前言
最近开始学shader了,网上发现了不少教程。准备一一记录我的理解和实验。准备先从浅墨的unity shader教程开始。除了因为他的教程比较清楚外,另外主要是他配备了一些资源等方便实验,看着也赏心悦目些。
因为刚开始学shader,所以很多网上教程认为大家可能知道的知识但是对于新手并不明白。又或者作者讲的很清楚但是却没有reference让大家可以去看手册。所以本博客主要是填补“理所当然”与“新手”之间的空白。
原教程的链接为:【浅墨Unity3D Shader编程】之一 夏威夷篇:游戏场景的创建 & 第一个Shader的书写
如下所示是我实验的图片:

其中左上角的fps和右下角的logo,都是原作者浅墨提供的toolkit。
代码详解
接下来,完整的来阅读一边shader。关于shader如何使用等可以在浅墨的原始blog中看到,这里不再多讲。
unity界面和shaderlab数据交互
shader name
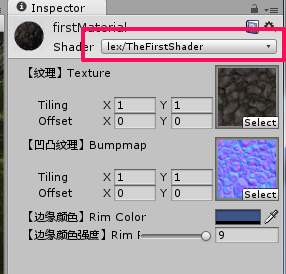
Shader "lex/TheFirstShader"这个名字不需要和shader的文件名相同,仅仅是为了方便我们从unity的界面中去找到。如下图所示:
properties
接下来是shader{}中的第一个代码块:
Properties
{
_MainTex("【纹理】Texture", 2D) = "white" {}
_BumpMap("【凹凸纹理】Bumpmap", 2D) = "bump" {}








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








