恰好今天Creator1.2发布,我们紧跟潮流,就用1.2开始做吧
X给游戏起了一个名字47-21,其中深意自己体会。
(其实就是思琪名字的谐音,并且今年是她21岁的生日。。。当然你也可以理解为思琪爱你…)
因为X基本没有什么美术功底,所以一切简约为主。。。
先看一下要相处一个月的东西
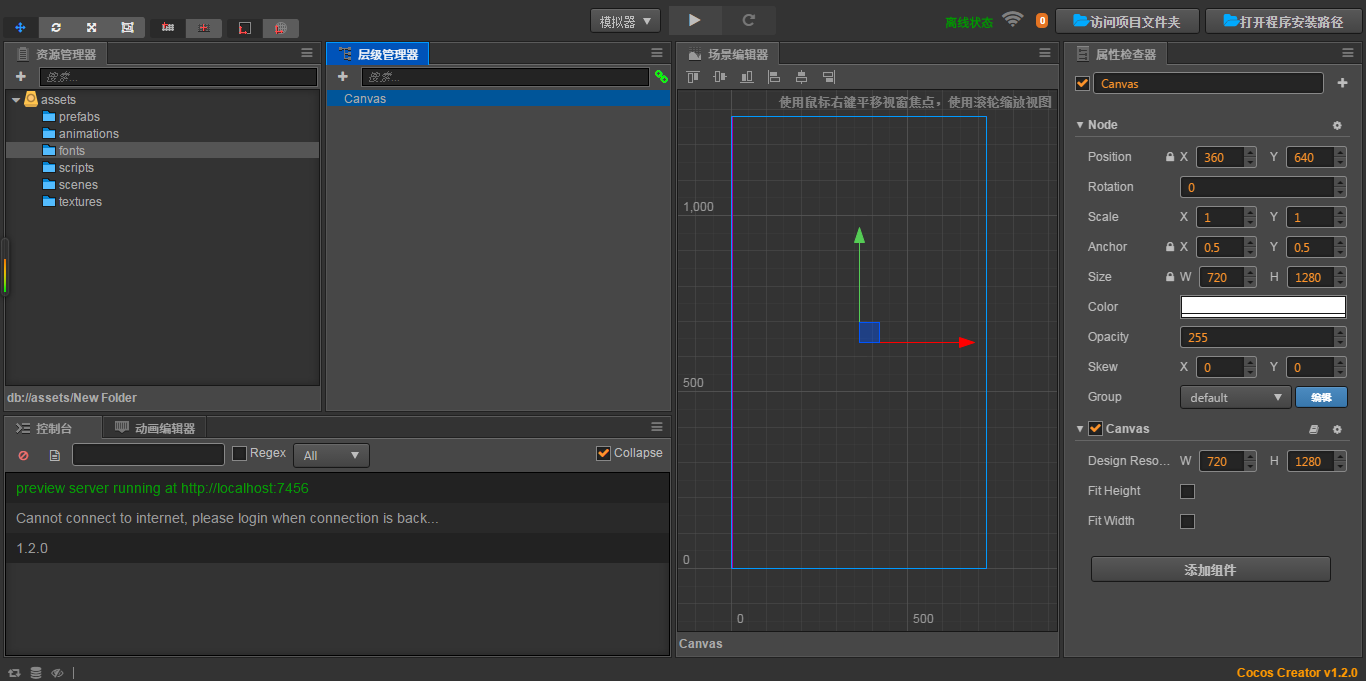
X要做一个竖屏的游戏,所以他把布局改成了这个样子
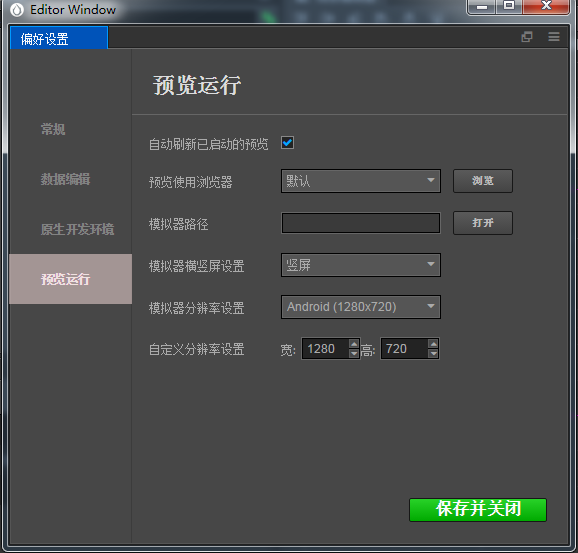
并把偏好设置改成了竖屏
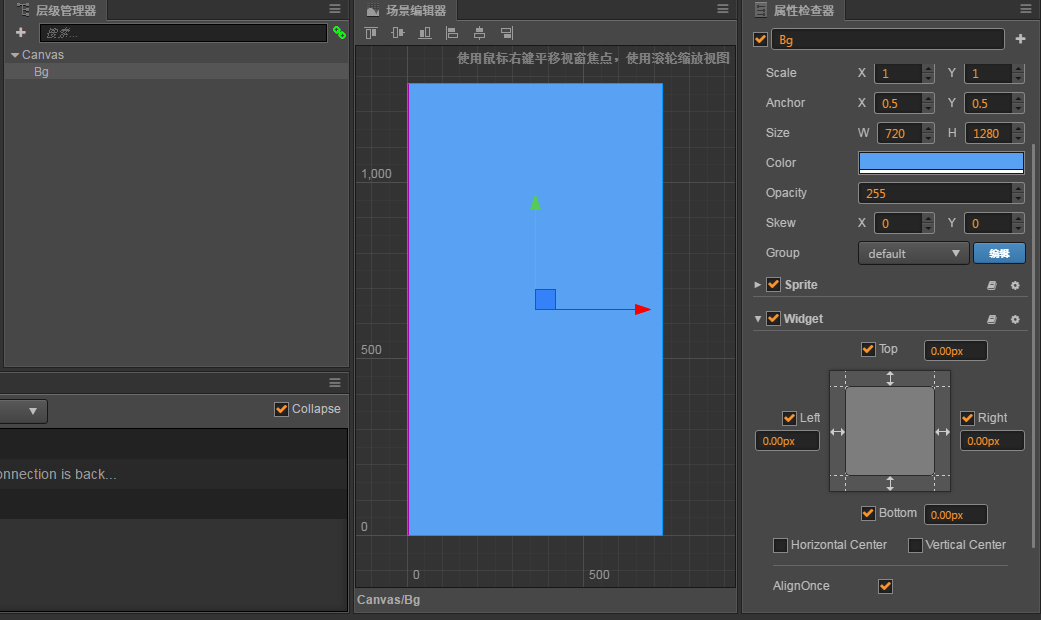
新建场景 Load,并在Canvas节点下新建单色Sprite,并给其添加widget组件,使其充满全屏,并调整背景颜色为天蓝色
