DoTween全解析
概述:
DoTween,Itween,这些名字作为一个Unity开发人员听起来并不陌生,它们在动画方面表现出了令人折服的能力,今天我带着大家来一起认识一下这款插件。

首先我先给大家提前说明的一个概念就是,千万不要觉得动画插件好像是不是只能用在ui上面,其实不是的啊,就DoTween来说,它的用途很广泛,不仅仅只是用在了UI上面,在3D游戏中控制怪物,或者其他物体的移动也可以使用,并且DoTween与其他动画插件相比,它的效率是最高的!
一 先来学习一个入门级的DoTween小例子:
使用DoTween控制Cube位移和简单UI元素位移(Cube可以看做是游戏项目中的人物/NPC/Monster,UI就是可以想象成你的项目中那些需要做动画的UI元素!):
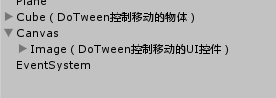
第一步 还是先搭建好场景,场景中有一个Cube和一个UI控件(使用的UGUI)
好了接下来我们写DoTween代码实现,①cube从中间移动到边缘,②UI空间从上边移动下来,在此之前,我们看一个DoTween小语法,结合Lambda表达式的移动代码
- DOTween.To(() => mPosVector3, x => mPosVector3 = x, new Vector3(5f,0.5f, 0f), 2);//固定写法 也称匿名函数
上面代码实现了一个Vector3变量从(0,0,0)变化到(10,10,10)的过程。接着我们实现游戏物体Cube和UI控件的位移动画。
Cube:
- private Vector3 mPosVector3;
- void Start()
- {
- UseDoTween();
- }
- void Update()
- {
- this.transform.localPosition= mPosVector3;
- }
- void UseDoTween()
- {
- DOTween.To(() => mPosVector3, x => mPosVector3 = x, new Vector3(5f,0.5f, 0f), 2);//固定写法 也称匿名函数
- }
UI:
- private Vector3 mPosVector3;
- void Start()
- {
- UseDoTween();
- }
- void Update()
- {
- this.transform.localPosition = mPosVector3;//移动本地坐标
- }
- void UseDoTween()
- {
- DOTween.To(() => mPosVector3, x => mPosVector3 = x, new Vector3(-6f, -88f, 0f), 1);//固定写法 也称匿名函数
- }
(这里有个Unity坐标的问题,所有层次面板中显示的且没有父级物体的他们的坐标为世界坐标=绝对坐标,所有层次面板中父级底下游戏物体的坐标为相对坐标=局部坐标)
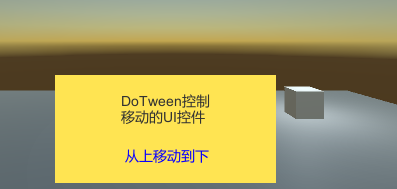
移动效果:
最后实现了移动,但是发现移动过程有抖动现象,但是速度加快就没有,不知道大家测试有没有这种现象。好,那我们上面用的是Lambda表达式做的动画移动,这样用起来 还是不是很好,反正我用着不是很舒服,那么接下来我们看看其他的几种动画移动方式。
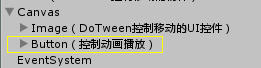
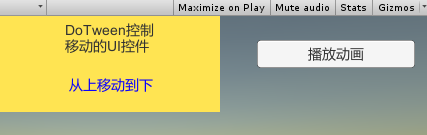
创建一个用来控制动画播放的按钮,如图:
那现在我们要实现一个功能需求就是:比如点击按钮播放动画,再点击按钮动画撤回。这个需求怎么实现,那我们就需要分析一下DoTween插件给我们封装好的函数了。
需求分析:①点击按钮播放动画:判断动画类型,②再点击动画,动画倒放,考虑DoTween中是否有类似PlayReverse的函数,③同样一个button竟然能够实现两种不同的效果,考虑是否需要标志位/枚举标签。
需求分析完毕,这样我们的思路不就有了吗?这样写代码就比较好写了!
- using UnityEngine;
- using System.Collections;
- using DG.Tweening;//注意命名空间引入
- using DG.Tweening.Plugins.Options;//注意命名空间引入
- public class PlayDoTweenAnimation : MonoBehaviour
- {
- public RectTransform mRectTransform;
- private bool isFrist = false;//动画是否第一次播放
- private bool isSecond = false;//动画是否第二次播放
- private Tweener mTweener;//我的动画片段
- void Start()
- {
- }
- /// <summary>
- /// 点击播放按钮播放动画
- /// </summary>
- public void OnClick()
- {
- if (isFrist == false)//表示动画是第一次播放
- {
- PlayImage();
- isFrist = true;
- }
- else
- {
- mTweener.PlayBackwards();//不是第一次播放了就倒放
- isFrist = false;
- }
- }
- void PlayImage()
- {
- //这种方式错误的,因为DOMove没有适用于Vector3类型的方法
- //mRectTransform.localPosition.DOMove(new Vector3(-6, -88, 0), 0.4f);
- mTweener= mRectTransform.DOLocalMove(new Vector3(-6, -88, 0), 0.3f);
- mTweener.SetAutoKill(false);//不要让他播放完事就自动自杀
- }
- }
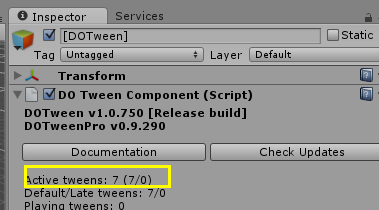
这样的代码运行之后,看测试效果,我们确实实现了功能需求,但是,但我们把目光聚焦在这个东西上面的时候,就发现制约性能瓶颈的东西来了=每次点击为我们重复创建了不少Tweener!
