1.使用TexturePacker打包图集
下载地址 TexturePacker - Create Sprite Sheets for your game!
2.准备好数字图
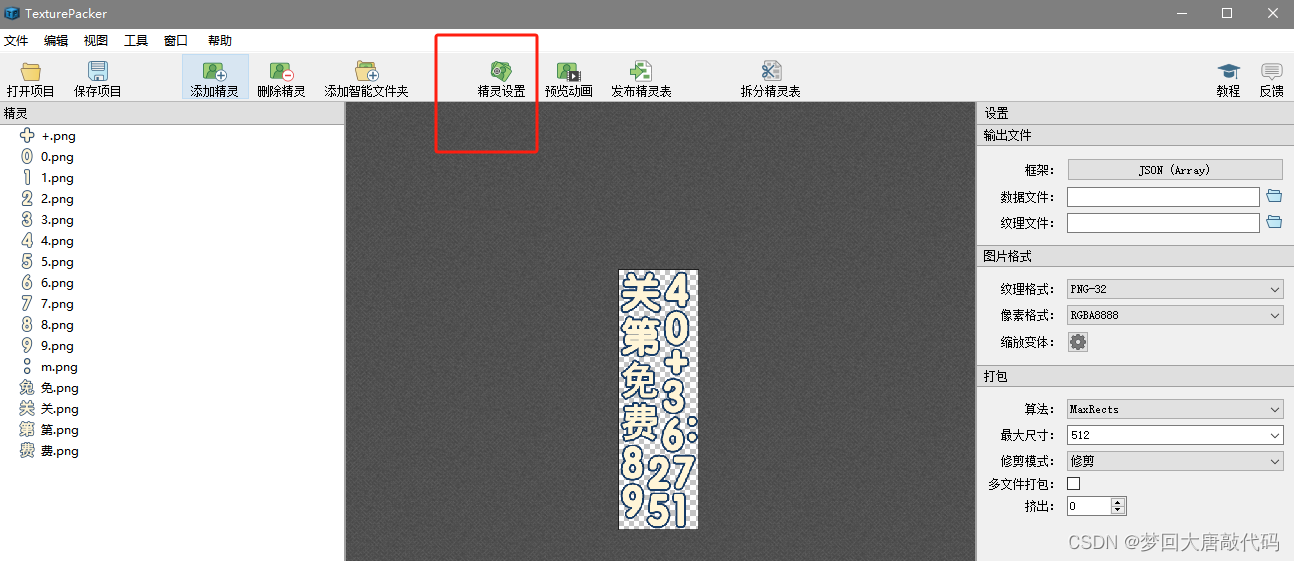
3. 导入图片

