今天在看storyboard布局的教程的时候,好奇怪Editor 当中 没有了Pin 这个菜单选项,在xcode 7 里面莫名多了一个叫Stack View 这样的东西。查阅一下stackoverflow ,发现这个 Horizontal Spacing 已经取消了。那就郁闷了,本来想勾选两个物体进行间距选项,发现xcode 7 已经没有这样的选项了。在查询了谷歌后,原来xcode 7 后 新增了一个叫stack view 的 东西,这个东西可以解决间距的问题。 可以查阅 这篇文章 《An Introduction to Stack Views in iOS 9 and Xcode 7》 有了这篇文章的操作,我突然想起了android 里面线性布局。这个Stack View 的操作有点像线性布局类似。初步练习一下,可以支持水平和垂直之间的线性布局。
两种方式:
水平线性布局
垂直线性布局
对于一些要等间距布局,这个Stack View 会提供一种比较方便的操作。既类似一个组的操作,也类似一个android 的线性布局。
下面操作一下
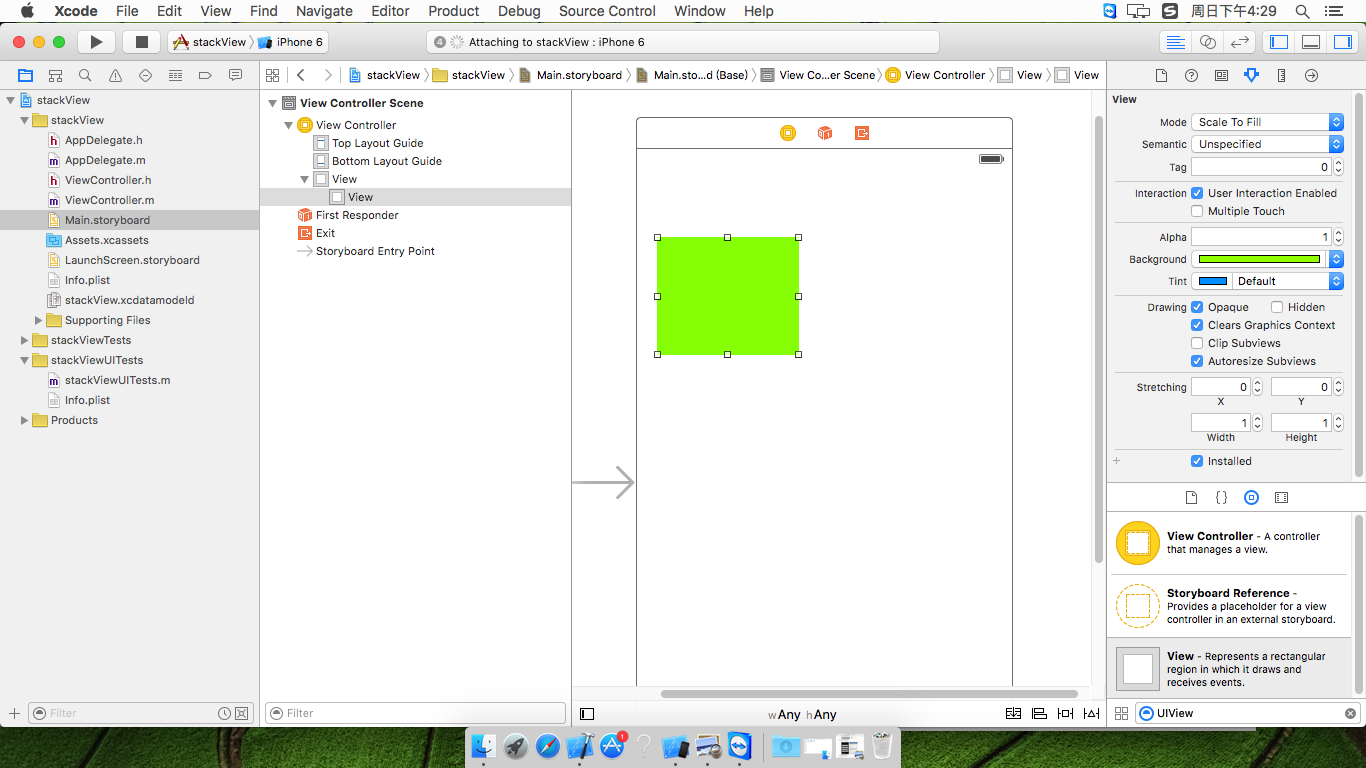
第一步 创建工程
创建一个工程,然后打开storyboard,在第一个ViewController 当中的view 里面添加一个子对象,并拉伸合适的宽度和高度,修改背景颜色为绿色。
