目录
前言
Debug(调试),是程序员检查问题的一种方法,对于一个Shader调试更是一种噩梦,这也是Shader难写的原因之一——如果效果不对,我们可能要花费很多时间去查找问题所在。
造成这种状况的原因便是Shader中可以选择的调试方法非常有限。
一、利用假彩色图像
假彩色图像(false-color image)指得是用假彩色技术生成一种图像,与假彩色图像对应的是照片这种真彩色图像(true-color image)。
主要思想:
我们可以把需要调试的变量映射到[0,1]之间,把它们作为颜色输出到屏幕上,然后通过屏幕上显示的像素颜色来判断这个值是否是正确的。这种方法得到的调试信息很模糊,能够得到的信息很有限,但在很长一段时间内它的确是唯一的可选方法。
需要注意的是,由于颜色的分量范围为[0,1],因此我们需要小心处理需要调试的变量的范围。
如果我们已经知道了它的值域范围,可以先把它映射到[0,1]之间再进行输出。如果不知道,我们只能不停地实验。(一个提示是,颜色分量中任何大于1地数值会被设置为1,而任何小于0的数值会被设置为0,因此我们可以个尝试不同的映射,直到发现颜色发生了变化)
示例
Shader "Unity Shaders Book/FalseColor"
{
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct v2f
{
float4 pos : SV_POSITION;
fixed4 color : COLOR0;
};
;
v2f vert (appdata_full v)
{
v2f o;
o.pos=UnityObjectToClipPos(v.vertex);
//可视化法线方向
o.color=fixed4(v.normal*0.5+fixed3(0.5,0.5,0.5),1.0);
//可视化切线方向
o.color=fixed4(v.tangent.xyz*0.5+fixed3(0.5,0.5,0.5),1.0);
//可视化副切线方向
fixed3 binormal=cross(v.normal,v.tangent.xyz)*v.tangent.w;
o.color=fixed4(binormal*0.5+fixed3(0.5,0.5,0.5),1.0);
//可视化第一组纹理坐标
o.color=fixed4(v.texcoord.xy,0.0,1.0);
//可视化第二组纹理坐标
o.color=fixed4(v.texcoord1.xy,0.0,1.0);
//可视化第一组纹理坐标的小数部分
o.color=frac(v.texcoord);
if(any(saturate(v.texcoord)-v.texcoord)){
o.color.b=0.5;
}
o.color.a=1.0;
//可视化第二组纹理坐标的小数部分
o.color=frac(v.texcoord1);
if(any(saturate(v.texcoord1)-v.texcoord1)){
o.color.b=0.5;
}
o.color.a=1.0;
//可视化顶点颜色
//o.color=v.color;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
return i.color;
}
ENDCG
}
}
}
效果:

在上面的代码中,我们使用了Unity内置的一个结构体——appdata_full。我们可以在UnityCG.cginc中找到它的定义:
struct appdata_full{
float4 vertex:POSITION;
float4 tangent:TANGENT;
float3 normal"NORMAL;
float4 texcoord:TEXCOORD0;
float4 texcoord1:TEXCOORD1;
float4 texcoord2:TEXCOORD2;
float4 texcoord3:TEXCOORD3;
#if defined(SHADER_API_XBOX360)
half texcoord4:TEXCOORD4;
half texcoord5:TEXCOORD5;
#endif
fixed4 color:COLOR;
};
可以看出,appdata_full几乎包含了所有的模型数据。 我们可以通过注释上面的代码块来查看不同的调试效果。
二、利用Visual Studio
在Visual Studio2012版本中也提供了对Unity Shader的调试功能——Graphics Debugger。
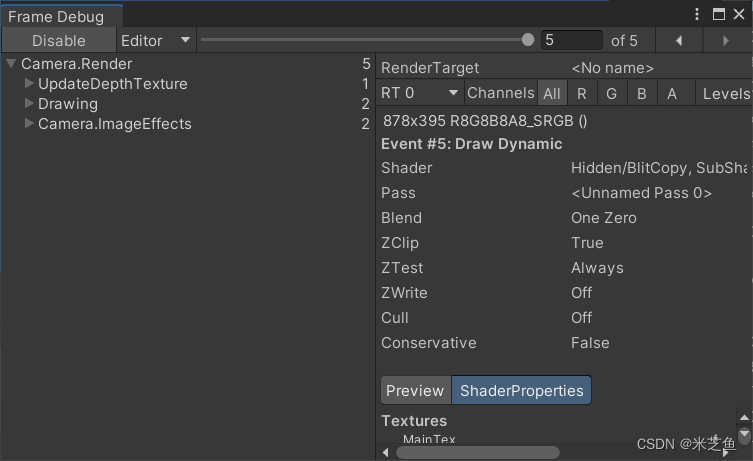
三、帧调试器
我的Unity版本为2021.3.12,帧调式器在Window->Analysis->Frame Debugger中。
帧调试器可以用于查看渲染该帧时进行的各种渲染事件。
























 3545
3545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










