今天将以前做的一个网站的部分东西都写上来,当作是一种笔记。第一次用flash弄一个动态网站。就失败了,毕竟技术不过关,还好拉。现在把想记的东西都记下来。
Tree组件的使用结合xml的使用,挺有用的。
首先看一下xml文件,还是老的话题 as2.0处理xml文件也是很容易的
文件名字为:mymenu.xmll
<?xml version="1.0" encoding="UTF-8"?>
<root label="图书分类">
<node label="计算机">
<node label="flash教程" />
</node>
<node label="厨艺">
<node label="厨艺教程" />
</node>
<node label="健康">
<node label="饮食健康" />
</node>
</root>
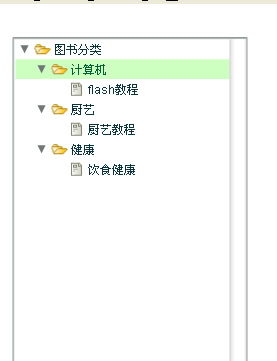
第二步:新建fla文件,在组件里拖一个tree组件来,我把他名为:myTree,在第一帧上写上一这段代码:
myTree.vScrollPolicy="on";
System.useCodepage = true;//防止乱码
myTreeXML = new XML();//建立一个xml对象
myTreeXML.ignoreWhite = true;//忽略其中的空格
myTreeXML.load("mymenu.xml");//载入要编辑的xml文件
myTreeXML.onLoad = function(success) {
if (success) {
myTree.dataProvider = myTreeXML;//如果载入成功,为tree组件指定数据源
trace("成功");
} else {
trace("No success!!");
}
};
myTreeListener = new Object();
myTreeListener.change = function(tree) {
var xnode=tree.target.selectedItem;
trace(xnode.attributes.data);
}
myTree.addEventListener("change", myTreeListener);//监听对象

现在解析一下: 前面一段:
System.useCodepage = true;//防止乱码
myTreeXML = new XML();//建立一个xml对象
myTreeXML.ignoreWhite = true;//忽略其中的空格
myTreeXML.load("mymenu.xml");//载入要编辑的xml文件
myTreeXML.onLoad = function(success) {
if (success) {
myTree.dataProvider = myTreeXML;//如果载入成功,为tree组件指定数据源
trace("成功");
} else {
trace("No success!!");
}
};
是加载外部的xml文件,当中的套路都是这样
System.useCodepage = true;//防止乱码
myTreeXML = new XML();//建立一个xml对象
myTreeXML.ignoreWhite = true;//忽略其中的空格
myTreeXML.load("mymenu.xml");//载入要编辑的xml文件
myTreeXML.onLoad = function(success) {
if (success) {
trace("成功");
} else {
trace("No success!!");
}
};
可以模仿一下,现在不同的就是这一段
myTree.dataProvider = myTreeXML;//如果载入成功,为tree组件指定数据源
这里是为tree组件绑定一个xml数据。而接下来的工作就是像xml的数据操作
不同的是 这一段,组件是一对象需要监听
myTreeListener = new Object();
myTreeListener.change = function(tree) {
var xnode=tree.target.selectedItem;//选择某一节点
trace(xnode.attributes.data);
}
myTree.addEventListener("change", myTreeListener);//监听对象
问题1:我们可以用tree组件来干什么?
问题2::flash 8 组件的使用有没有缺点?在组件使用上应该注意些什么?有时候在预载的时候会不会出问题?
拓展:利用这个tree组件可以帮我们应用一些有趣的选择,相信发挥一下想象可以整出不错的东西来哦
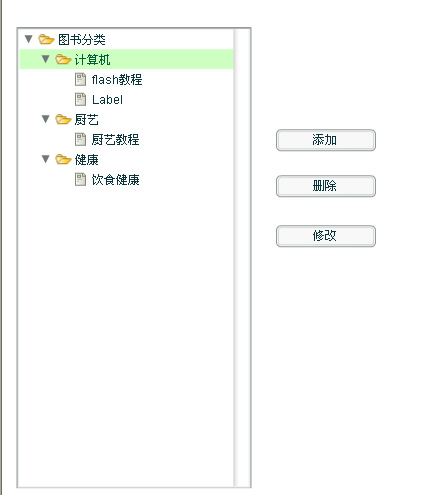
接下来:我在场景添加了三个按钮,分别为添加,删除,修改按钮,这些按钮有助于
我们了解对节点的一些操作
添加按钮:
on(click){
_root.myTree.selectedNode.addTreeNode("Label");
_root.myTree.refresh();
}
删除按钮:
on(click)
{
_root.myTree.selectedNode.removeNode();
_root.myTree.dataProvider=_root.myTreeXML; //不从新设置XML会出现奇怪现象
_root.myTree.refresh();
}
修改按钮:
on(click)
{
_root.myTree.selectedNode.attributes.label="新标识";
_root.myTree.refresh();
}当然这些按钮还可以继续修改达到我们预想的效果,这些需要我们去理解一下吧,可以参考啊as2.0的文档























 1167
1167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