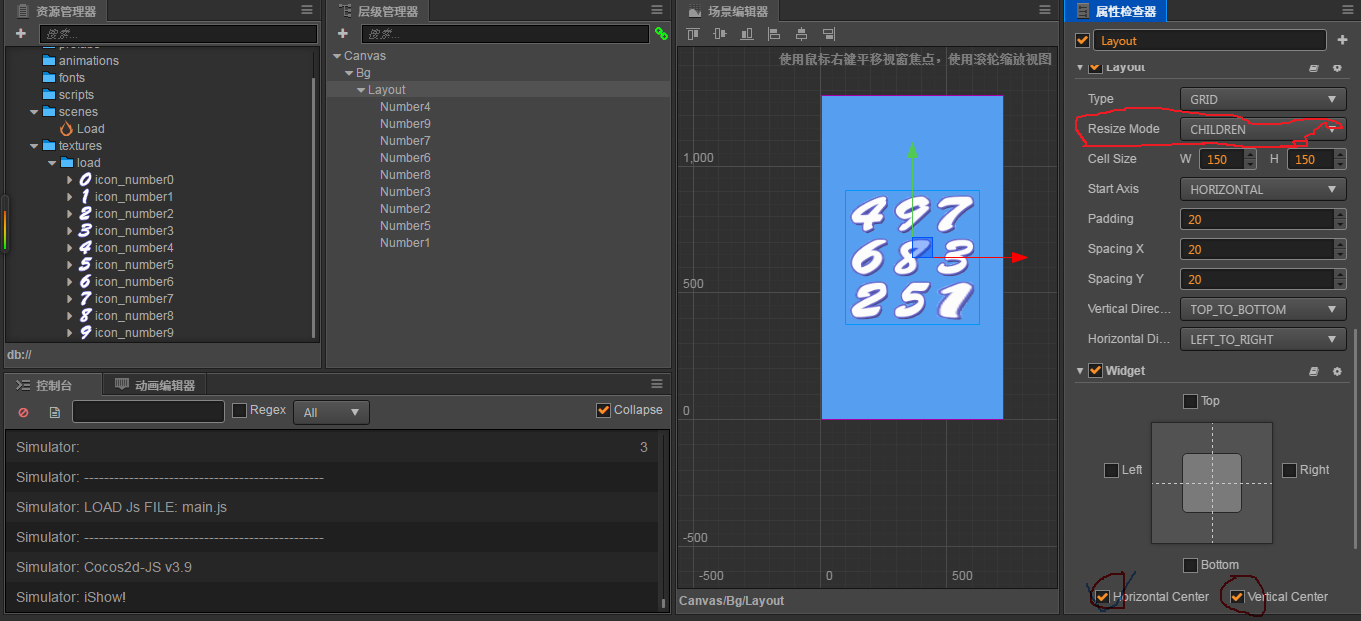
在Bg节点下新建一个Layout节点,调整大小为530x530,添加组件widget,使其水平垂直居中
其中Resize Mode 选为Children,这种模式会固定布局的大小,调整子节点的大小,padding是子节点距离边界的距离,spacing是子节点之间的间距,将Sprite组件下的SpriteFrame图片删掉就可以去掉Layout的背景
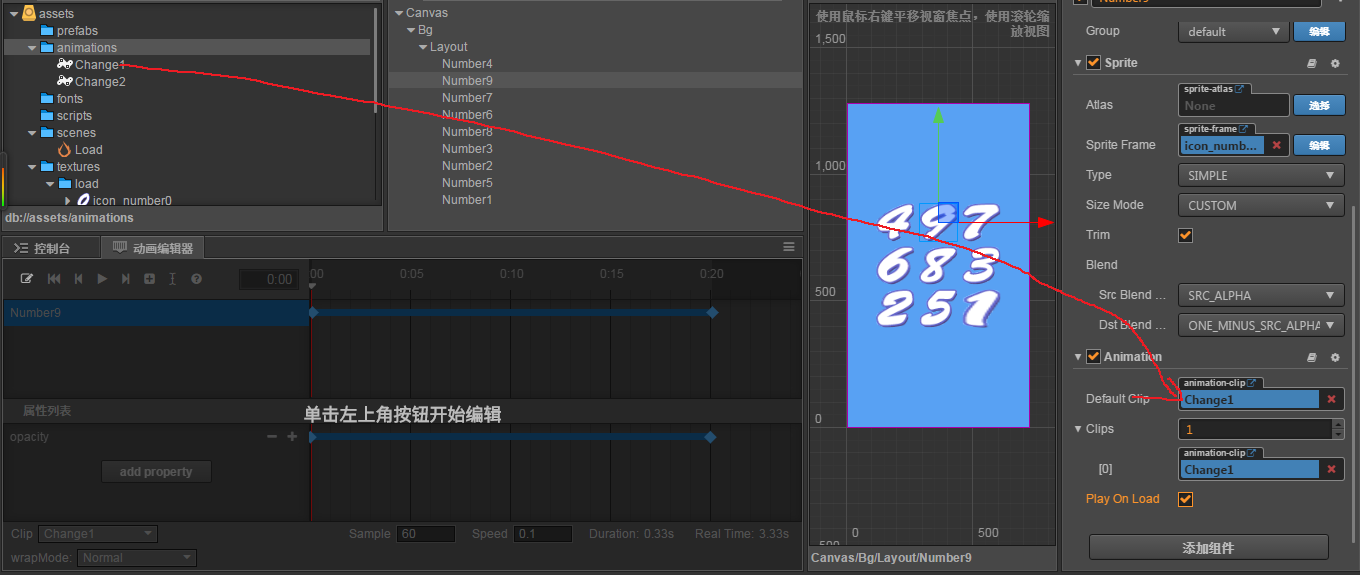
新建两个Animation Clip取名为Change1和Change2,给数字96835添加Animation组件,以数字9为例,把Clip拖入属性面板就可以添加一个动画,然后点击动画编辑窗口的左上角,就可以开始编辑动画。
