目标:实现模型顶点颜色
开发者在学习本章的时候必须具备shader的基础知识

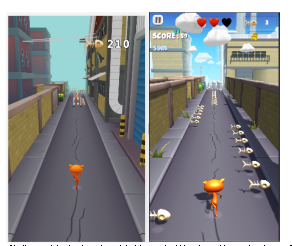
我们可以注意到远处的天空模型(非天空盒)和u3d的不一样,
因为在LAYA默认的LayaBlinnPhong shader中会开启雾化效果

而且模型的颜色是采用顶点颜色,没有采用纹理采样
可以看到天空材质材质使用了自定义shader
struct appdata
{
float4 vertex : POSITION;
float4 color : COLOR;
};
struct v2f
{
float4 color : TEXCOORD0;
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.color = v.color;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = i.color;
return col;
}
而在u3d的自定义shader 可以看出,只采用了顶点色
所以实现顶点颜色shader即可
新建Script\Shader\VertexColor.ts
export class VertexColor extends Laya.Material {
constructor() {
super();
//设置本材质使用的shader名字
this.setShaderName("VertexColor");
this._shaderValues.addDefine(VertexColor.SHADERDEFINE_ENABLEVERTEXCOLOR);
}
//static ALBEDOCOLOR: number;
static SHADERDEFINE_ENABLEVERTEXCOLOR: Laya.ShaderDefine;
//初始化我们的自定义shader
static initShader() {
VertexColor.SHADERDEFINE_ENABLEVERTEXCOLOR = Laya.Shader3D.getDefineByName("ENABLEVERTEXCOLOR");
//所有的attributeMap属性
var attributeMap = {
'a_Position': Laya.VertexMesh.MESH_POSITION0,
'a_Color': Laya.VertexMesh.MESH_COLOR0
};
//所有的uniform属性
var uniformMap =
{
'u_MvpMatrix': Laya.Shader3D.PERIOD_SPRITE
};
let VS = `
attribute vec4 a_Position;
uniform mat4 u_MvpMatrix;
#if defined(COLOR)&&defined(ENABLEVERTEXCOLOR)
attribute vec4 a_Color;
varying vec4 v_Color;
#endif
void main()
{
#if defined(COLOR)&&defined(ENABLEVERTEXCOLOR)
v_Color = a_Color;
#endif
gl_Position = u_MvpMatrix * a_Position;
} `;
let FS = `
//不能少写这行
#ifdef FSHIGHPRECISION
precision highp float;
#else
precision mediump float;
#endif
#if defined(COLOR)&&defined(ENABLEVERTEXCOLOR)
varying vec4 v_Color;
#endif
void main()
{
#if defined(COLOR)&&defined(ENABLEVERTEXCOLOR)
gl_FragColor=v_Color;
#else
gl_FragColor=vec4(1.0);
#endif
}
`;
//注册
var LightSh = Laya.Shader3D.add("VertexColor");
//创建一个SubShader
var subShader = new Laya.SubShader(attributeMap, uniformMap);
//我们的自定义shader customShader中添加我们新创建的subShader
LightSh.addSubShader(subShader);
//往新创建的subShader中添加shaderPass
subShader.addShaderPass(VS, FS);
}
}
Game.ts
Onawake方法增加
//shader 章节
let sky = GameObject.Find(this.scene, ‘PlayerPivot/Sky’) as Laya.MeshSprite3D;
VertexColor.initShader();
sky.meshRenderer.material = new VertexColor();
F8 f5
前后对比



























 643
643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