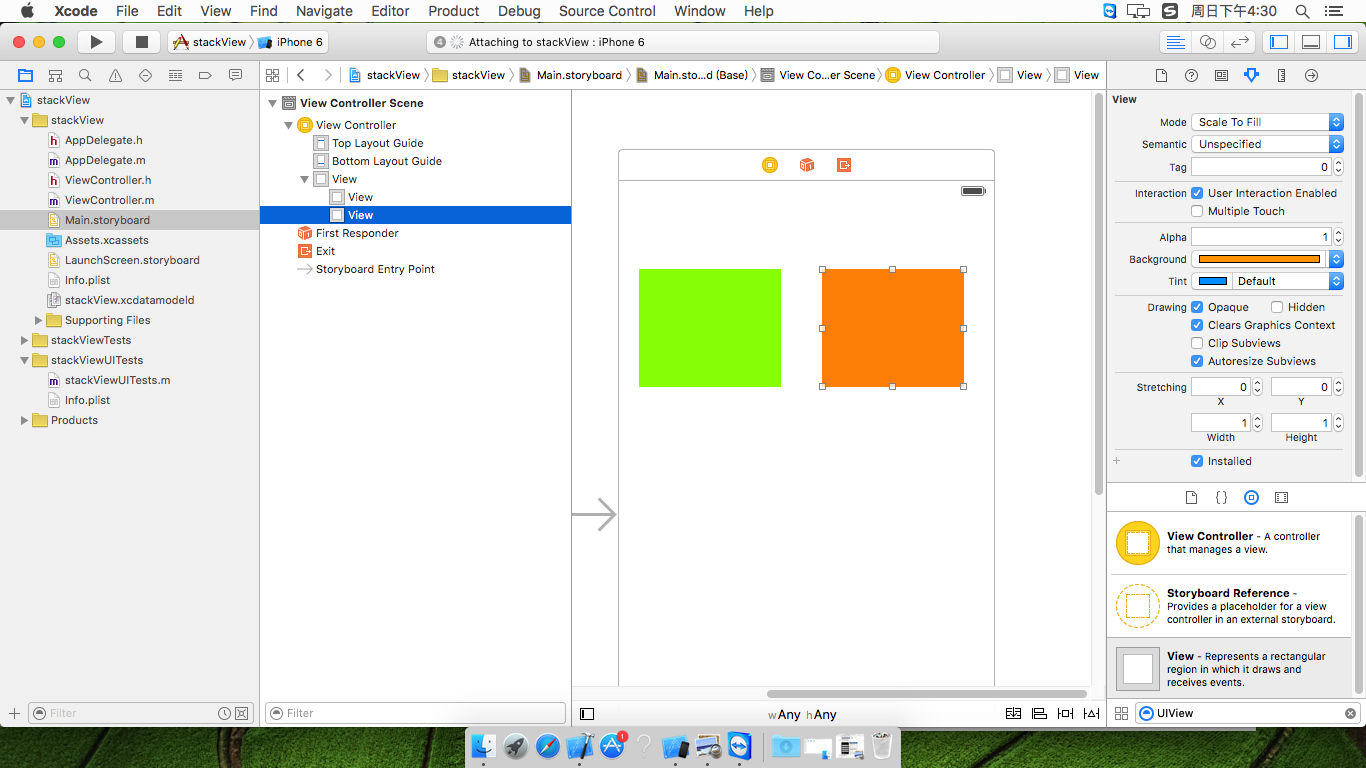
第二步 添加子对象视图
在原来的基础上复制多一个子视图view,并将其背景颜色修改成橙色。
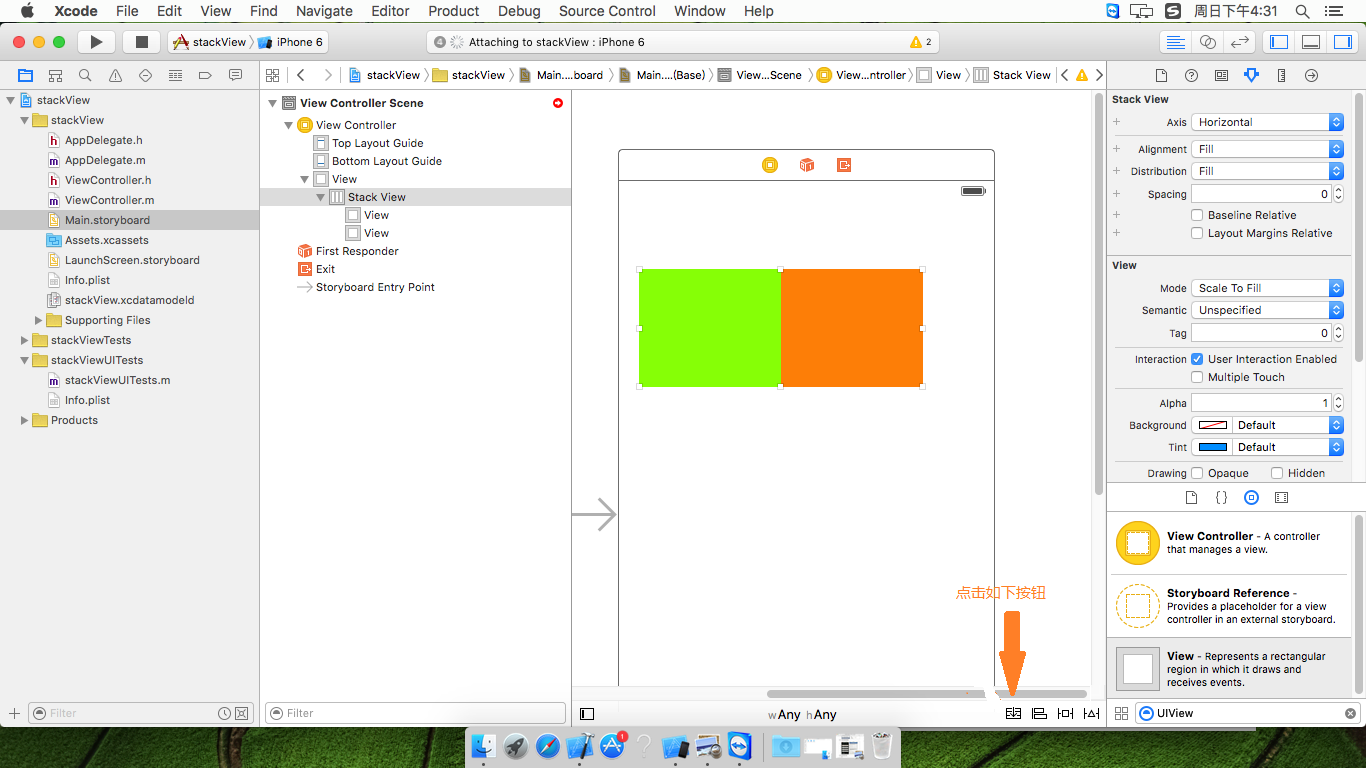
第三步 合并为Stack View
选中两个view,将其合并为一个stackView 组,操作如下:点击右下方的按钮,合并完成后,即可看到两个view 合并在一起,并呈现水平紧缩的状况。这个时候,我们可以看到右则属性面板看到水平布局的情况。
