备份,便于后面自己 CTRL+C/V
可以看到目前市面上 二次元卡渲染 的手游产品中,人物接受阴影的处理方式都是走整体偏暗的方式
而不是 shadow map 处理方式
主要原因是因为 receive shadow map shadow 的话,会导致人物美观度大大降低
特别是 shadow map 分辨率低的话,头发投影后,脸上接受阴影后,那效果真是令人难以接受
毕竟 二次元卡渲染风格 的产品,都是靠卖相的
走整体偏暗方式的接受阴影非常简单,基本上都是:
- Physics.Raycast
- OnTriggerEvent
- Light Probe
这几种方式来处理
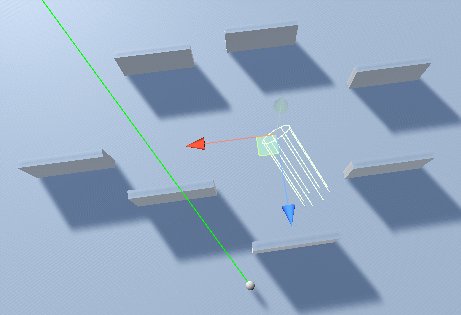
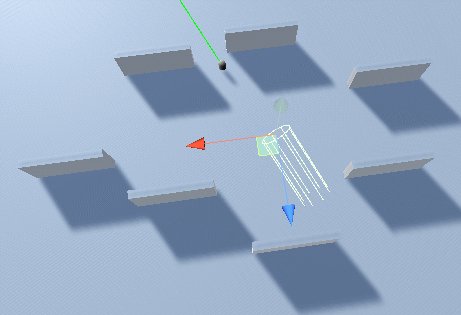
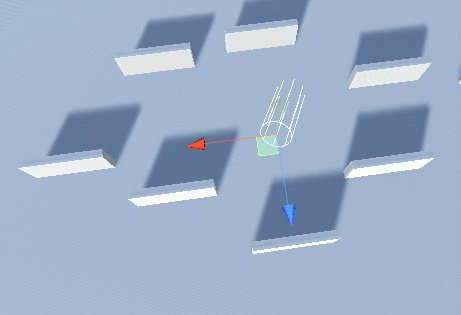
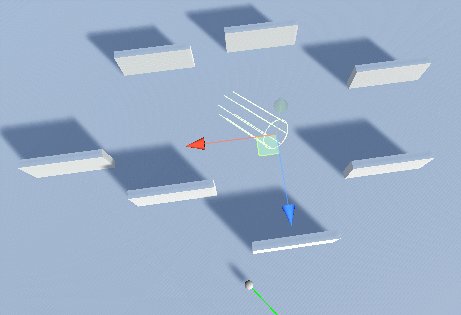
下面演示走 Physics.Raycast 的处理方式:

Project
backup : TestingFakeShadow

























 3248
3248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