这个问题的处理方式,首先我们要思考问题的来源?很显然问题出现在这几行代码中:
- void PlayImage()
- {
- //这种方式错误的,因为DOMove没有适用于Vector3类型的方法
- //mRectTransform.localPosition.DOMove(new Vector3(-6, -88, 0), 0.4f);
- mTweener= mRectTransform.DOLocalMove(new Vector3(-6, -88, 0), 0.3f);
- mTweener.SetAutoKill(false);//不要让他播放完事就自动自杀
- }
当我们每次调用这个函数的时候,由于我们SetAutoKill==false了,所以我们每次调用都在创建一个Tweener,解决方案就是只创建一次Tweener,后面使用这个创建出来的Tweener就好,如何实现?看代码:
- using UnityEngine;
- using System.Collections;
- using DG.Tweening;//注意命名空间引入
- using DG.Tweening.Plugins.Options;//注意命名空间引入
- public class PlayDoTweenAnimation : MonoBehaviour
- {
- public RectTransform mRectTransform;
- private bool isFrist = false;//动画是否第一次播放
- private bool isSecond = false;//动画是否第二次播放
- private Tweener mTweener;//我的动画片段
- void Start()
- {
- //①将Tweener的创建放在Start函数中
- PlayImage();
- }
- /// <summary>
- /// 点击播放按钮播放动画
- /// </summary>
- public void OnClick()
- {
- if (isFrist == false)//表示动画是第一次播放
- {
- mTweener.PlayForward();
- isFrist = true;
- }
- else
- {
- mTweener.PlayBackwards();//不是第一次播放了就倒放
- isFrist = false;
- }
- }
- void PlayImage()
- {
- //这种方式错误的,因为DOMove没有适用于Vector3类型的方法
- //mRectTransform.localPosition.DOMove(new Vector3(-6, -88, 0), 0.4f);
- mTweener= mRectTransform.DOLocalMove(new Vector3(-6, -88, 0), 0.3f);
- mTweener.Pause();//②.由于我们将Tweener的创建放在了Start中所有为了避免游戏一运行自动播放,所以暂停
- mTweener.SetAutoKill(false);//不要让他播放完事就自动自杀
- }
- }
好了这样我们就实现了一个不消耗性能的暂停/播放动画的方式了。
二 FromTweens
关键字:From:来自,从哪
FromTweens到底是干嘛用的呢?从名字上面我们可以猜到从哪来的动画,来自哪的动画?通过下面的例子学习,我们将对FromTweens这个新的知识点有更加深刻地理解!
在Cube上面挂载这个脚本,脚本中代码:
- void Start ()
- {
- this.transform.DOMoveX(5, 0.3f,false);//从cube当前位置移动到X=5的坐标位置
- }
修改后:
- void Start ()
- {
- this.transform.DOMoveX(5, 0.3f).From();//加上from表示从X=5的坐标位置移动到cube最初始位置
- }
- void Start ()
- {
- this.transform.DOMoveX(5, 2f).From(true);//加上True之后,表示移动过来的X=current.pos+5;
- }
三 动画参数讲解动画练习
学习目标:了解动画参数,动画的学习和使用
通过小例子来学习如何修改动画曲线(easy enum)以及掌握如何在动画结束之后通知某些需要处理的事件,我们还是拿之前的UI控件来学习。
新建一个EasyTypeTest脚本,挂载在UI控件身上
- public class EasyTypeTest : MonoBehaviour {
- void Start ()
- {
- Tweener myTweener= this.transform.DOLocalMoveY(-88, 3f);//返回一个Tweener对象,所有的修改围绕这个返回值
- myTweener.SetEase(Ease.InBack);//修改动画曲线类型
- myTweener.OnComplete(OnCompleteHandler);
- }
- void OnCompleteHandler()
- {
- Debug.Log("动画播放完毕了");
- }
- }
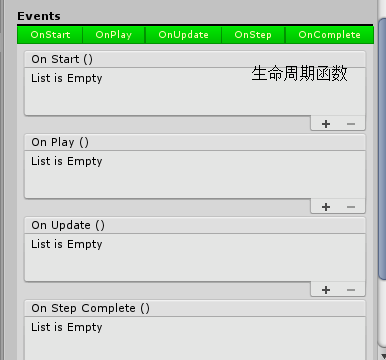
当动画播放完毕之后才会去调用OnComplete.
