参考链接:
3D:
http://tieba.baidu.com/p/2454612524
http://tieba.baidu.com/p/3401476641
http://bbs.cgwell.com/thread-11215-1-1.html
2D:
http://www.cnblogs.com/xiaozefeng/p/Unity3D_Shader_Light_Sword.html
一、3D光晕
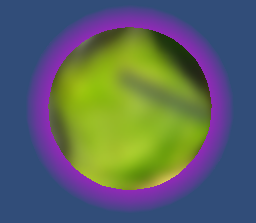
效果图:
其实3D光晕,就是边缘光的一个变种而已。如果你想把这个shader应用到人物、武器模型上,需要修改一下法线挤出的值,或者干脆就不要法线挤出,直接削减模型边缘。
Shader "Custom/Glow"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_EdgeColor ("EdgeColor", Color) = (1, 0, 0, 1)
_EdgePower ("EdgePower", Range(-2, 2)) = -2
_EdgeMinStrength ("MinStrength", Range(0, 1)) = 0.5//若大于该强度,则发光
}
SubShader
{
Tags { "Queue" = "Transparent" }
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
float3 worldNormal : TEXCOORD1;
float3 worldViewDir : TEXCOORD2;
};
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _EdgeColor;
half _EdgePower;
fixed _EdgeMinStrength;
v2f vert (appdata v)
{
v2f o;
v.vertex.xyz += v.normal * 0.1;//如果不是几何模型的话(如人物),最好注释这句,否则模型会变胖变形
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
o.worldNormal = mul(_Object2World, v.normal);
o.worldViewDir = WorldSpaceViewDir(v.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
float dotProduct = saturate(dot(normalize(i.worldNormal), normalize(i.worldViewDir)));
float edgeStrength = 1 - dotProduct;
if(edgeStrength > _EdgeMinStrength)
{
fixed4 finalCol = pow(dotProduct, _EdgePower) * _EdgeColor * 2;
finalCol.a = pow(dotProduct, 1.5);
return finalCol;
}
else return col;
}
ENDCG
}
}
}
二、2D光晕
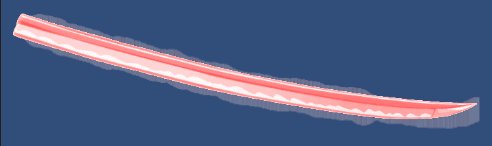
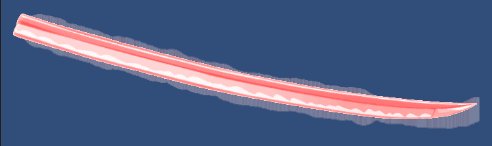
效果图:
光晕效果的一个特征就是有渐变的效果,但是由于本人的P图技术不精,搞了很久也弄不成合适的渐变图,所以效果就比较差了。
Shader "Custom/Glow2"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_HaloTex ("HaloTex", 2D) = "white" {}
_EmissionColor ("EmissionColor", Color) = (0, 0, 1, 1)
_HaloAlpha ("HaloAlpha", Range(0, 0.5)) = 0
}
SubShader
{
Tags { "Queue" = "Transparent" }
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
float2 haloUV : TEXCOORD1;//如果两张图片不对齐,需要对光晕图进行uv偏移
};
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _HaloTex;
float4 _HaloTex_ST;
fixed4 _EmissionColor;
float _HaloAlpha;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
o.haloUV = TRANSFORM_TEX(v.uv, _HaloTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 mainCol = tex2D(_MainTex, i.uv);
fixed4 haloCol = tex2D(_HaloTex, i.haloUV);
//颜色分两部分计算
//1.剑体 2.剑体周围的光晕
fixed3 finalRGB = mainCol.rgb + _EmissionColor.rgb //1
+ haloCol.a * _EmissionColor.rgb; //2
fixed finalA = max(mainCol.a, haloCol.a * _HaloAlpha * abs(sin(_Time.y * 2)));
return fixed4(finalRGB, finalA);
}
ENDCG
}
}
}
这是unitypackage:
http://pan.baidu.com/s/1dFFhPxn

























 3483
3483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