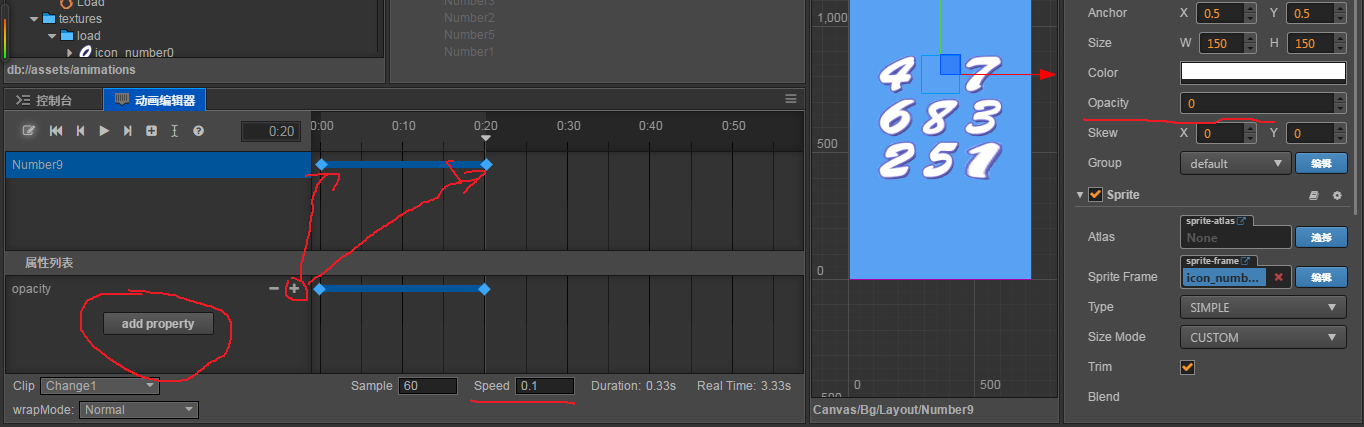
给动画添加opacity属性,在0:00和0:20添加两个关键帧,并在第二个关键帧里将节点的opacity改为0,动画播放速度调整为0.1,点击一下播放按钮就可以看见数字渐渐消失的效果,我们把动画保存,并给数字6 3 5都添加上刚才制作的动画。
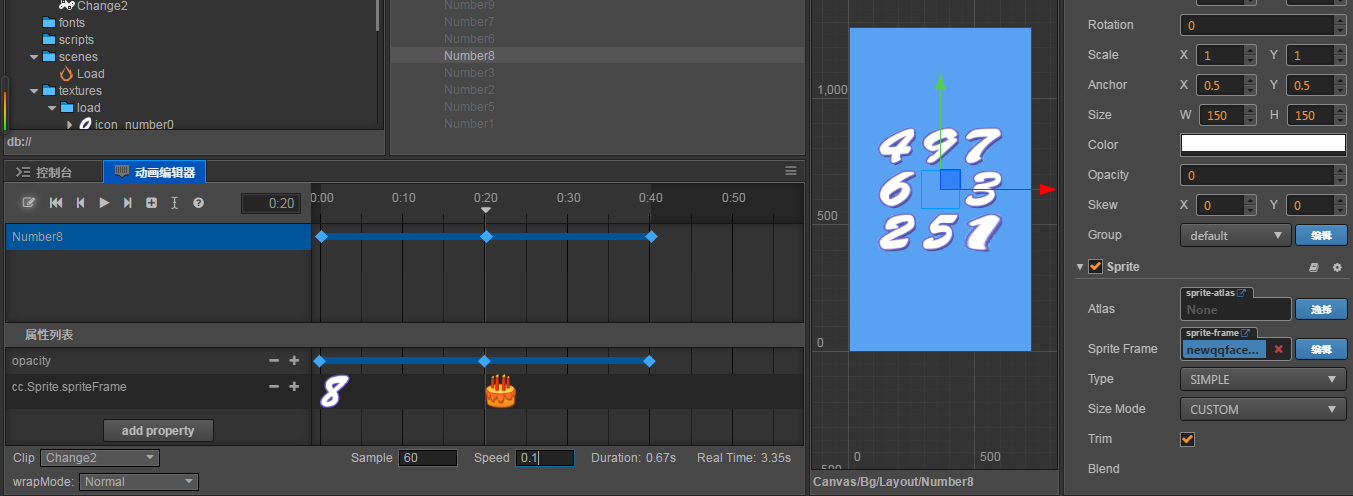
现在开始做数字8的动画,同样的步骤将Change2添加节点数字8的default clip属性中,这里我们添加两个动画属性,一个是opacity,另一个是spriteFrame,第一个关键帧添加数字8图片,在第二个关键帧添加蛋糕图片,opacity改为0,其他属性如图
保存后点击运行预览,就会得到中间的几个数字消失的效果,然后蛋糕从中间出现,最终定格在下面的画面