动画的生命周期和生命函数,在官放document中有很多介绍。接下来我们继续使用DoTween来做其他效果,比如对于UI文字。
- public class TextTest : MonoBehaviour
- {
- private Text mText;
- void Start ()
- {
- mText = this.GetComponent<Text>();
- DoTweenTextAnim();
- }
- void DoTweenTextAnim()
- {
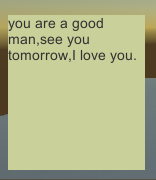
- mText.DOText("you are a good man,see you tomorrow,I love you.", 2f);
- }
- }
运行效果示意:
如果原本Text中有文字信息话,它会自动替换,关于DoText后面还可以调用哪些DoTween接口,可以自己下去多试试。
接下来我们使用DoTween做一个游戏的震屏效果
- public class ShakeCamera : MonoBehaviour {
- // Use this for initialization
- void Start ()
- {
- //注意参数自己琢磨一下
- this.transform.DOShakePosition(0.3f,new Vector3(3,3,3));//0.3=time //振幅=位置
- }
- }
游戏和透明度动画制作:
- mText.DOColor(Color.blue, 2);//文字颜色
- mText.DOFade(1, 3);//1 显示出来 3秒
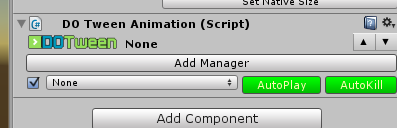
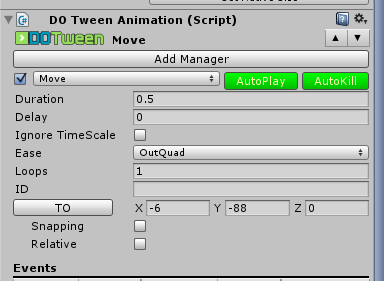
四 学习DoTween面板的可视化操作&动画路线编辑器
小例子:
可视化的面板操作还是比价方便的。当然我们如果还是希望通过代码ちょっと控制一下动画面板的操作的话,同样可以想获取普通组件的方式一样获取动画面板!接着就是DoTween学习最后一个小节了,动画状态路线学习!
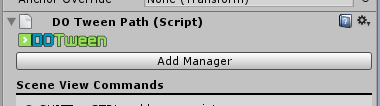
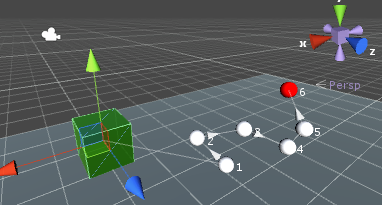
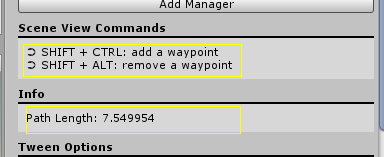
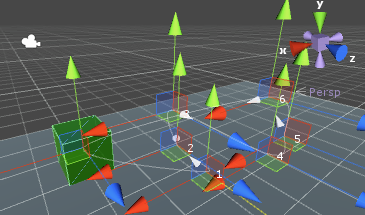
新建一个场景,创建一个cube,给这个cube添加DoTweenPath组件,如下图:
添加路径一定要在场景视图中添加,添加完毕之后就可以运行看到效果了:
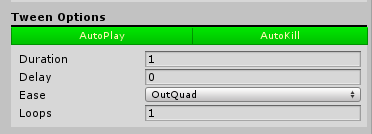
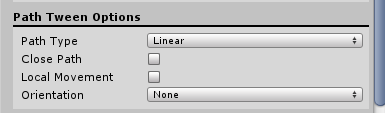
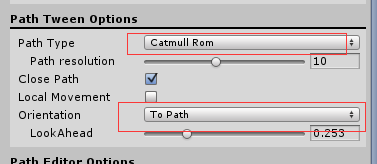
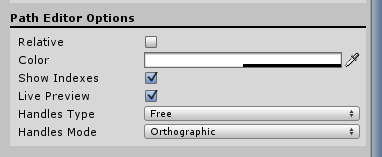
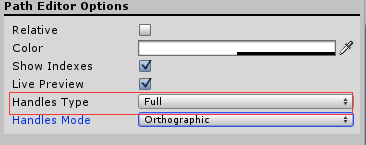
这一块重要的就是属性的设置了
上图没什么好说的,都是比较基础的设置。
剩下的几个属性可以自己多多去摸索一下就懂了!
本案例工程及插件源码下载地址:
链接:http://pan.baidu.com/s/1boO7UoR 密码:lmua
提供一个查看DoTween动画曲线的网站
http://robertpenner.com/easing/easing_demo.html










































 9622
9622

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








