🌲Visual Tree
🥡Visual Tree
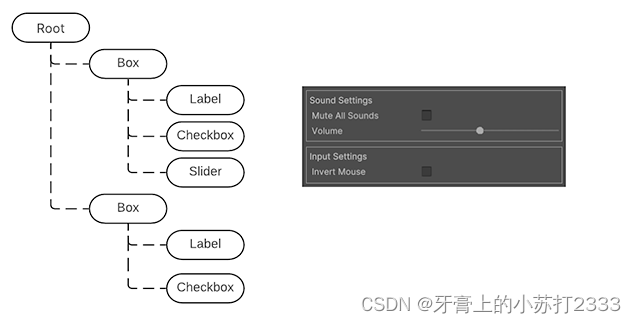
Visual element 在UI Toolkit中是最基础的元素,由多个Visual element构建具有父子关系的层级树

🍧Visual elements
VisualElement类是所有ui元素的基类,该类包含样式、布局数据和事件句柄。ui元素 可以拥有子ui元素。
通过Stylesheet(uss)可以自定义每个ui元素的的样式,可以使用事件回调对特定的交互进行处理。VisualElement子类可以定义不同的行为方法,内置的控制器:Button、Toggle、Label等等都有各自的功能。
🍣 Panel
Visual Tree 的父节点是一个Panel,一个Viusal Tree必须要放到Panel中才能渲染。所有的Panel属于Editor Window或者UIDocument,Panel也负责焦点控制和事件分发。
每个ui元素持有所属Panel的直接引用。
🍵 绘制顺序
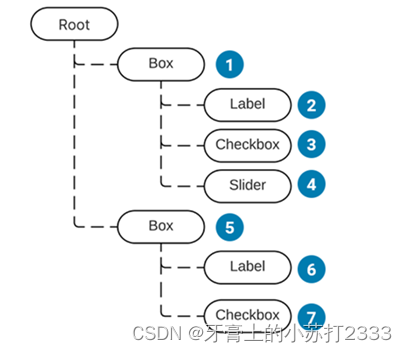
绘制顺序遵循深度优先:

VisualElement提供了几个更改绘制顺序的方法:
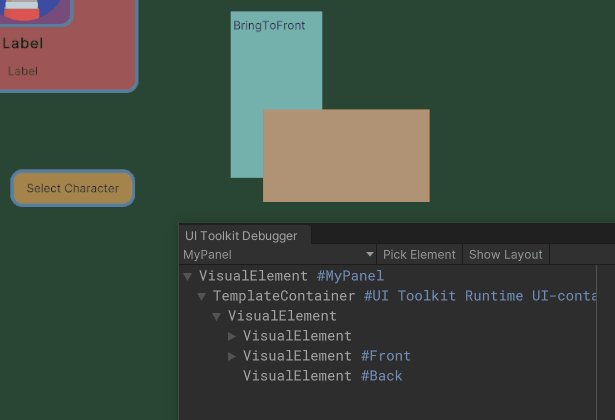
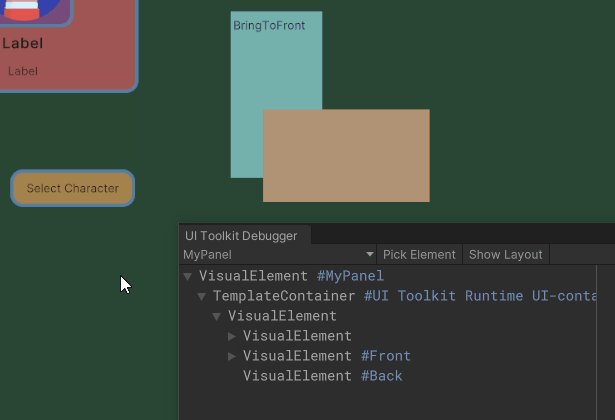
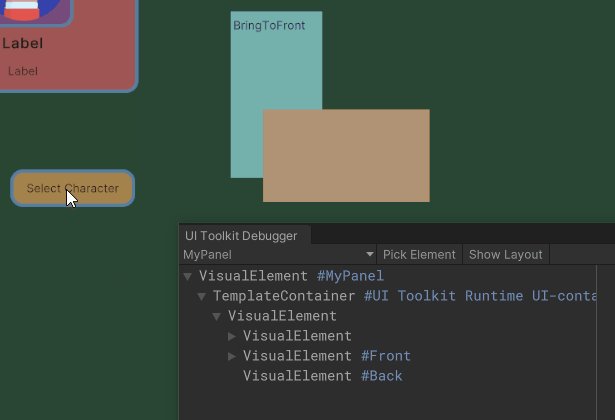
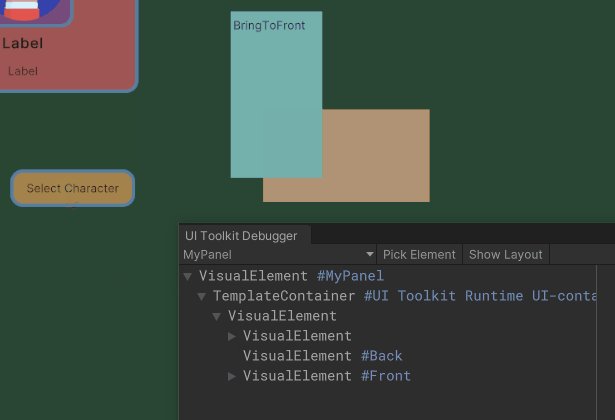
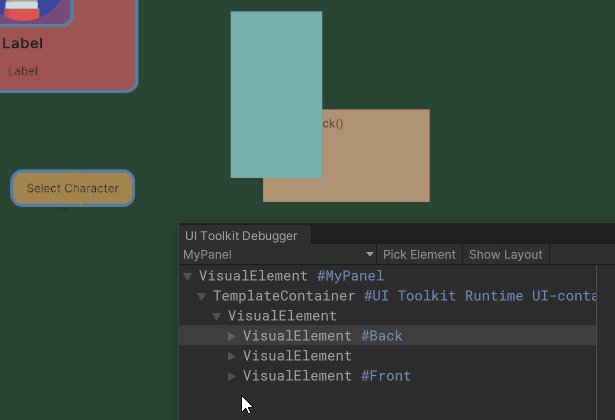
💡BringToFront()
移动到兄弟节点最后让ui绘制到最前

