合适的UI布局
什么是合适的UI布局?
在我看来应该是,所见即所得。
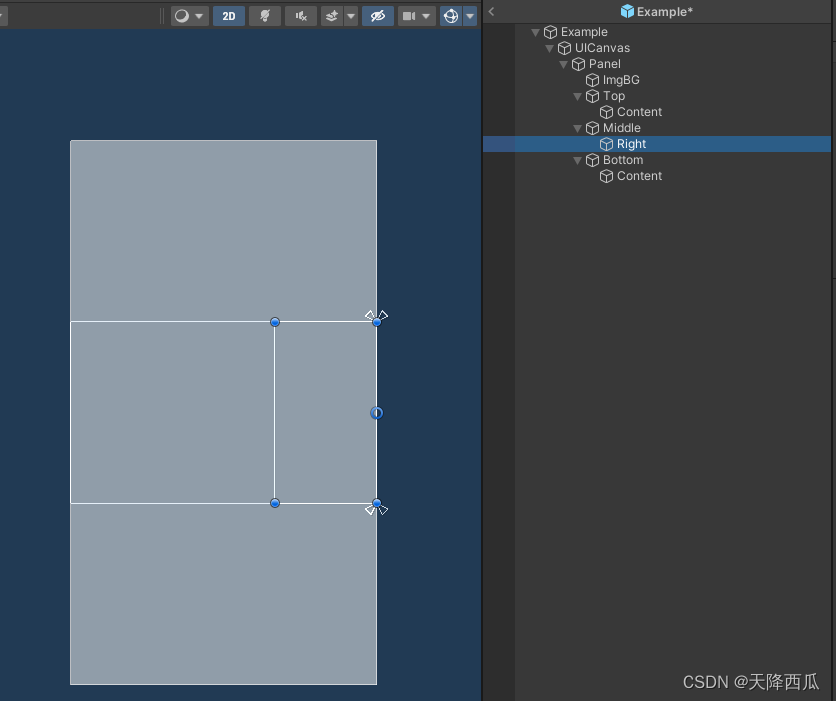
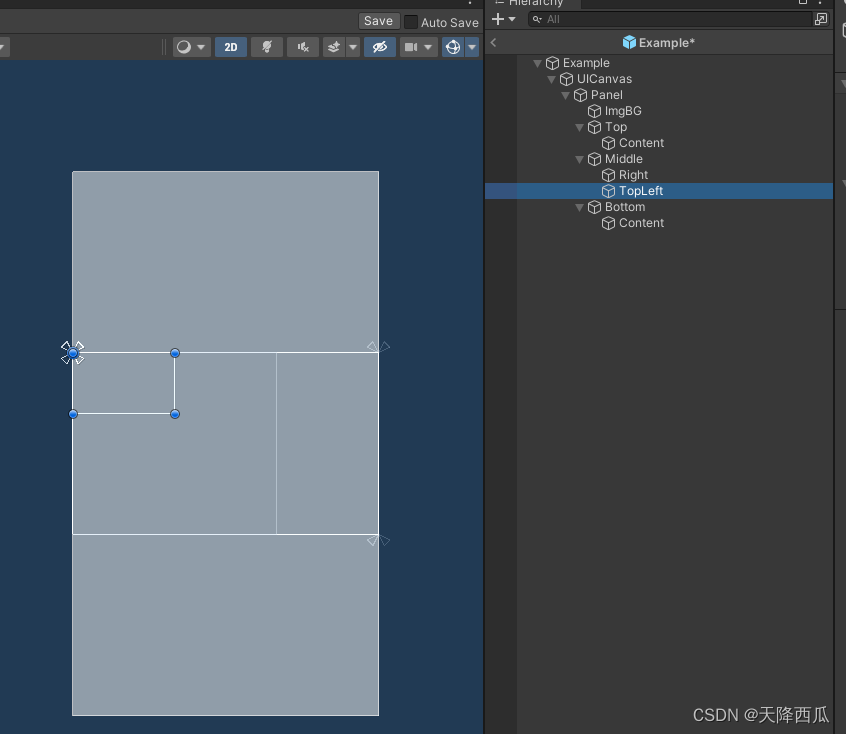
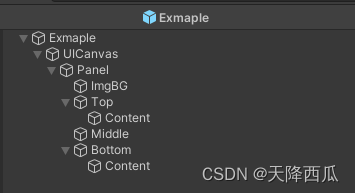
也就是如果一个头像UI位于整个屏幕的左上角,那么在预制体中对应的UI节点就应该同样位于左上角。这样方便开发者去定位UI。但我们都知道,每一张图片都算作一个节点,而在Hierarchy窗口中,所有节点都是平铺出来的。并没有布局这一说。 
