今晚把今天突然想到灵感的记录一下,当时是由一个网友提起的问题,关于圆形分布,采用的数学原理知识就是三角函数,也并不是什么新鲜的东西,不过记录一下当是一种灵感。

最初的时候,以中间为注册点,在没有旋转角度的时候,样貌是如此
经过旋转角度后,箭头的会按这种情况进行分布。

继续使用箭头来制作,在平均分在某一点位置上,然后采取角度旋转,这样这个图形就很容易出来了,再者如果我们把它加减90度,你会发现不一样的结果


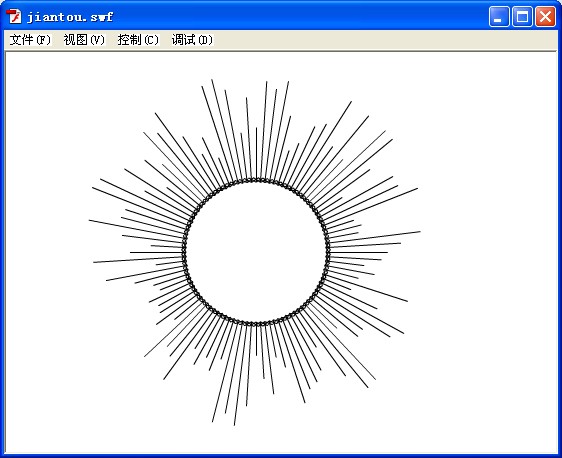
巧妙利用好这种角度关系。可以制作出一种像太阳的 光芒


一方面把握好三角函数的相关技术,另外一方面为了表现出一种艺术感,可以使用滤镜 和不规则的数来产生图形的效果,这样子创造出来的效果更加让人意外。
shape.rotation=i*perAngle*180/Math.PI;
shape.rotation=i*perAngle*180/Math.PI+90;
shape.rotation=i*perAngle*180/Math.PI-90;
shape.rotation=i*perAngle*180/Math.PI+60;
shape.rotation=i*perAngle*180/Math.PI-60;
不妨尝试一下这几种变化。


构建这些图形的时候,可以通过 运用到位置,角度,颜色等的一些常用手法来表现这些的图形。这些手法都是很常见的,巧妙利用这种圆形的分布的技巧,会创作出无穷的图形效果,图形的艺术感会有不错的表现。



最后这个构建应该是我比较喜欢一个了设计了,我将其命名为--《箭意之爱》

如果觉得无味道 可以尝试一下结合3D技术来进行使用。























 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