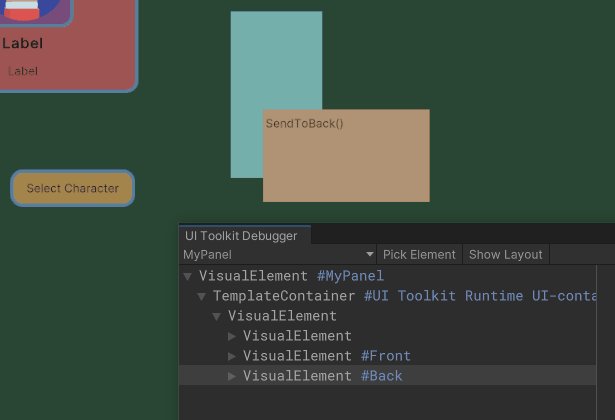
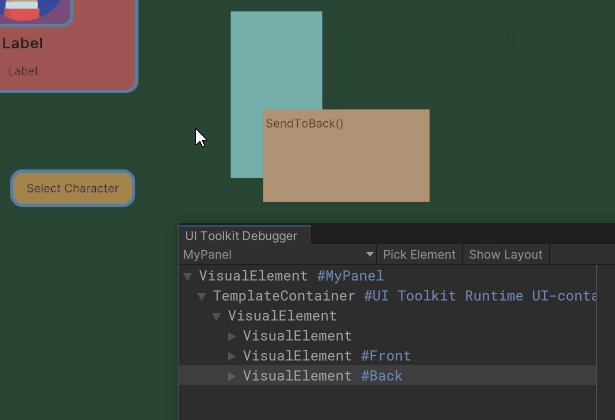
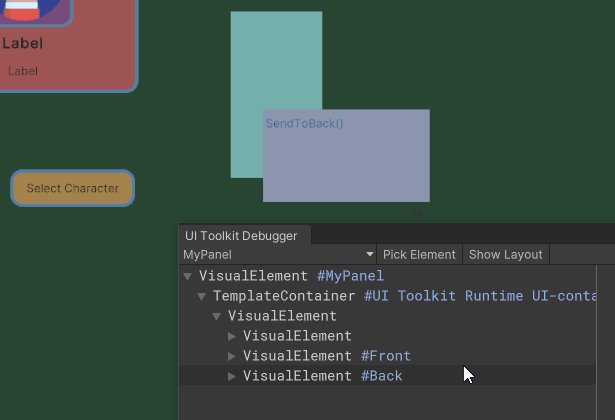
💡SendToBack()
移动到兄弟节点最前面,这样就会被其它兄弟节点挡住