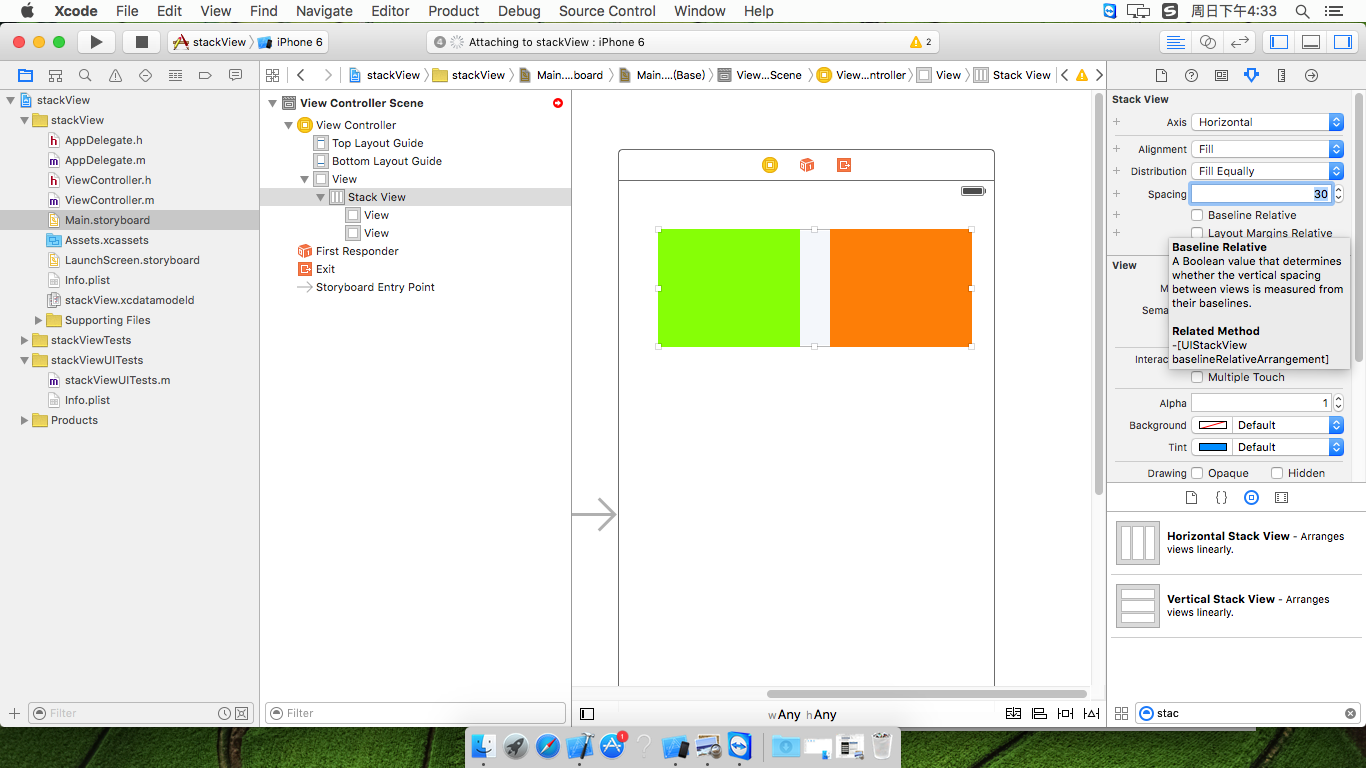
第四步 修改StackView 的属性
属性面板中,修改水平间距Spacing值,改为30,并将Distribution 调整为 Fill Equally 值(等分填充)
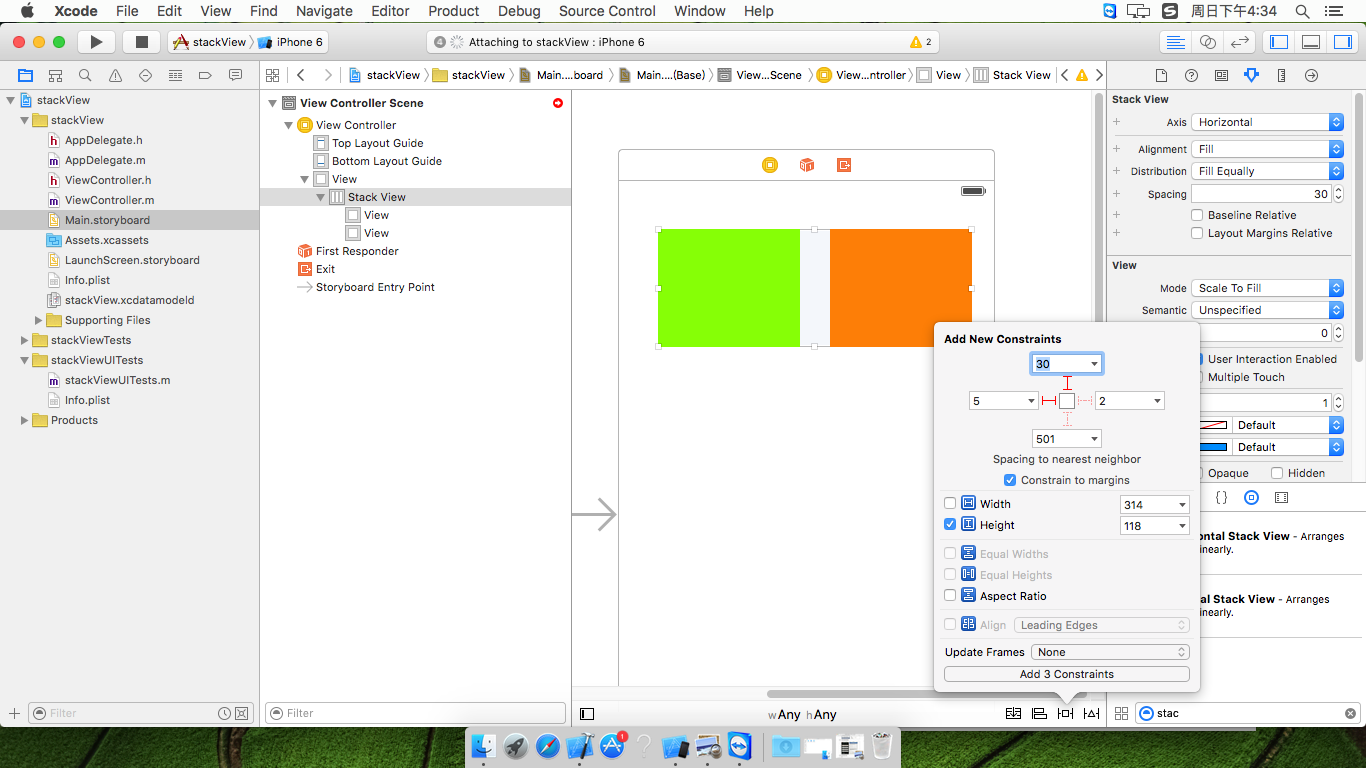
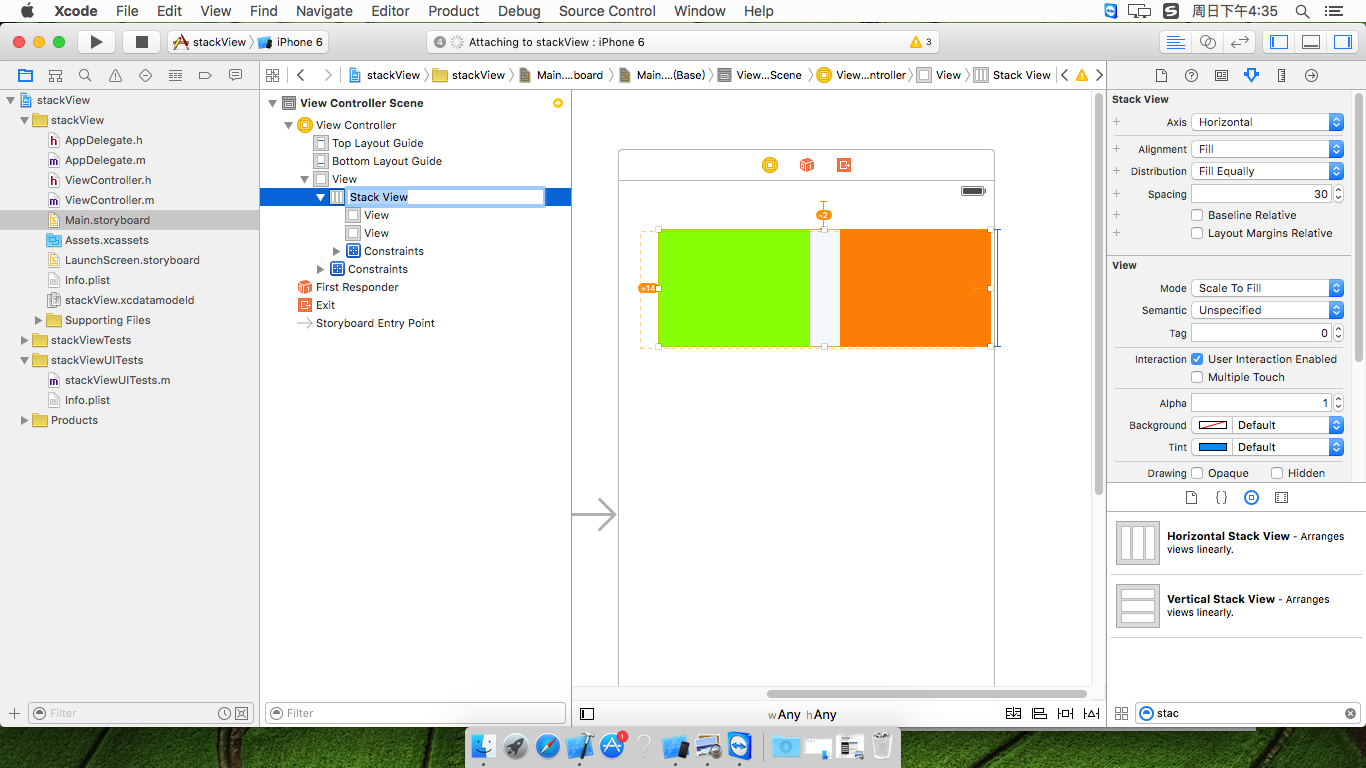
第五步 添加约束
到这一步,我们选中stackView 为其添加几个约束。在右下方按钮 |-口-|,弹出约束的界面。点击几个选项,分别对顶部,左边界,右边界,高度进行约束
