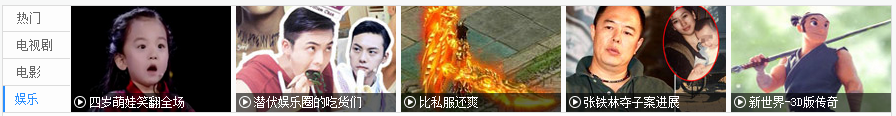
下面做个毒霸首页中图片切换的效果,如下:
实现代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.zong {
width: 600px;
height: 70px;
background-color: gray;
}
.nav {
width: 50px;
height: 70px;
background-color: darkblue;
float: left;
}
.nav ul {
margin-top: 0px;
padding: 0px;
}
.nav ul li {
margin-top: 1px;
list-style-type: none;
width: 49px;
height: 16.2px;
font-size: small;
background-color: crimson;
text-align: center;
line-height: 17px;
float:left;
}
.content {
margin-left: 51px;
height: 70px;
background-color: chartreuse;
}
.content ul {
padding: 0px;
margin: 0px;
margin-left: 1px;
}
.content ul li {
list-style-type: none;
width: 108px;
height: 70px;
float: left;
text-align: center;
margin-left: 1px;
}
</style>
</head>
<body>
<div class="zong">
<div class="nav">
<ul>
<li>热门</li>
<li>电视剧</li>
<li>电影</li>
<li>娱乐</li>
</ul>
</div>
<div class="content">
<ul>
<li><img src="pic/01.png"/></li>
<li><img src="pic/02.png"/></li>
<li><img src="pic/03.png"/></li>
<li><img src="pic/04.png"/></li>
<li><img src="pic/05.png"/></li>
</ul>
</div>
</div>
</body>
</html>以上代码运行后的效果如下:
总结:
1 总的在一个div下
2 左侧导航是一个div,导航右侧图片区域整体是一个div
3 导航左浮动,图片区域设定margin-left
4 导航内部是一个无序列表
5 图片区域也是一个无序列表,每一个列表项被设置成左浮动
6 注意调整盒子的margin,特别注意是ul元素的margin和padding清零
两种办法可以轻松实现两栏的效果
1 一个左浮动,一个设定margin-left
2 两个都设置左浮动
FR:海涛高软(QQ技术交流群:386476712)
























 623
623

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