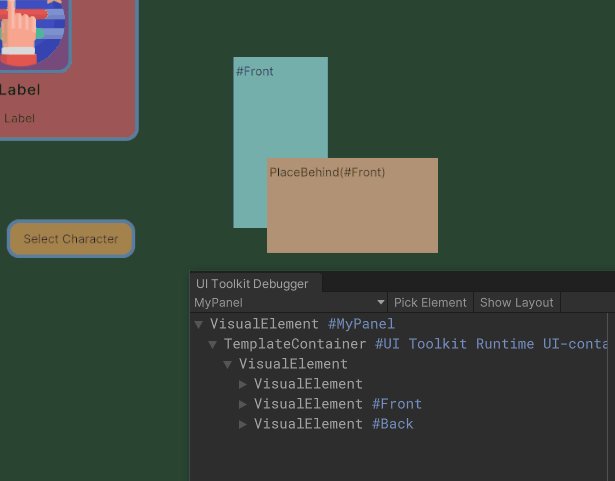
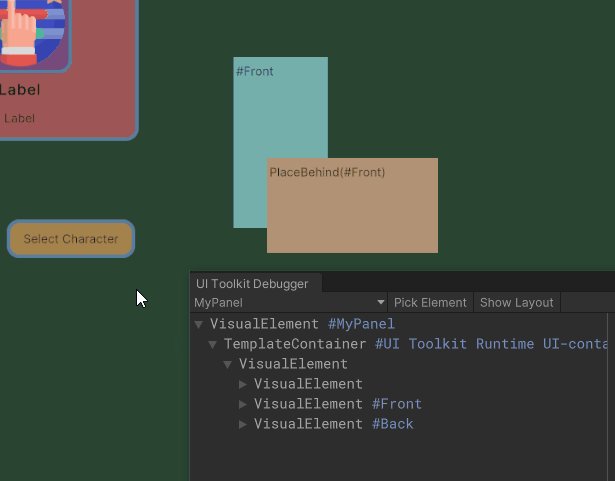
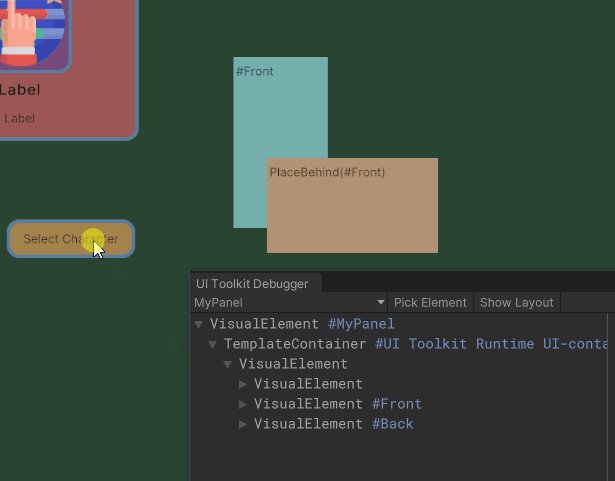
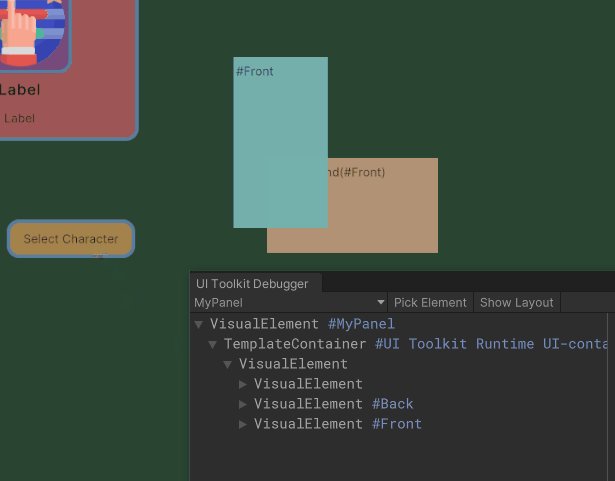
💡PlaceBehind()
a.PlaceBehind(b):把a元素放到b前,这样a就比b先绘制,b就可以挡住a。