顶部约束:30
左边界约束:5
右边界约束:5
高度约束:118
一共四个约束,点击添加。你可以发现在没有添加约束的时候,左上角一直出现红色的警告,这个时候并不能对其确定位置。在添加顶部 左边界 高度几项目后 会发现红色会转变为黄色。很关键一个点 要对高度进行约束这个点才能优化生效。
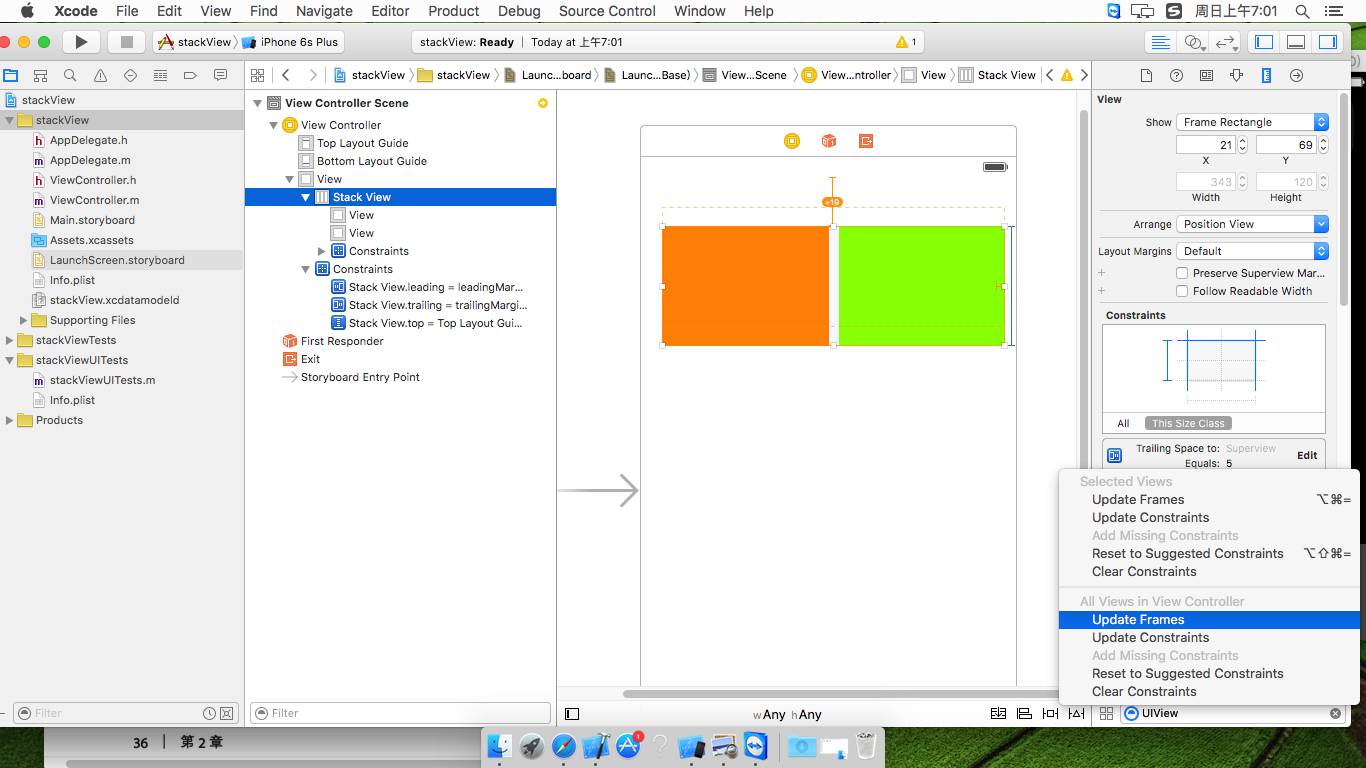
第六步 更新约束
在右下方按钮 |-口-|的旁边,弹出约束更新的界面菜单。操作完成后点击更新update frames 操作。这个时候 黄色警告的信息已经没有了。
第七步 预览