4. 打包图集需要的设置

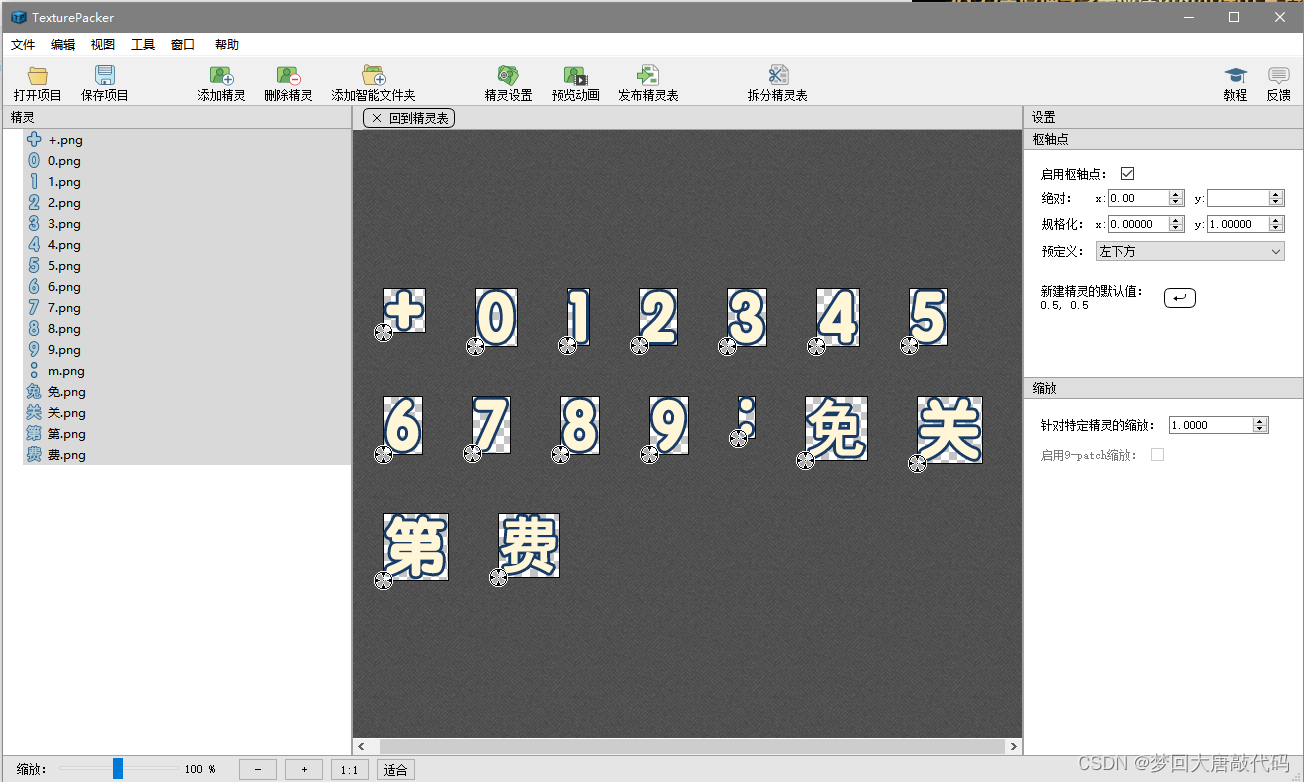
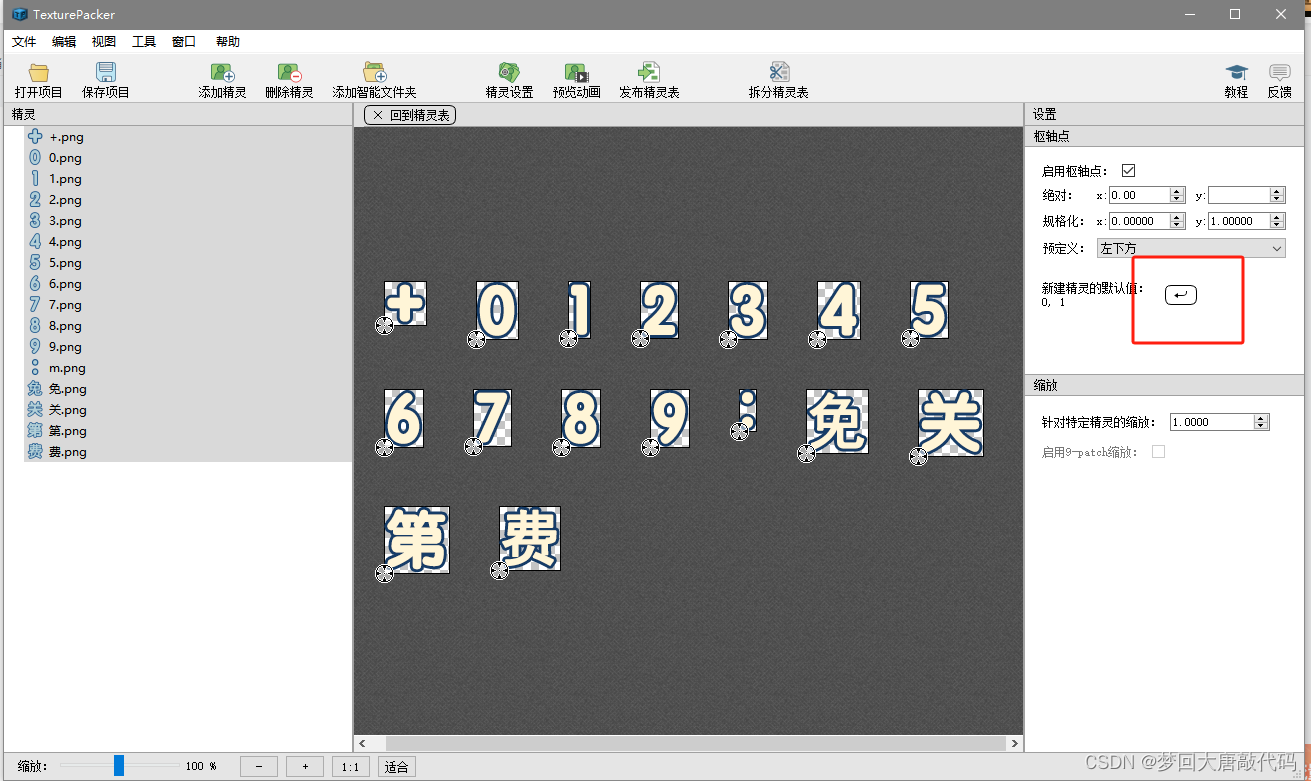
将重心点设置为左下方

