这几天断断续续查看小程序的开发。在熟悉的过程,发现微信提供的这个开发工具还没完善,提示代码几乎无法玩。这套东西也是基于vscode。为何不在单独的vscode完善一下?对于维护这套ide而言,对web开发工具还需要时间完善。
1.选择图片
微信小程序提供了一个选择图片的接口,查看了一些图片选择的接口。熟悉这个接口,可以查看如下链接
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
console.log(JSON.stringify(res));
}选择图片的时候,发生了一个奇怪事情,在选择项目外的图片不行。而选择项目内的图片是可以的。返回的一个叫res的参数,通过json化可以看到内容。临时的路径tempFilePaths,通过绑定一个图片后,可以显示其选取的内容。设置多张图片会返回一个组列。
{"errMsg":"chooseImage:ok","tempFilePaths":["apptmpfile__880781730_o6zAJs-Eqx6eMblKlbSsiLa1FgnY_1474972522650"]}2.绑定图片,视图更新
这个框架似乎严格执行了mvc的设计。使用数据驱动方式来驱动视图变化。在普通赋值,视图并不会改变。需要使用setData的内置方法来驱动。
<view class="container2">
<view class="tabtab">
<label>首页</label>
<label>最新</label>
<label>最热</label>
</view>
<view class="panel">
<button bindtap='onRequest' type="primary" class="searBtn">查询</button>
<image src="{{imagesrc}}" class="icon"/>
</view>
</view>下面程序,通过点击一个按钮,选取一个图片。图片的链接,我们需要声明一个变量来保存。变量绑定在视图中
<image src="{{imagesrc}}" class="icon"/>
</view> js代码
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
inputValue:"",
imagesrc:""
},
onReady: function (e) {
},
onInput:function(event){
inputValue = event.detail;//记录输入的值
}
,
onRequest:function(){
var self = this
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
//imagesrc = tempFilePaths;
self.setData({ imagesrc: tempFilePaths})
console.log(JSON.stringify(res));
}
})
}
})
在更新视图过程,需要调用setData的方式,由于受到作用域的问题,this需要定义一个临时值
var self = this;
在编辑器提供的机制里面,对写不写分号似乎没有严格限制。习惯了分号写起来还是会忍不住添加上了。
选择图片后,我们可以提供json化处理对象,查看返回的对象信息。目前文档里面返回的对象信息并没有提供。这也是文档所缺陷。
console.log(JSON.stringify(res));
发现选取图片的时候,要是不在项目内提供的,返回不到。显示不出来,不知道为什么会这样。
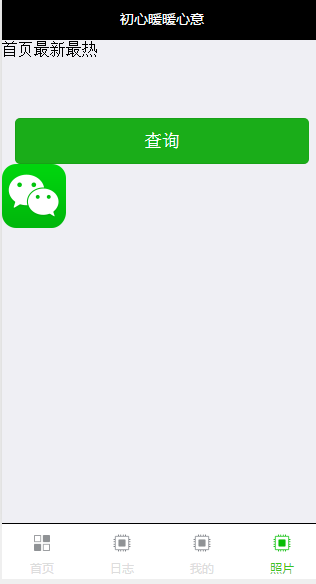
效果图展示:选取后可以展示一张图片。























 959
959

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