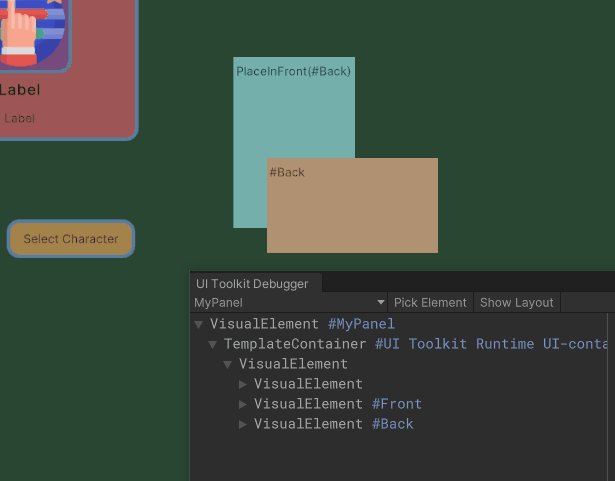
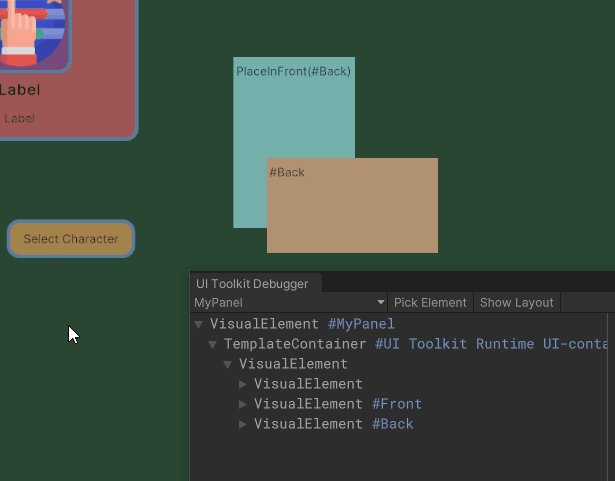
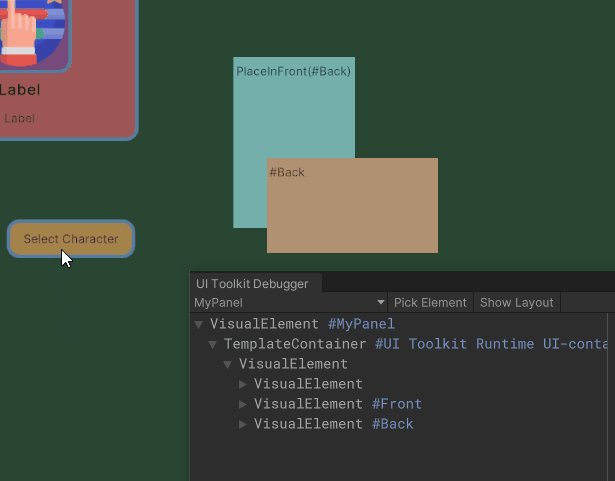
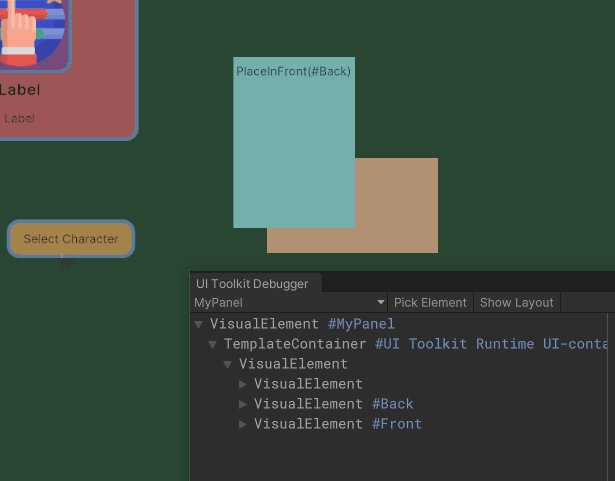
💡PlaceInFront()
a .PlaceInFront(b):把a元素放到b后,使得a比b后绘制,a就可以挡住b

🍝坐标和位置系统
以左上角为原点
UI Toolkit 有两种坐标:
- 相对坐标:子物体会由父ui进行排列,子物体在排列好的位置的基础上再进行偏移。
- 绝对坐标:以父ui的左上角为原点进行偏移。
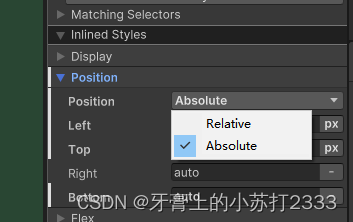
可以通过样式表修改每个ui元素的坐标类型:

也可以通过代码设置:
var newElement = new VisualElement();
newElement.style.position = Position.Relative;
newElement.style.left = 15;
newElement.style.top = 35;
VisualElement.layout.position:以父ui的左上角为原点的坐标即绝对坐标。
VisualElement.transform.position:还没搞懂是干啥的,设置一个很小的值也会导致位置跑到很远。。。;


























 846
846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