点击回车 ==> 后点击回 ==>到精灵列表

选择导出的格式


导出后的内容 ==>导入unity

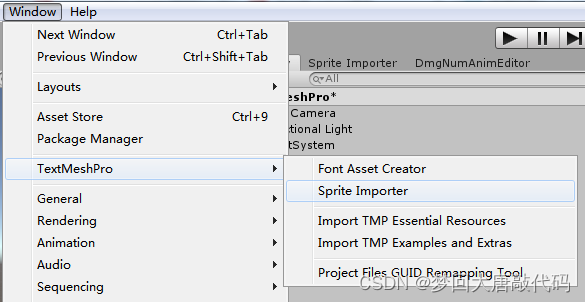
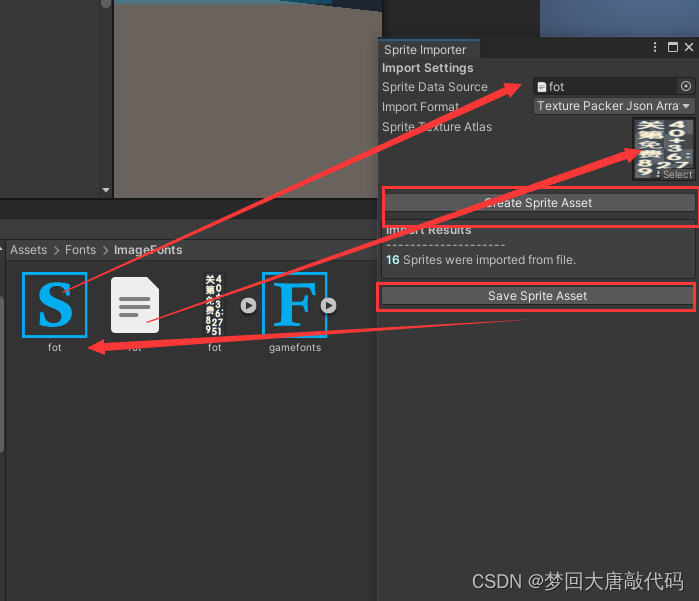
导入 ==== >并创建一个字体



