html代码:
<body>
<div class="div01">div01</div>
<div class="div02">
<div class="nei01">nei1</div>
<div class="nei02">nei2</div>
<div class="nei03">nei3</div>
<div class="nei04">nei4</div>
<div class="nei05">nei5</div>
<div class="nei06">nei6</div>
<div class="nei07">nei7</div>
<div class="nei08">nei8</div>
<div class="nei09">nei9</div>
<div class="nei10">nei10</div>
<div class="nei11">nei11</div>
<div class="nei12">nei12</div>
<div class="nei13">nei13</div>
<div class="nei14">nei14</div>
</div>
<div class="div03">xuhaitaoxuhaitaoxuhaitaoxuhaitaoxuhaitaoxuhaitaoxuhaitao</div>
</body>如果CSS设置如下:
<style>
.div01 {
margin-top: 50px;
width: 300px;
height: 200px;
background-color: burlywood;
}
.div02 {
margin-top: 5px;
width: 400px;
height: 400px;
background-color: aqua;
}
.div03 {
margin-top: 5px;
width: 300px;
height: 200px;
background-color: thistle;
font-size: xx-large;
color: fuchsia;
word-break: break-all;
}
.nei01,.nei02,.nei03,.nei04,.nei05,.nei06,.nei07,.nei08,.nei09,.nei10,.nei11,.nei12,.nei13,.nei14{
margin-top: 3px;
marign:5px;
width:150px;
height:50px;
background-color: blueviolet;
font-size: xx-large;
}
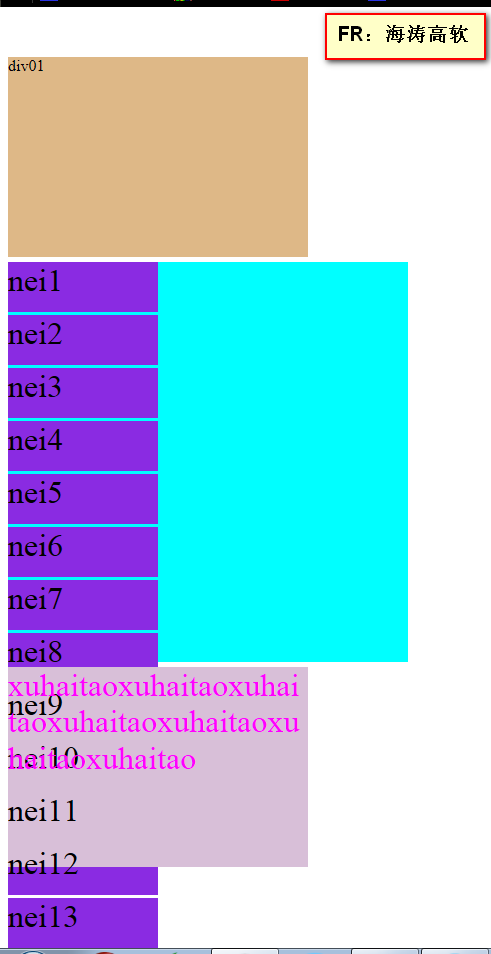
