这几天开始练习js,js写法让我无法适应,一方面是弱引用,更多方面本身对js不熟悉,于是我连续踩坑了几次。
踩坑日志一
第一次踩坑是关于this 这个在闭包函数的时候指向的问题,第一次在使用egret的时候遇到的,我在function 的function 加入了这个this 后 出现this 指向了window的可笑情况。
看看下面朋友提供的几个案例:
var person = {
word: 'Hi',
greet: function() {
setTimeout(function(){
alert(this.word);
}, 1000);
}
};
person.greet();
运行后,你会发现在setTimeout 里面 this 的指向是有问题的。
再看看改写了情况
var person = {
word: 'Hi',
greet: function() {
var self = this;
setTimeout(function(){
alert(self.word);
}, 1000);
}
};
person.greet();
再来看看 ,采用匿名函数es6 的写法 ()=> 你会发现其实可以执行到。this 引用没有错。
var person = {
word: 'Hi',
greet: function() {
setTimeout(()=>{
alert(this.word);
}, 1000);
}
};
person.greet();
这几种写法 还是要注意问题,js机制问题,一不小心很容易理解错误。this 的指向同一样,其实会发生改变的。包括oc self ,as3的this 也会出现这种类似的问题。
但是为什么采用()=> 这个es6 标准,js 的this 没有之前问题,依旧可以继续使用?
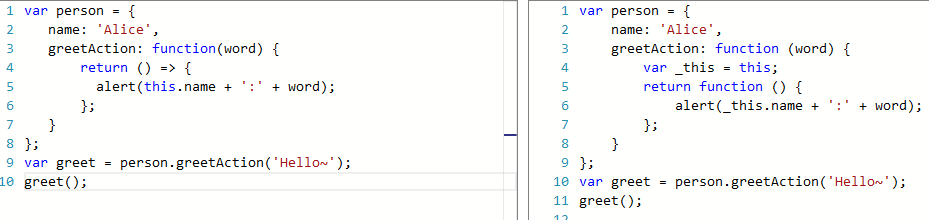
继续引用朋友的讲解图片(O(∩_∩)O哈哈~)
经过我们早上的讨论和学习,可以发现这个问题,es6 内部已经干了这件事情,将this 引用改 了一下,当中还是回归到我们上面的案例。es6 暗中帮你解决这个this麻烦事情,你依旧可以安心去使用this,不知道能不能这样理解呢。
可以在里面执行代码调试
http://www.typescriptlang.org/Playground
踩坑日志二
第二次踩坑是在for 循环的时候为按钮传递一个参数的时候发生一个问题。
var a = [];
function foo()
{
console.log(a);
}
//修改值
var a =['qq'];
foo();首先我们知道a 在这个区域当中是一个全局变量了,a变化,则函数foo 输出的 变不一样。
在for 循环的时候 还有一个要注意的是for的时候 或者有其他条件体的时候。 我也踩过坑:(引用朋友的话)
for() {
var a = i;
}
你不要想着a每次都是“新建变量”其实是这样
一定记得其实是这样:
var a;
for() {
a = i;
}实际上当你引用这个a的时候,这个a 是发现奇怪为什么是最后一个数? 这个是作用域的一个问题。
再来看看 坑在哪了。
我将我这个有毛病的代码粘贴在一起
var vboxs = document.getElementsByClassName("ui-vbox");
function show(value)
{
console.log(value.value);
}
for(var j = 0;j<vboxs.length;j++)
{
var btn = vboxs[j].getElementsByTagName("button")[0];
var numInput = vboxs[j].getElementsByTagName("input")[1];
var shopName = vboxs[j].getElementsByTagName("p")[0];
var price = vboxs[j].getElementsByTagName("span")[0];
btn.onclick = function() {show(numInput)};
}我天真以为,为一个按钮传递参数是一件很平常的事情,当我执行
btn.onclick = function() {show(numInput)}; 的时候,其实numInput是一直改变当中,所以当我发现for 循环走完后,引用其实一直指向最后一个。
也是回归到之前的问题
var a;
for() {
a = i;
}这种情况就是我踩坑的地方。
于是朋友改过一下 换一种偷懒的做法解决这个问题
var vboxs = document.getElementsByClassName("ui-vbox");
function show(value)
{
console.log(value.value);
}
for(var j = 0;j<vboxs.length;j++)
{
var btn = vboxs[j].getElementsByTagName("button")[0];
var numInput = vboxs[j].getElementsByTagName("input")[1];
var shopName = vboxs[j].getElementsByTagName("p")[0];
var price = vboxs[j].getElementsByTagName("span")[0];
btn.numInput = numInput;
btn.onclick = function() {show(this.numInput)};
}btn.numInput = numInput; 采用这种动态属性的做法。js 的对象是可以动态加属性,类似as3 MovieClip 里面动态属性。借用这个写法,可以在for 循环一一对应了为每一列数据添加相应的对象引用了。突然发现 js 还是挺多需要注意的地方。
踩坑日志三
最近经常接触 到 需要对标签内的文本进行采用或者浮点数和整形之间的转换 ,p ,span ,input 等标签内的文本进行转换。
Js的浮点数是一大坑,遇到的时候要小心注意使用。
innerHTML 带标签的
innerText 不带标签文本
parseFloat 转浮点数
parseInt 转换整形
Math.floor 取下限整形还是有效























 1856
1856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








