昨天使用AFNetworking的时候,发现ios6版本真机调试的时候出现莫名的错误,dyld:Symbol not found: 出现这样提示,于是发现更新过高的版本导致了一些原本没有的API出现了。改回了旧的版本方可以调试成功了。旧的版本AFNetworking 存在漏洞,这个官方也证实存在。新的版本已经修复该问题。
在写demo的时候,对着UILabel 这个组件,要经常去计算高度。用于UItableView cell的高度值,UILabel的方法在Ios7里面有几个已经废掉了,在后续版本提供了新的替代方案。
ios 6 : sizeWithFont:constraineToSize:lineBreakMode
ios 7 : boundingRectWithSize:options:attributes:context这两个方法经常用到计算文本的高度。使用频率也挺高。
使用cocoPod 管理代码 pod 命令的时候 发现安装的一般都是最新版本,指定了版本还是会更新新的替代。这个还真有点不理解为什么。最怕是一更新全部更新了 版本就槽糕了。还是说有其他设置。开源第三方遇到类似的问题。
ios5-》ios6-》ios7-》ios8-》ios9 目前的书里面讲解到5-8的内容,今年ios9多了很多不错的体现。在看ios5的书的时候,到了ios7 已经变化了很多,感觉每一年都变化了很快。框架内容还是很重要,基础使用也是。在开发的时候,有很多莫名的事情发生,调试的时候 xcode的提示错误的信息并不是特别明显,有时候对初学者而已还真是摸不着头脑。只能在stackflow 寻找相应的方案。
oc调用JS
下午尝试一下oc调用js,在8.0后新增WkWebView,实际上有两套方案了。在8.0之前采用UIwebView,8.0以上使用WKwebView。
首先先准备一个html文件,在网页上创建一个方法。这个方式比较容易上手,注意的是,xcode编辑的时候,双引号不明显,让脚本执行不起来。原来还是格式错误了。准备完成后,创建一个工程,这个工程仅仅需要创建一个webView界面,里面使用webView方法去调用js方法进行交互。把之前的html文件拖放工程目录。
<html>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script type="text/javaScript">
function hello(msg)
{
document.getElementById("txt").value = msg;//"调用成功了!";
alert("测试成功了");
}
</script>
<body>
<br>
我们正在测试紧oc调用js代码
<p><input type="text" id="txt" value="测试..."></p>
</body>
</html>
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic,strong) UIWebView *webView;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.webView =[[UIWebView alloc] initWithFrame:self.view.frame];
[self.view addSubview:self.webView];
self.webView.delegate = self;
NSString *path = [[NSBundle mainBundle] pathForResource:@"index" ofType:@"html"];
NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL fileURLWithPath:path ]];
[self.webView loadRequest: request];
}
-(void) webViewDidFinishLoad:(UIWebView *)webView
{
[self.webView stringByEvaluatingJavaScriptFromString:@"hello('测试成功了')"];
NSLog(@"成功了");
}
-(void) webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error{
NSLog(@"it is wrong");
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
使用调用的方法采用 webView 的stringByEvaluatingJavaScriptFromString方法去完成调用。传递一个字符串并且参数即可。
使用地方
有时候ios需要打包h5文件,h5对声音支持没那么好。所以会采取js和oc交互这个方式去完成这样的操作。如音频文件播放,按钮点击,或者游戏方面音效都可以采取该方式去完成。
1.声音播放
2.震动
3截屏实现(本地存储)
明天继续实现js调用oc
Js调用oc
在原来的基础上加上一个方法用于调用oc里面的代码。
<html>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script type="text/javaScript">
function hello(msg)
{
document.getElementById("txt").value = msg;//"调用成功了!";
alert("测试成功了");
}
function callOcfunction()
{
var uri = "jsaction://127.0.0.1#javascript传递了参数";
window.location = uri;
}
</script>
<body>
<br>
我们正在测试紧oc调用js代码
<p><input type="text" id="txt" value="测试..."></p>
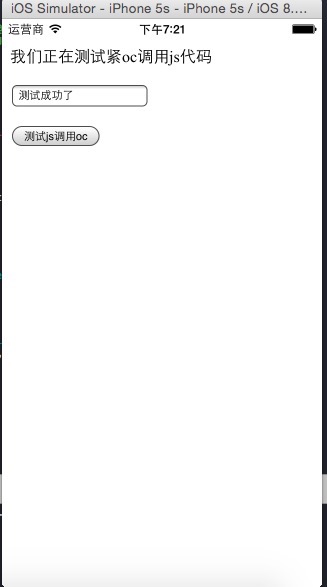
<button onclick="callOcfunction()">测试js调用oc</button>
</body>
</html>
这里新增一个按钮,并添加触发行为,响应一个js 的响应。(注 这部分定义可以在ios开发指南找到相关介绍)
var uri = "jsaction://127.0.0.1#javascript传递了参数";jsaction 是自定义,也可以定义var uri = “ios://xxx.xxx#参数”;注意有一点是定义了大写的时候在调试的时候发现匹配不上问题,因为最后会转换了小写类型。 当中127.0.0.1 是自定义,也可以是其他 。后面跟随的是一个参数。可以方便 js传递参数到oc那里。
新增一个方法。这个方法可以监听到相应的请求,注意到它的函数返回的true 还是false是 带不同的含义。true 需要加载web 内容,false 则不需要。
-(BOOL) webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
{
NSString *scheme = request.URL.scheme;
NSString *host = request.URL.host;
NSString *param = [request.URL.fragment stringByReplacingPercentEscapesUsingEncoding:NSUTF8StringEncoding];
if ([scheme isEqualToString:@"jsaction"])
{
if ([host isEqualToString:@"127.0.0.1"])
{
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"提示" message:param delegate:nil cancelButtonTitle:@"取消" otherButtonTitles:nil, nil];
[alert show];
return NO;
}
}
return YES;
}

























 3361
3361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








