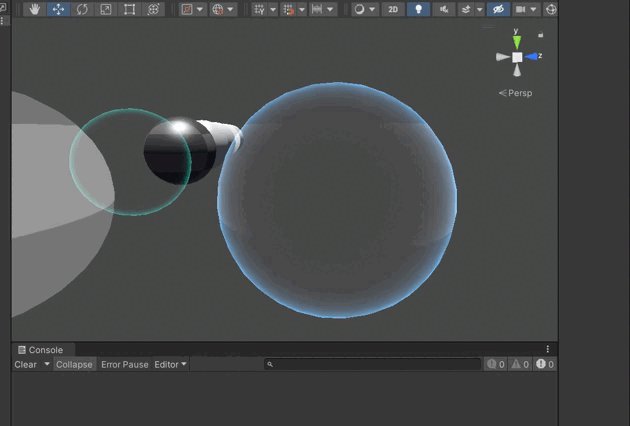
效果:

实现:
Shader "MyShader/SimFlowLight"
{
Properties
{
[Toggle]_EnableFlow("启动流动",float)=0
_FlowTex("流动贴图",2D)="white"{}
_FlowSpeed("流动速度",Vector)=(0,0,0,0)
_SimColor("边缘光颜色",color)=(1,1,1,1)
_SimPower("边缘光强度",Range(0,10))=1
}
SubShader
{
Tags { "Queue"="Transparent" }
Pass
{
ColorMask 0
ZWrite On
}
Pass
{
Blend SrcAlpha One
ZWrite Off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
bool _EnableFlow;
sampler2D _FlowTex;
float4 _FlowTex_ST;
float4 _FlowSpeed;
fixed3 _SimColor;
float _SimPower;
struct appdata
{
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
half3 worldNormal : TEXCOORD1;
float3 worldPos : TEXCOORD2;
float3 pivotPos : TEXCOORD3;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o = (v2f)0;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.texcoord, _FlowTex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz;
o.pivotPos = mul(unity_ObjectToWorld,float4(0.0,0.0,0.0,1.0)).xyz;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
half3 worldNormal = normalize(i.worldNormal);
half3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));
fixed frensil = pow(1.0-saturate(dot(worldNormal,viewDir)),_SimPower);
fixed3 frensilColor = frensil*_SimColor;
fixed3 finalColor;
if(_EnableFlow)
{
float2 flowUV = (i.worldPos-i.pivotPos)*i.uv+_Time.y*_FlowSpeed.xy;
fixed3 flowTexColor = tex2D(_FlowTex,flowUV);
finalColor = frensilColor+flowTexColor;
}
else
finalColor = frensilColor;
return fixed4(finalColor,frensil);
}
ENDCG
}
}
}























 3658
3658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