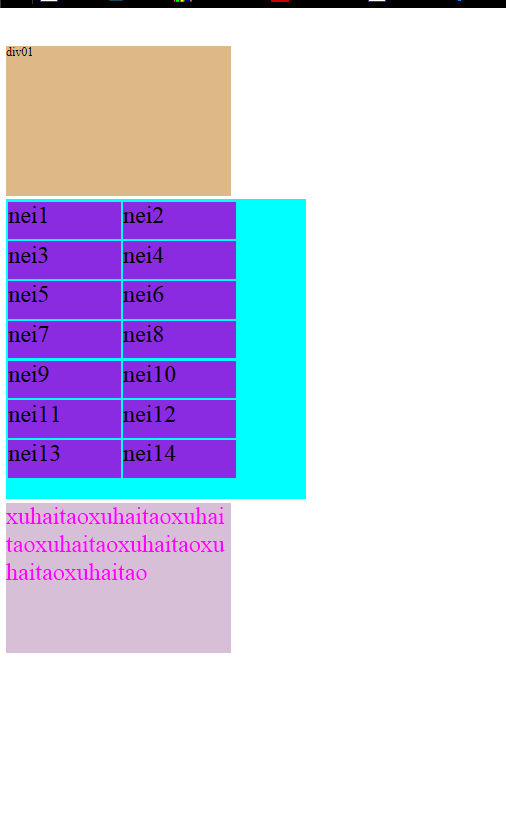
</style>效果如下:
总结:虽然nei9,nei10,nei11,nei12,nei13,nei14这几个元素超出其所在容器(div02)的边界,但是因为容器div02被设置高度,因此div03在流中布局时,是不会受到div02内容超出边界的影响,但是显示很不好看,建议不要超出边界,如果超出边界使用overflow:hidden 将超出部分隐藏,或者干脆就不要设置高度,高度由需求来定
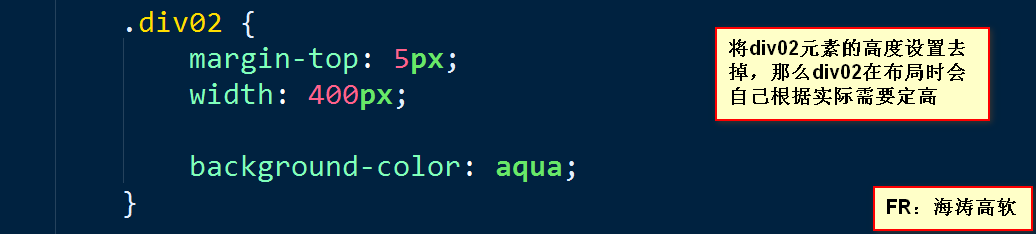
下面取消掉div02的高度,如下:
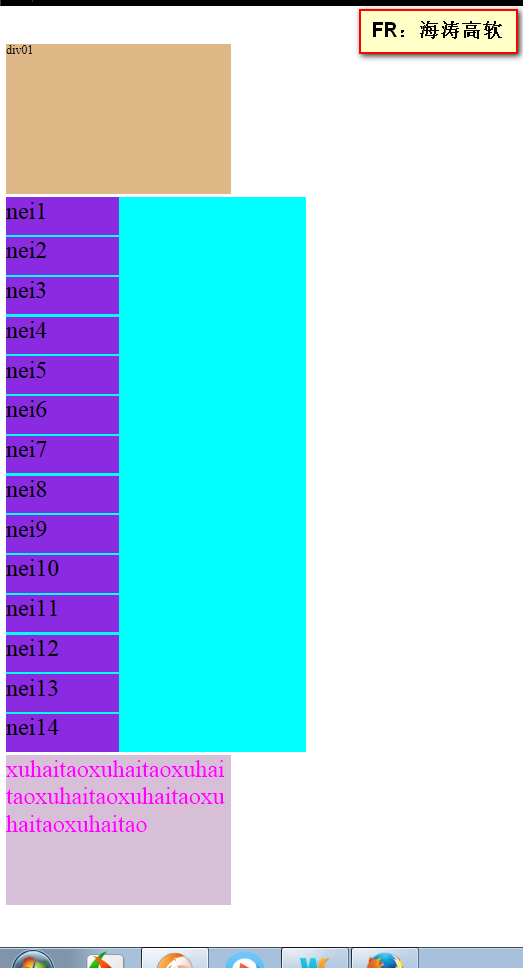
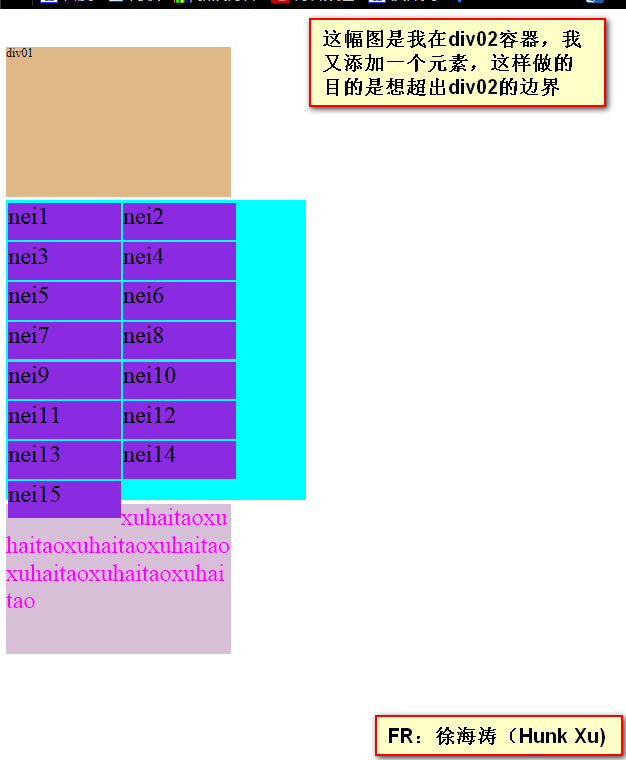
效果如下:
总结:因为div02没有设定高度,自己实际需要多少就定多少
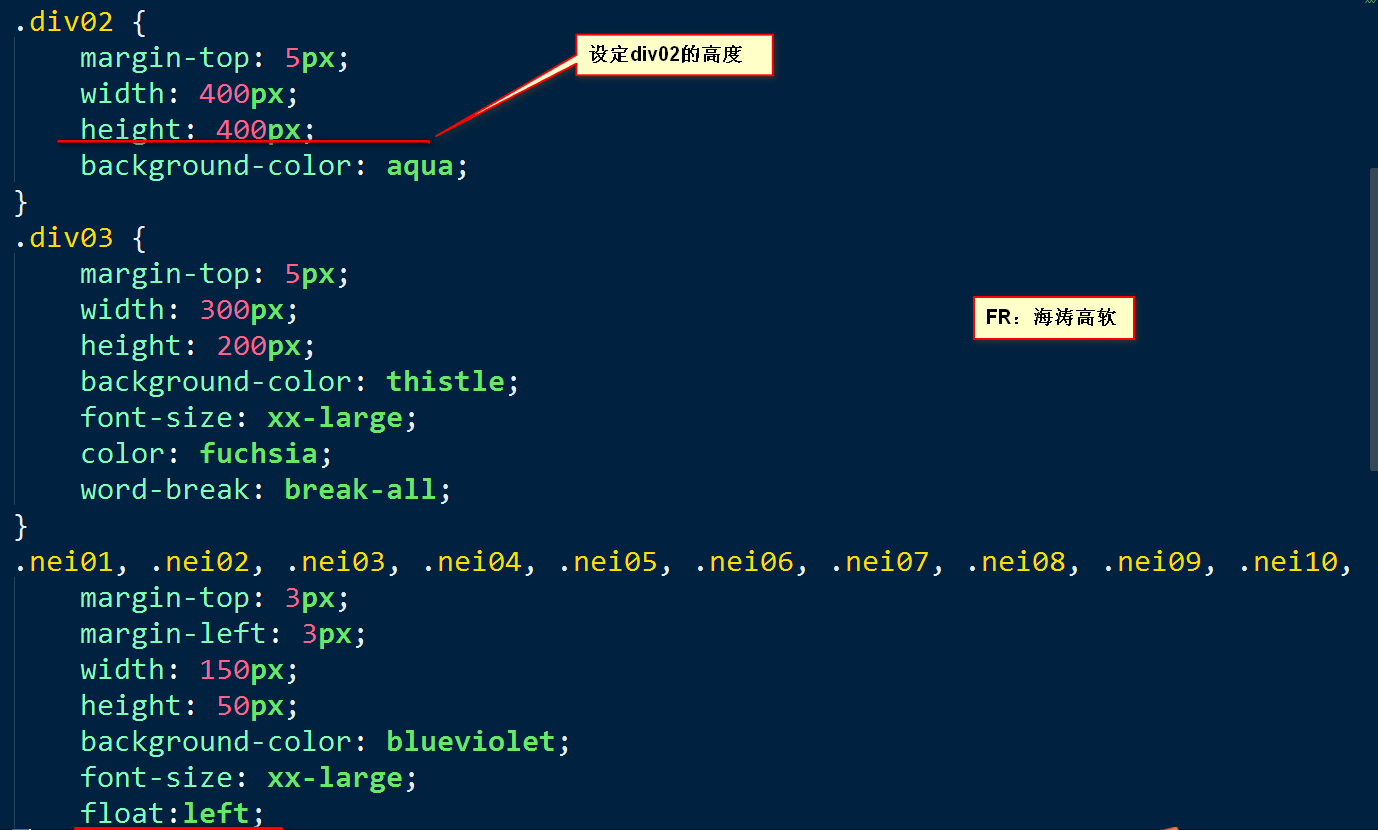
下面再对上面的CSS做一下修改:
效果画面如下:
最后补充:
FR:徐海涛(QQ技术交流群:386476712)




























 538
538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