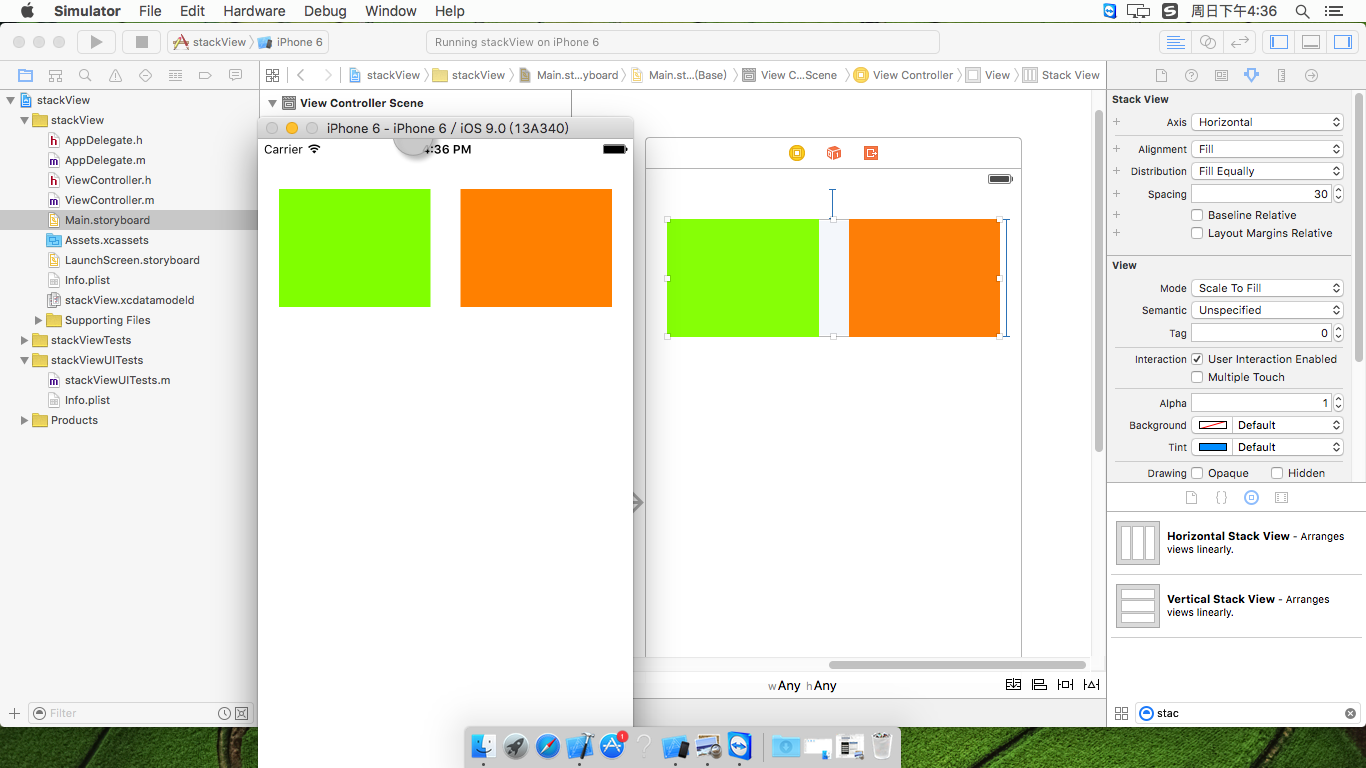
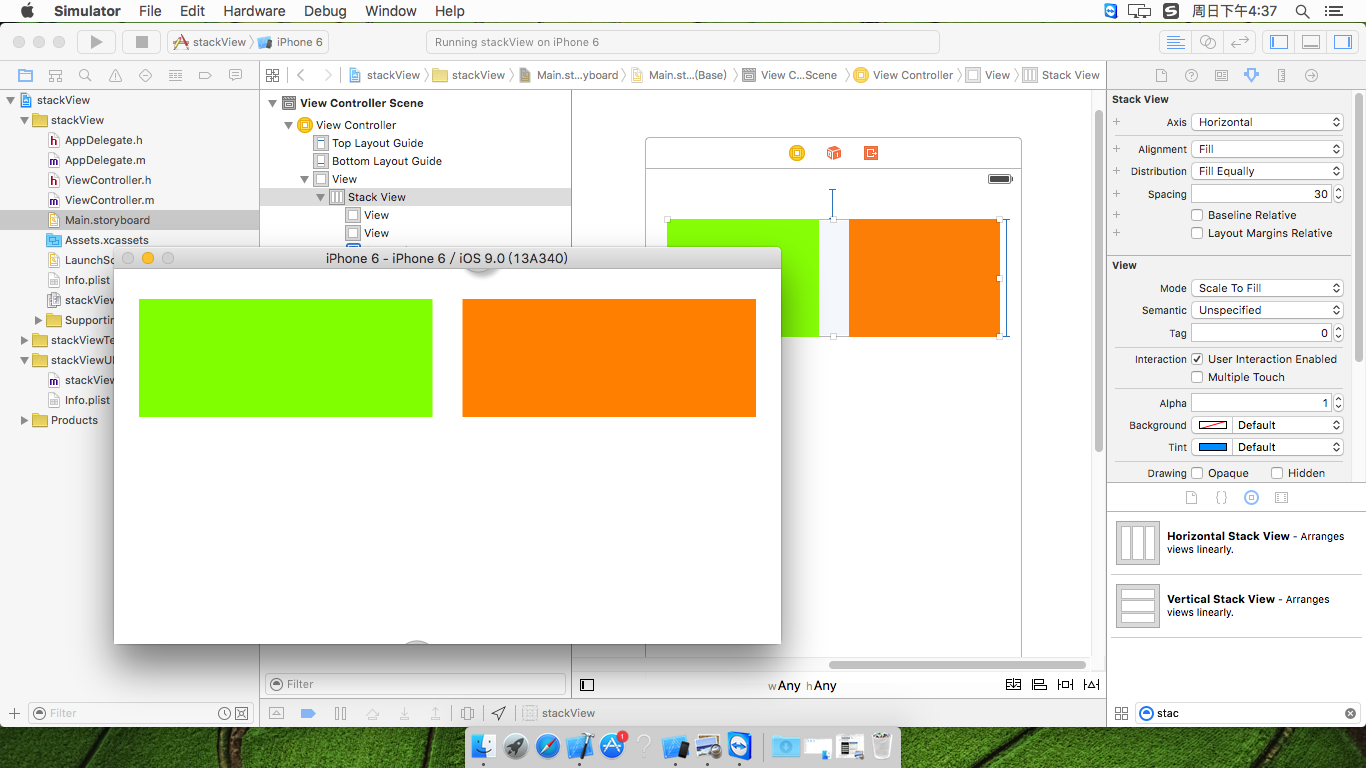
完成后,我们执行程序进行预览。选择iphone 6 机型进行查看。可以看到两个视图能够等分水平分布,高度保持不变。

横向水平效果。
第八步 综述
很多操作都需要在右下角进行点击进行完成。这次xcode 7 版本确实添加两种stackview 一个基于水平,一个基于垂直。这个玩意确实还是有版本限制。
还要过上一段时间,淘汰了兼容 6、 7 、8 也要一段时间。
要注意到 Constrain to margins 这个选项属性,当初想将其webView 铺满 发现设置了边界{0 ,0 ,0, 0 } 四个 情况出现间隙,取消这个即可。至于为什么苹果基于什么这个设定?暂时还没清楚什么一回事。
网友的解答是:
http://www.cocoachina.com/bbs/read.php?tid-285196.html
如果你点了constrain to margins,左右会有8个点的空挡,而是从8个点后开始计算约束,而没有点时,已屏幕的0点开始计算。
勾选的默认情况下这个情况确实是存在的。
参考资料:
《Pin Horizontal Spacing in Xcode 7》
http://stackoverflow.com/questions/30812367/pin-horizontal-spacing-in-xcode-7
《An Introduction to Stack Views in iOS 9 and Xcode 7》
http://www.appcoda.com/stack-views-intro/































 880
880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