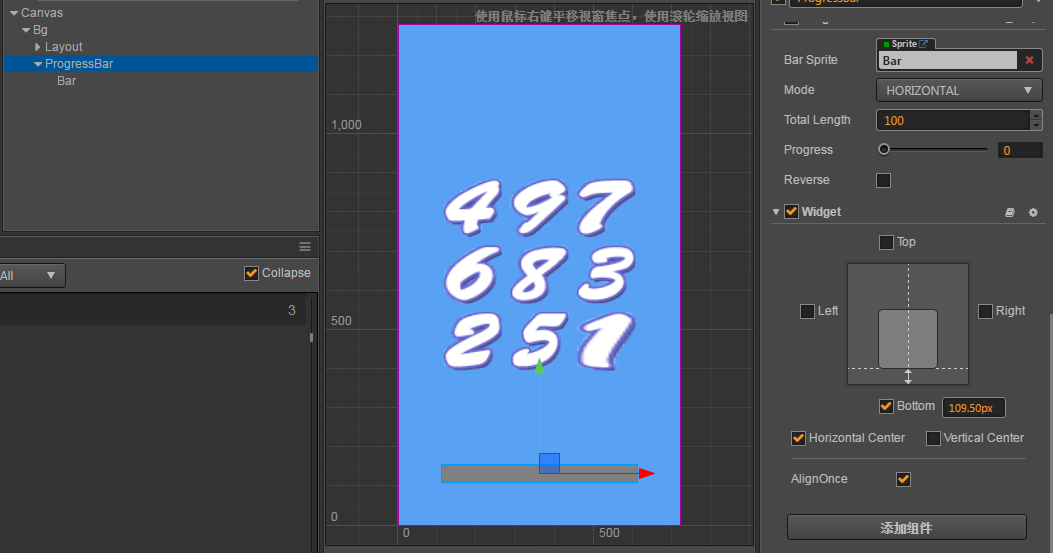
添加进度条节点,调整大小位置如图,progress设置为0,将Bar节点的颜色调整为绿色
调整进度条大小时可以调整scale属性,子节点会随着父节点一起放大
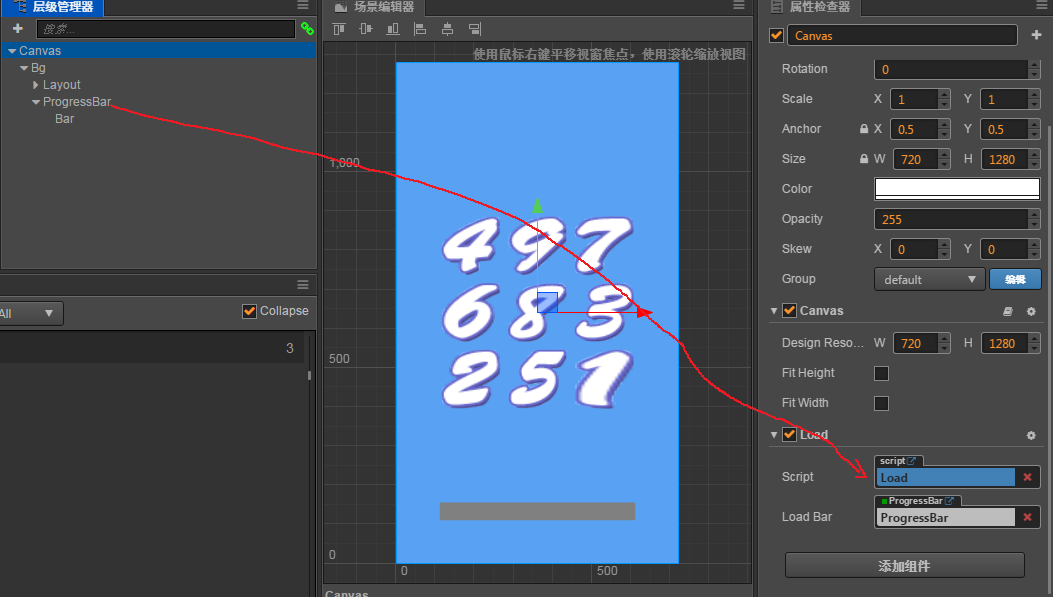
新建脚本起名为“Load”,添加到Canvas节点上
Load.js
cc.Class({
extends: cc.Component,
properties: {
loadBar: cc.ProgressBar,
},
// use this for initialization
onLoad: function () {
var load = function(){//十次过后加载下一场景
this.loadBar.progress += 0.1;
if(this.loadBar.progress > 0.9){
cc.director.loadScene("Menu");
}
}
this.schedule(load,0.8);
},
});
这里我们启动了一个定时器,没0.8秒让进度条进一格,进度条满时进入菜单界面,因为我们的游戏本身比较简单,所以这里的加载界面只是一个假象,意思意思就行了。。。
最后要把进度条节点拖入到它的引用框
然后新建一个Menu场景,现在运行一下


































 574
574

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