也因此我们只能依靠一些空节点来抽象化各个区域。如上所示的Top、Middle、Bottom来将Panel分为了上中下三个区域。一般来说,我们可以规定,位于屏幕上方的元素,就应该挂在Top节点下方(当然这是理想情况,但我们都知道业务情景错综复杂)。
一般UI的布局节点可以有这些
- Top
- Middle
- Bottom
- Left
- Right
- TopLeft
- TopRight
- MiddleLeft
- MiddleRight
- BottomLeft
- BottomRight


快速创建UI布局节点
我们当然不希望手动创建这些布局节点,毕竟每次都需要重命名以及调整尺寸。
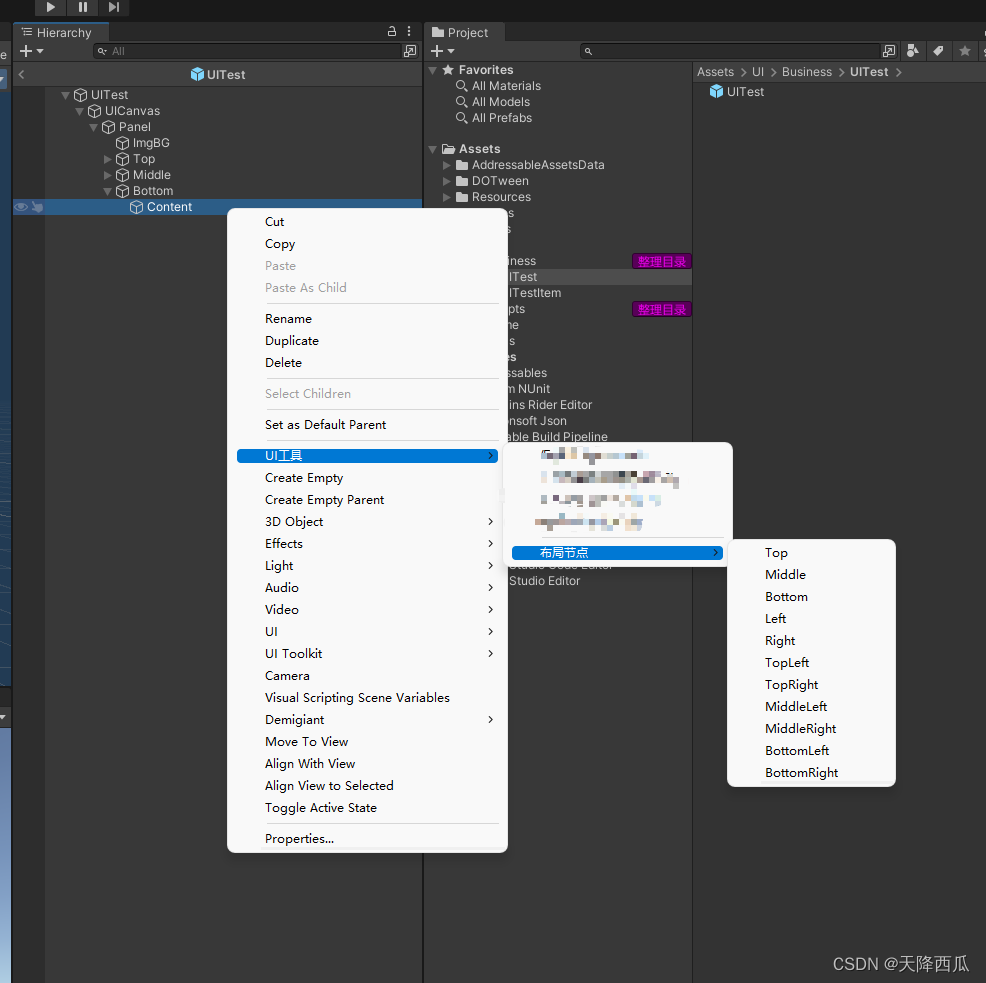
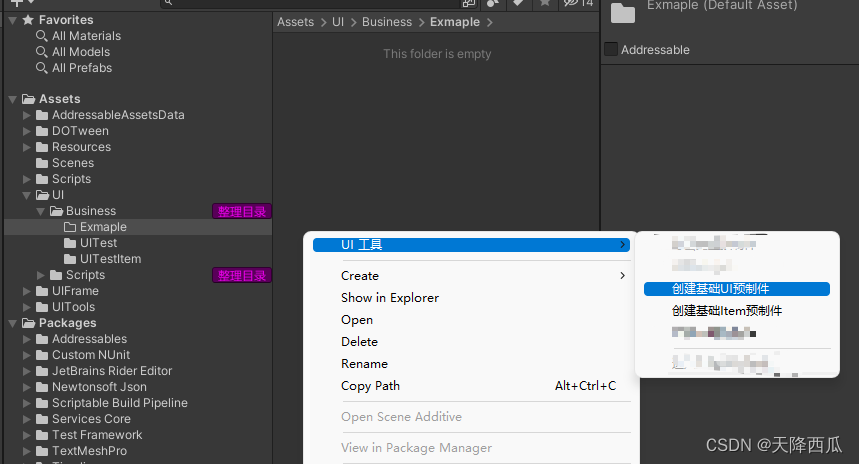
所以可以试着造一个轮子,我们只需要选中一个节点,然后像创建一个空物体一样,右键创建布局节点。
如下图所示:

而这些需要涉及一些编辑器拓展的知识,各位有兴趣可以去学一下。
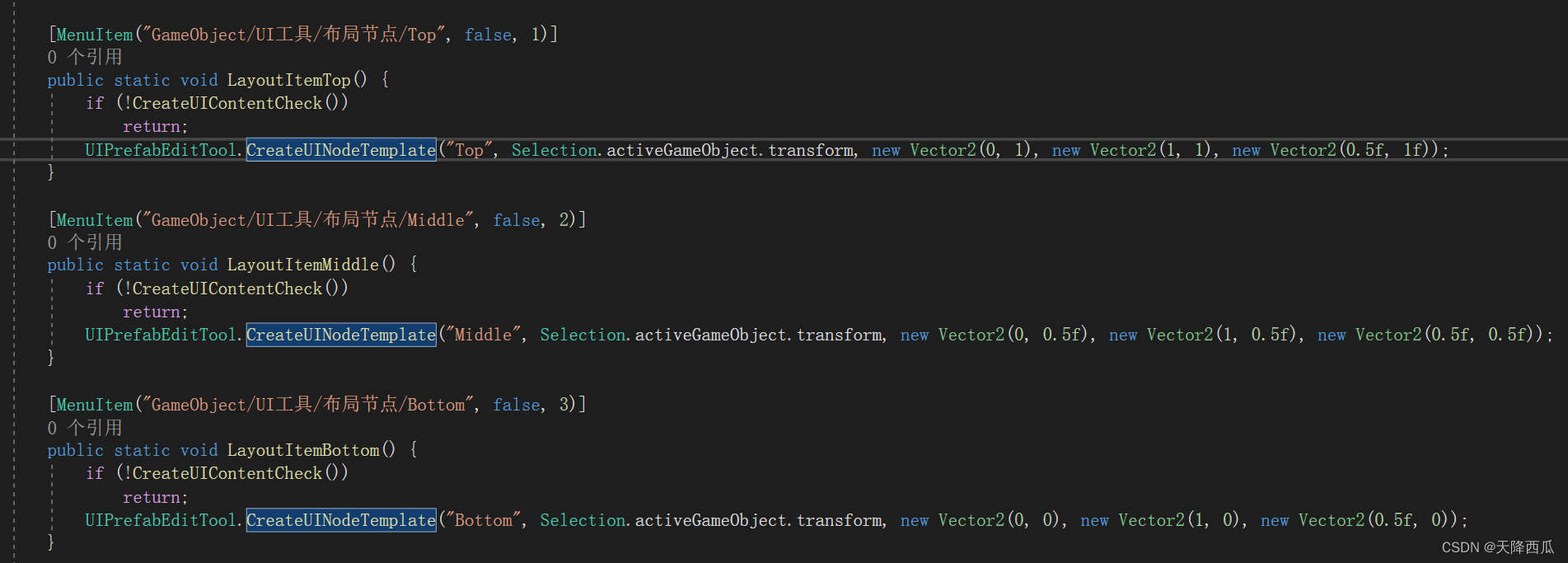
