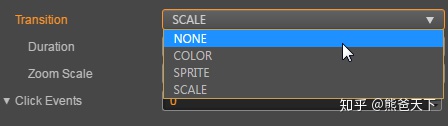
其中,transition 属性有一下集中模式
- None : 无
- COLOR: 颜色变换
- SPRITE: 精灵贴图变换
- SCALE: 大小变换

其中:
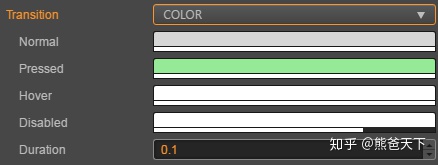
①. 颜色变换 和 贴图变换类似 都有 按下 悬停 禁用 状态,只不过一个变换颜色一个变换贴图
duration 是变换动画过渡时长

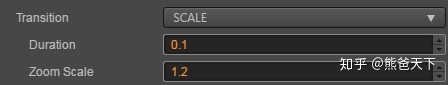
②. 大小变换 只有过渡和大小 两个属性

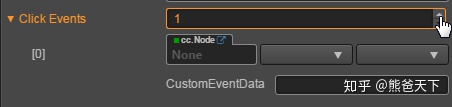
三. 按钮响应事件
调用时,找: 节点→脚本组件→代码函数
//注意:为大小为0的节点挂载button组件会挂载失败!!!!(小心,空节点挂事件易错)
1.添加响应事件接口

2. 选择节点(响应事件脚本挂载那个节点上就选哪个)
3. 然后就能在节点上找到脚本,在脚本中找到对应的写好的响应函数








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2886
2886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








