目录
TEXT
fontsize:字体
color:字体颜色
;inespacing:字行间隔
代码展示:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TEXTtest : MonoBehaviour
{
private Text text;
void Start()
{
text = GameObject.FindGameObjectWithTag("text").GetComponent<Text>();
setOnGui();
}
public void setOnGui()
{
text.text = "这是运行后的效果";
text.fontSize = 30;
text.color = Color.red;
text.lineSpacing = 2;
}
}效果展示 :


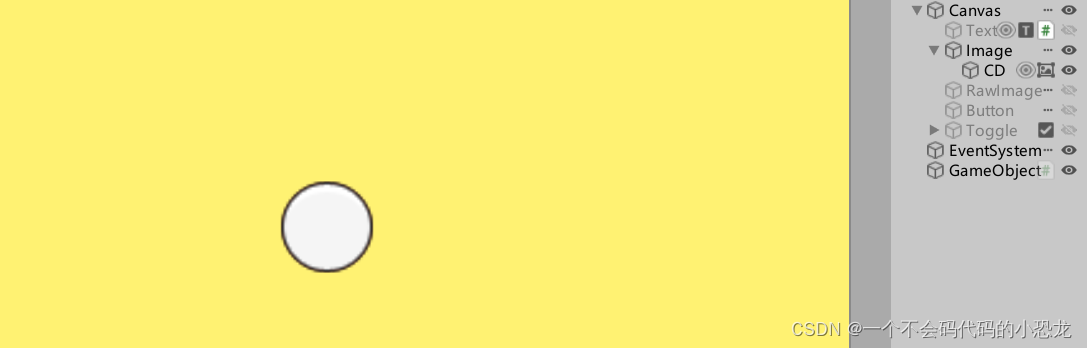
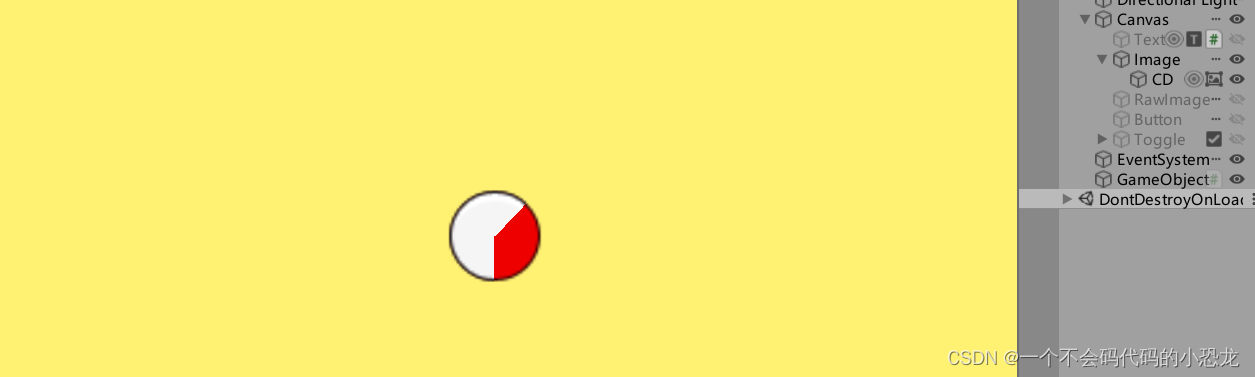
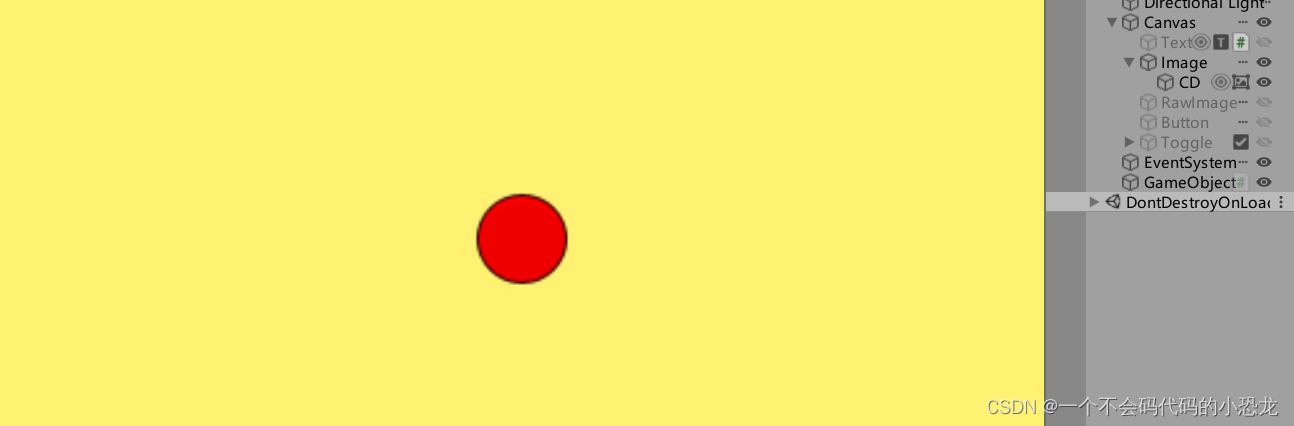
IMAGE
代码展示:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ImageTest : MonoBehaviour
{
private Image image;
public float CDtime=10f; //CD总时间
public float restTime = 10f;//CD剩余时间
void Start()
{
image = GameObject.Find("CD").GetComponent<Image>();//在面板搜索名字为CD的物体 并获取image组件
}
void Update()
{
if (restTime > 0)
{
restTime -= Time.deltaTime;
image.fillAmount = restTime / CDtime; //剩余时间/CD总时间
Debug.Log(restTime);
}
}
}效果展示:



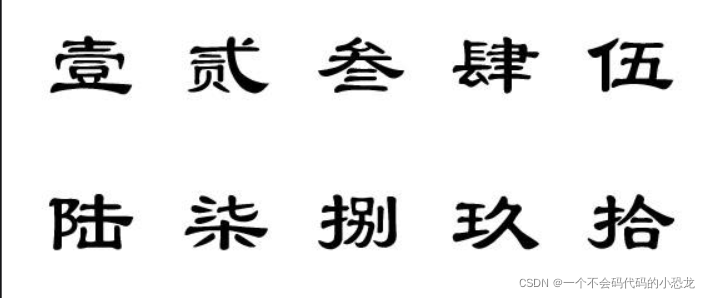
ROWIMAGE
代码展示:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class rawimage : MonoBehaviour
{
private bool end = false;
private int count; //用于记录当前是第几次刷新
private RawImage raw;
public float timerintervl = 1f;
private float timer = 0f;
void Start()
{
raw = GetComponent<RawImage>();
raw.uvRect = new Rect(new Vector2(0, 0.5f), new Vector2(0.25f, 0.5f));
}
void Update()
{
if (raw.uvRect.x >= 0.76&&!end )
{
raw.uvRect = new Rect(new Vector2(0, 0), new Vector2(0.25f, 0.5f));
}
timer += Time.deltaTime;
if (timer >= timerintervl&&!end)
{
raw.uvRect = new Rect(new Vector2(raw.uvRect.x + 0.19f, raw.uvRect.y), new Vector2(raw.uvRect.width,raw.uvRect.height));
timer = 0;
count++;
}
if (count >= 9) { end = true; }
}
}
效果展示:随着代码的运行照片上的数字会一一显示出来,最终实现一个时间累加的动画。


























 6101
6101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








