动效设计是UI设计中不可或缺的一环。随着硬件性能的发展和动效输出方式的优化,大家对动效的认知也从最初的认为动效只是为了美观酷炫,到逐渐认识到动效对于提升用户体验和产品需求的重要作用。
最近几年,除了老牌AE之外,InVision、Flinto、Principle、Marvel等大量轻量级动效工具相继涌现,甚至掀起一股“动效”热潮。这些新兴工具主要特点是轻量、快捷、学习成本低,虽然确实可以帮助新手快速入门,解决许多基本动效问题。然而由于其轻量的特性,在设计一些较为复杂的动效甚至是特效时,就会显得无力。
而在利用老牌工具AE进行UI动效设计,设计师只需配合PS和AI等自家软件,在PS或AI里设计好UI视觉稿后,再稍加整理图层,即可无缝衔接AE进行动效设计。下面就来一起看一下,如何把PS与AE进行无缝链接。

一、PS和AE如何链接
首先,在PS里将文件图层进行整理。

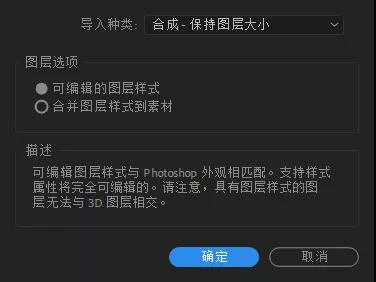
然后,将整理好的PSD文件导入到AE里。选择可编辑的图层样式,即可将PSD文件里的图层以及图层样式全部导入到AE里进行相关的动效设计。


二、AE做出的动效该如何落地
设计师在做动效设计的时候灵感喷涌,兢兢业业做出炫酷的效果,结果一和开发工程师对接就懵了——要么无法实现,要么极其复杂。毕竟开发工程师要通过代码把动效实现出来,设计师得用开发工程师所能理解的语言来描述。

那么我们该如何将动效转化成开发工程师看得懂的语言?
首先,需要将动效量化。

然后,详细记录AE文件里的动效数据以及运动曲线。


最后,将详细的数据汇聚成一份数据表格,如下表所示:

通过以上步骤,开发工程师就能解决80%的动效实现问题,但遇到一些复杂动效/特效就会失去作用。因为复杂动效/特效涉及的数据不单单只有时间、变化、曲线,而是由更多的AE内的功能实现,而这些功能是用计算机语言编程好的,显然是不可能提取出相关代码供开发工程师使用的。这时候我们就可以使用LOTTIE、KEYFRAME类的开源库,将AE导出的动画资源直接在项目中应用了。下面我们拿LOTTIE来举个例子:

Lottie 是 Airbnb 开源的一个动画渲染库,同时支持Android、iOS、React Native 平台。通过 AE 插件 bodymovie 可导出 json 文件作为动画数据,其工作流程如下:

我们只需把相关软件安将完成,然后进入AE里,开启插件生成一个json格式的文件(json文件描述了该动画的一些关键点的坐标及运动轨迹),再交给开发工程师引用,如此一来,不需要任何图片和gif,动画效果就可以实现出来了,非常简单方便。

目前,虽然还是有很多高难度的动效/特效无法实现,但是随着科技的发展,老大哥AE和AE的各种强大的开源库、脚本和插件正在飞快地更新和出现,相信过不了多久,只要设计师能设计出来的动效,一定可以通过开发工程师轻松地落地实现。























 636
636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








