最后运行的效果如下:
agile 英[ˈædʒaɪl] 灵活的; 灵巧的;
<!DOCTYPE html>
<html lang="en">
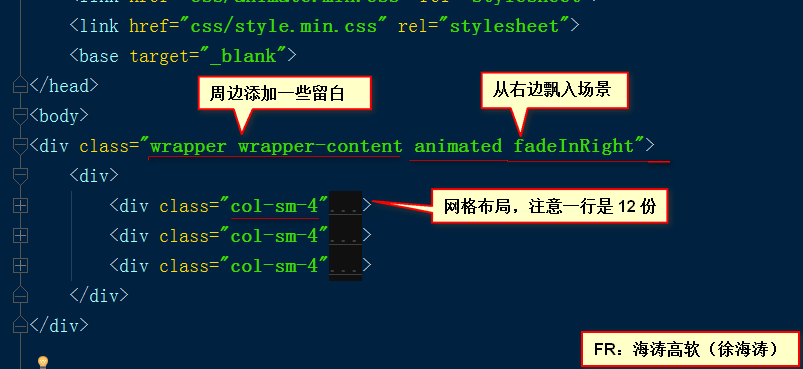
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>产品页面</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/animate.min.css" rel="stylesheet">
<link href="css/style.min.css" rel="stylesheet">
<base target="_blank">
</head>
<body>
<div class="wrapper wrapper-content animated fadeInRight">
<div>
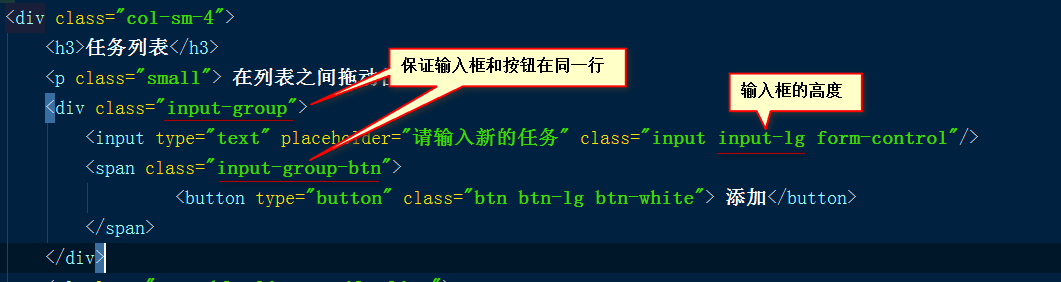
<div class="col-sm-4">
<h3>任务列表</h3>
<p class="small"><i class="fa fa-hand-o-up"></i> 在列表之间拖动任务面板</p>
<div class="input-group">
<input type="text" placeholder="请输入新的任务" class="input input-lg form-control"/>
<span class="input-group-btn">
<button type="button" class="btn btn-lg btn-white"> 添加</button>
</span>
</div>
<ul class="sortable-list agile-list">
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
</ul>
</div>
<div class="col-sm-4">
<h3>任务列表</h3>
<p class="small"><i class="fa fa-hand-o-up"></i> 在列表之间拖动任务面板</p>
<div class="input-group">
<input type="text" placeholder="请输入新的任务" class="input input-lg form-control"/>
<span class="input-group-btn">
<button type="button" class="btn btn-lg btn-white"> 添加</button>
</span>
</div>
<ul class="sortable-list agile-list">
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
</ul>
</div>
<div class="col-sm-4">
<h3>任务列表</h3>
<p class="small"><i class="fa fa-hand-o-up"></i> 在列表之间拖动任务面板</p>
<div class="input-group">
<input type="text" placeholder="请输入新的任务" class="input input-lg form-control"/>
<span class="input-group-btn">
<button type="button" class="btn btn-lg btn-white"> 添加</button>
</span>
</div>
<ul class="sortable-list agile-list">
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
<li class="success-element">
我叫徐海涛,请问你叫什么
<div class="agile-detail">
<a href="#" class="pull-right btn btn-xs btn-white ">标签</a>
2015.09.01
</div>
</li>
</ul>
</div>
</div>
</div>
<script src="js/jquery.min.js"/>
<script src="js/bootstrap.min.js"></script>
</body>
</html>

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