依次点击生成字体Sprite 文件

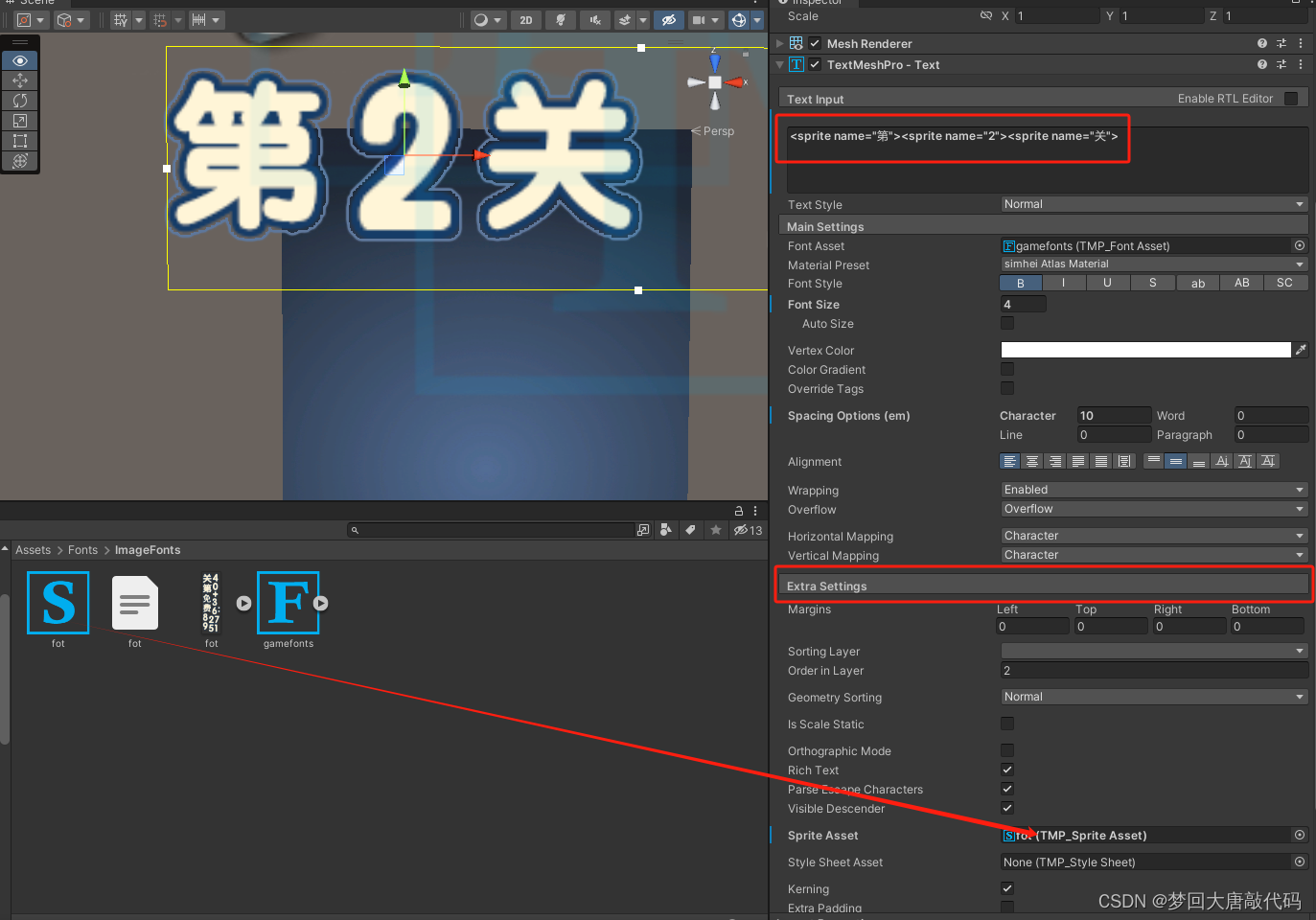
可以使用id 也可以使用 name ===> name : <sprite name="第"><sprite name="2"><sprite name="关"> ===> id : <sprite =0>
配合代码快速使用 ---->>
string[] imageTarget = new string[16] {"0","1","2","3","4","5","6","7","8","9",":","+","第","关","免","费"};
/// <summary>
/// 获取图片文字
/// </summary>
/// <param name="str"></param>
/// <returns></returns>
public string GetImageString(string str)
{
char[] astr = str.ToCharArray();
string tar = "";
for (int i = 0; i < astr.Length; i++)
{
string idstr = astr[i].ToString();
if (!imageTarget.Contains(idstr))
{
tar += astr[i].ToString();
continue;
}
if (idstr==":")
{
tar += "<sprite name=\"m\">";
}
tar += $"<sprite name=\"{tar}\">";
}
return tar;
}





















 8349
8349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








