一、什么是三渲二?
有没有在电子游戏或动漫作品中看到一些很独特的画面,里面的物体明明看起来是 3D 的模型,可是呈现出来的视觉效果却更偏向 2D 手绘。
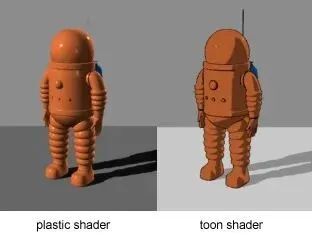
这种技术被称为“三渲二”(celshading/toon shading),是一种非真实感渲染的艺术风格。这个技术通过在三维物体的基本颜色上创建平面颜色,使物体看起来有着三维透视,同时又保持着二维效果,最终给 3D 图形赋予 2D 手绘般的质感。
简单来说就是:先通过 3D 技术建模,然后将 3D 模型渲染成 2D 的色块效果。

像《宝石之国》、《亚人》、《我是江小白》、《剑网 3 侠肝义胆沈剑心》、《战国 FAN》等动画都用了这项技术。

二、三渲二有什么特点?
一开始“三渲二”技术的应用,是为了保持二维动画的美术风格的同时,减轻画师的工作负担和制作周期,同时还能够具备自由的运镜方式。
比起完全 2D 手绘,“三渲二”可以节省多次数重复出场的角色或物品的制作负担,比如需要表现战争场面,需要大量军队小兵之类的都会选择类似的处理方法,在当年迪士尼动画《花木兰》中,就曾经大量使用“三渲二”技术。
动画里角色们的表情依然如手绘般生动,但动画师们不用再过度烦恼于镜头运动的局限,各种“大场面”的运动画面清晰度也得到了保证,并且这种保有漫画画风的、充满活力的视觉风格也极大程度上回应了观众们的期待。
这是拳头游戏《符文之地传说》的一个预告片中的镜头,这里的特效也是三维模拟后实现的三渲二效果。

三、三渲二的应用
目前包括动画产业大国日本在内的国外市场,三渲二动画已经成为了一个单独的品类;随着技术的不断成熟,国内制作三渲二动画的公司也越来越多,比如两点十分动漫就是量产三渲二作品的动画公司之一。
可以看出:现在无论是国外还是国内,三渲二都备受重视。而且三渲二技术与各种美术风格都异常合拍,甚至能起到锦上添花的效果,它的适用范围远超你的想象。

影视动画:比如“迄今为止最好的蜘蛛侠电影”——《蜘蛛侠:平行宇宙》也是使用了三渲二技术。通过三渲二,动画角色们的表情如手绘般生动,动画师们不用再过度烦恼于镜头运动的局限,各种“大场面”的运动画面清晰度也得到了保证,并且这种保留漫画画风的、充满活力的视觉风格也极大程度上回应了观众们的期待。

游戏:比如斩获众多奖项的《哈迪斯》,制作组使用 MAYA 制作,VRAY 渲染。从建模、材质到最后成品,一步一步为三维模型“穿上二维衣服”,最后呈现出这种近乎于手绘的视觉效果,深受玩家喜爱。
游戏角色建模、动画角色设计、虚拟角色创建都是市场上薪酬待遇极佳却人才紧缺的工作,而三渲二技术在这些工作中的使用又都是非常广泛,所以想要拓宽自己的发展前景,不妨先从学会三渲二技术开始吧!
声明:文中所有图片素材源于网络,仅供学习分享,如侵权,请联系删除。























 9945
9945

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








