
默认的情况下,当使用导航的时候,body 边距空出有一点位置,所以需要将其设置margin和padding 为0 。
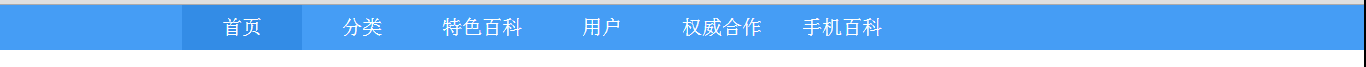
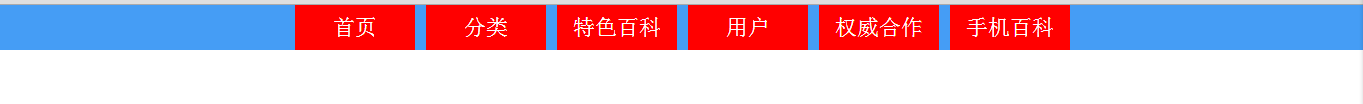
使用ul 和li的组合的时候,可以变化很多效果。默认的情况下li是竖行显示,li是block显示会占整个宽,因此改用 display: inline-block;的时候,减少了多余的空间占用,即可变成了横排的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>导航</title>
</head>
<style type="text/css">
body ,ul{margin: 0; padding: 0;}
ul{list-style:outside none none; }
#nav{
width: 100%;
height: 45px;
background-color: #459df5;
}
#nav ul{
margin: 0 auto;
width: 1000px;
}
#nav li{
display: inline-block;
width: 120px;
height: 45px;
line-height: 45px;
float: left;
}
#nav li a{
text-decoration: none;
color: white;
display: block;
text-align: center;
font-size: 20px;
}
#nav li a:hover{
background-color: #338ce6;
}
.active{
background-color: #338ce6;
}
</style>
<body>
<header>
<nav id="nav">
<ul>
<li><a href="#" class="active">首页</a></li>
<li><a href="#">分类</a></li>
<li><a href="#">特色百科</a></li>
<li><a href="#">用户</a></li>
<li><a href="#">权威合作</a></li>
<li><a href="#">手机百科</a></li>
</ul>
</nav>
</header>
</body>
</html>






















 1115
1115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








