用于实现塔防游戏中,点击塔基后出现环形选项面板的效果
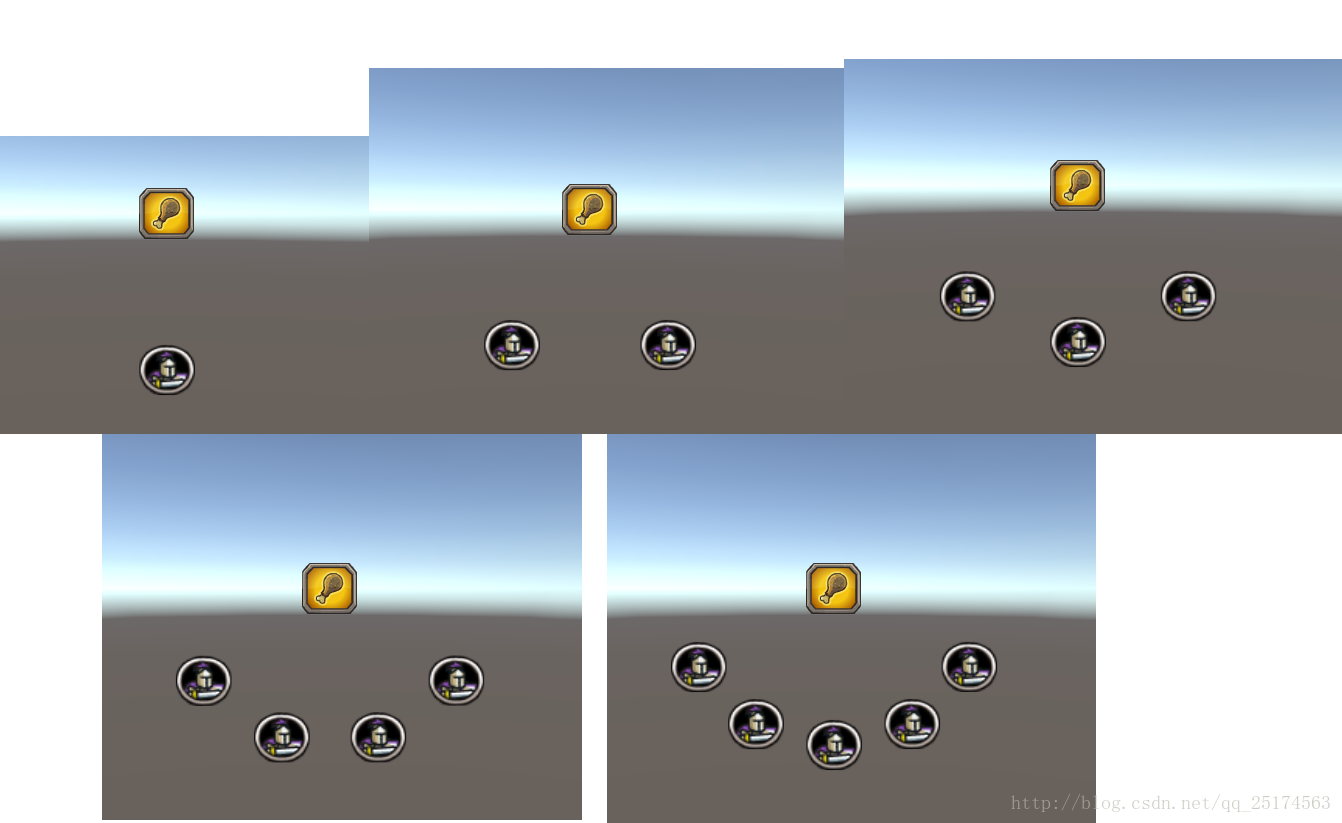
效果图:
/// <summary>
/// 中心点距离
/// </summary>
private float Radius = 0.5f;
void Start()
{
RepostionCircle();
}
void RepostionCircle()
{
var childList = GetChildList();
float baseAngle = 0, spaceAngle = 0;
var centerPos = transform.position;
if (childList.Count == 1)
{
baseAngle = -90;
float x = centerPos.x + Radius * Mathf.Cos(baseAngle * 3.14f / 180f);
float y = centerPos.y + Radius * Mathf.Sin(baseAngle * 3.14f / 180f);
childList[0].transform.position = new Vector3(x, y, centerPos.z);
return;
}
// 将所有子节点按照世界坐标轴X大小排序
childList.Sort(SortUtils.SortByWorldposX);
// 由于角度递减方式是采用顺时针方式显示的
// 所以此处需要将list倒序
childList.Reverse(0, childList.Count);
baseAngle = -(180f / (childList.Count + 1));
spaceAngle = (180f / (childList.Count + 1));
for (int i = 0; i < childList.Count; i++)
{
float x = centerPos.x + Radius * Mathf.Cos(baseAngle * 3.14f / 180f);
float y = centerPos.y + Radius * Mathf.Sin(baseAngle * 3.14f / 180f);
childList[i].transform.position = new Vector3(x, y, centerPos.z);
baseAngle -= spaceAngle;
}
}
public List<Transform> GetChildList()
{
Transform myTrans = transform;
List<Transform> list = new List<Transform>();
for (int i = 0; i < myTrans.childCount; ++i)
{
Transform t = myTrans.GetChild(i);
list.Add(t);
}
return list;
}
























 399
399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