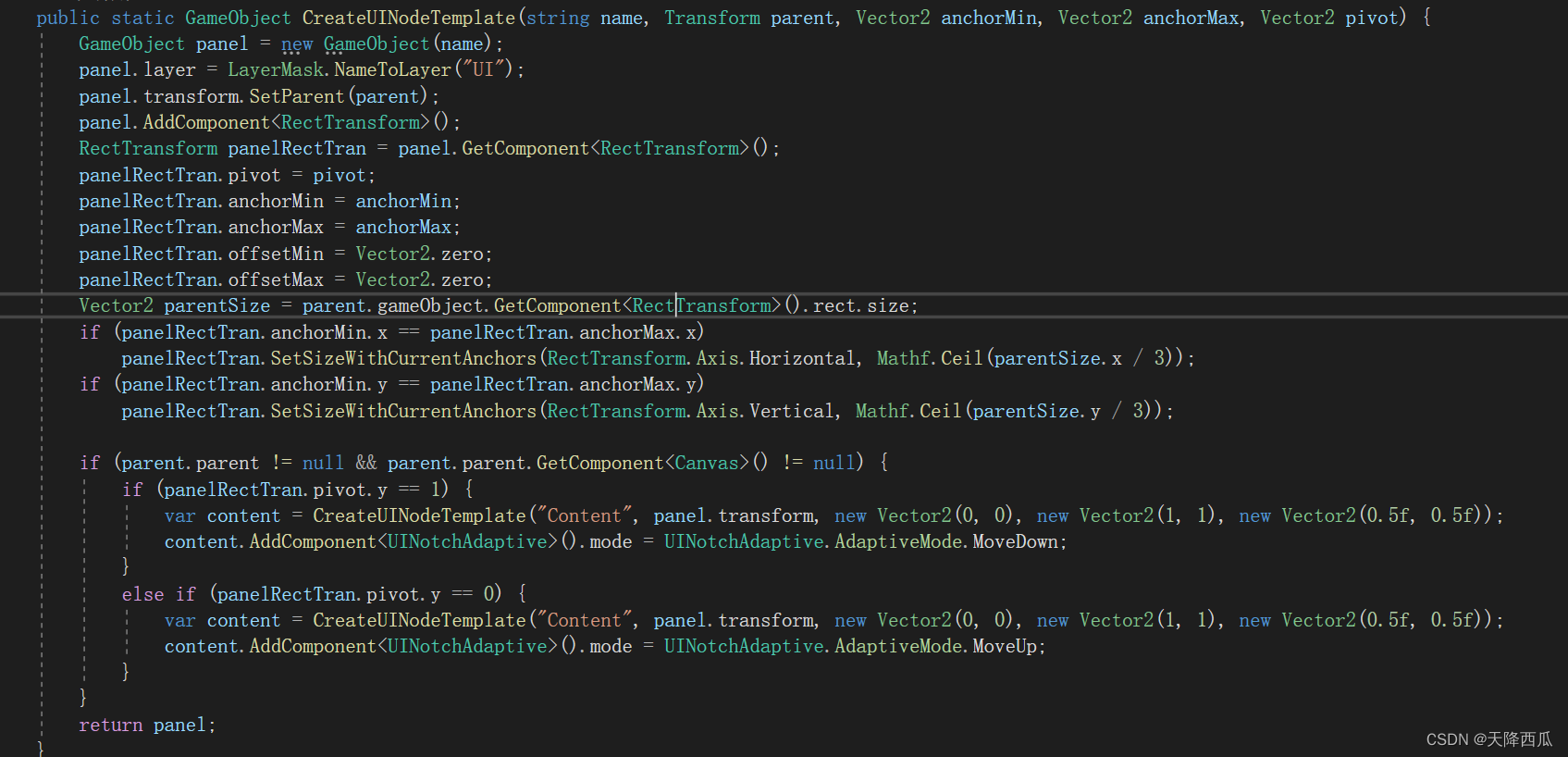
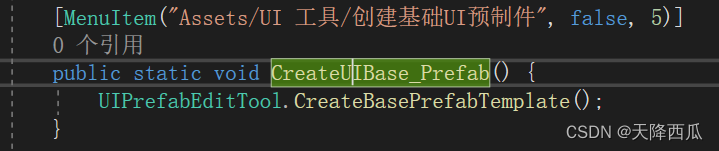
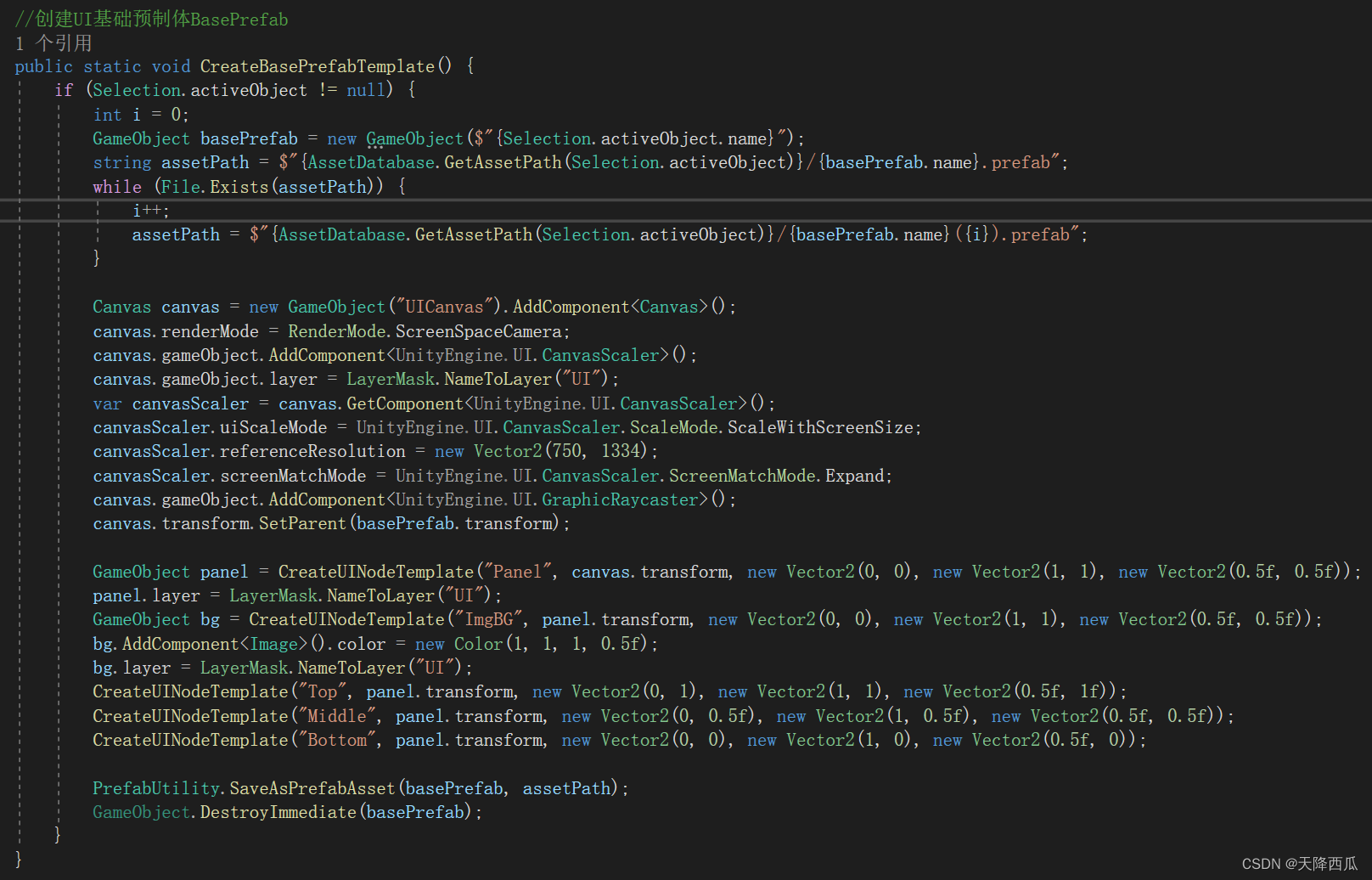
关键代码大致如下:


UI模版
如果使用了上面的一套规则,那么每一个UI自然就会有一套规定的初始布局。
既然如此,怎么快速的得到一个现成大致UI呢?
两种方法:
1、实现创建一个UI模版预制体,当需要时拷贝出来一个,然后改成需求的UI。
2、造轮子吧。如下




题外话:
为啥我要学会造轮子?这些UI看起来哪怕按照这个规则从零开始创建也不会很困难对吧。
确实如此,都是很简单的东西。但是!!!
这些是非常无趣且枯燥的不是吗?当一个项目足够大时,各种UI界面也会更多,日积月累下来,人都麻了。
当然,以上内容是我的一些经验和一己之见,仅供参考喔。





















 1990
1990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








