有时候会发现transform.DoMoveX,.DoLocalMoveX,.DoMove,.DoLocalMove等方法时效果不对
假设原来transform的坐标为(0,0,0)
写入
transform.DOLocalMoveY(180,1);
那么按照正常来说,Y应该是180
但是实际运行发现,transform的坐标为(0,300,0)
这就是一个坑了,这是在transfrom.localPosition 不等于rectTransform.anchoredPosition的情况下导致的,
可以在DeBug面板看得到

localPosition为自身矩形中心点(Pivot)与其父节点矩形中心点(Pivot)的相对位置坐标,与自身锚点(Anchors)无关。
anchoredPosition为矩形中心点(Pivot)与与锚点中心点之间的相对坐标,与父节点无关。

下面黄圈就是父节点的中心点,右侧叉是子物体的锚点
可以看到localPosition就是,子节点的中心点相对于父节点的中心点的位置(25,50)
anchoredPosition就是,子节点的中心点相对于自己的锚点的位置(-25,0,0)
看下图
注意不开DeBug就是默认显示的是AnchorPosition
2D
anchor
当对RectTransform进行定位、旋转和缩放操作、长宽的增加 时,都将以Pivot为参考点进行。
关于UI RectTransform的,位置分为三种
1、Position
这个就是世界位置
可以通过transform.position.x掉出来
我比较喜欢用来配合DoMove做移动
tempTransPos为要移动的物体
tempWildTransList为要移动到的目的地
tempTransPos:DOMove(tempWildTransList[index].position,time,false)
2、anchoredPosition
对于Ui 首先在inspector面板上看到的是anchoredPosition而不是localPosition
(父节点和Piovt点和子节点的Pivot点重合的话,而且子节点的anchor点和自己的Pivot点重合的话,anchoredPosition和localPosition是一样的)
因为anchoredPosition是自身的anchor点相对于自己的Pivot点的相对位置
localPosition是自己的Pivot点相对于父物体的Pivot点的相对位置
所以 如果自身的anchor点 = 父物体的anchor点 = 自己的Pivot点
那么anchoredPosition和localPosition铁定一样
对于3d物体,因为不存在anchoredPosition所以inspector面板上看到的是localPosition
anchoredPosition为矩形中心点(Pivot)与与自己锚点中心点之间的相对坐标,与父节点无关,Pivot在锚点右上角为双正
-
锚点重合的情况
在锚点全部重合的情况下,PosX、PosY和PosZ确定了它的Pivot相对于Anchor的位置,Width和Height确定了它的尺寸。

右侧(0,0,0)
下面这种,将这个中心点放到右上角,那么anchoredPosition的位置就是(25,25,0),

-
锚点四个点不重合的情况
锚点的四部分,不重合的时候就会出现Left、Top、Right、Bottom四种,分别代表
上锚点与上边界的距离
下锚点与下边界的距离
左锚点与左上边界的距离
右锚点与右边界的距离
注意锚点在边界点外面为正
可以这么理解,

这四个锚点与四个角的距离固定了,锁死了,可以理解成绑定了4个钢丝绳,
如果他的父物体。红色的大小变了,那么

可以看到与四个边(角)的距离是没有变的,就是钢丝绳仍然不会变,变的是内部蓝色的大小 -
半重合状态
可以看到有Y坐标和高度的,这个两个值在父物体形变的时候,也不会变的,当锚点的上下重合的时候,那么top和button就会转变成posy。因为顶和底原本是上下边界与上下锚点分别的距离,这个时候上下锚点位于同一点,那么完全可以用一个值就可以表示物体的y轴所在位置了,这个位置用锚点与中心点直接的y轴距离表示



另一侧的重合同理
总结就是无论如何,都可以理解成锚点和四个角的固定长度不变,无论怎么拉动。注意一点就是就是下面的这种,锚点的位置与父物体的边界是相对比例的位置,而不是固定位置,所以红色物体放大,下面的白色也会放大,但是白色物体的四个角与锚点的距离仍然是不会变的

3、localPosition
localPosition为自身矩形中心点(Pivot)与其父节点矩形中心点(Pivot)的相对位置坐标,与自身锚点(Anchors)无关。
anchoredPosition为矩形中心点(Pivot)与与锚点中心点之间的相对坐标,与父节点无关。

下面黄圈就是父节点的中心点,右侧叉是子物体的锚点
可以看到localPosition就是,子节点的中心点相对于父节点的中心点的位置(25,50)
anchoredPosition就是,子节点的中心点相对于自己的锚点的位置(-25,0,0)
看下图
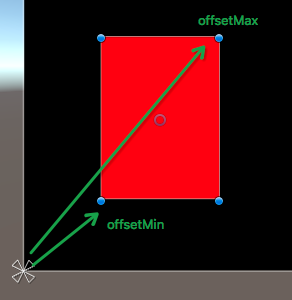
4、offsetMin和offsetMax
offsetMin表示物体(本文中的红框)左下角相对AnchorMin的偏移,offsetMax表示物体右上角相对AnchorMax的偏移


5、SizeDelta
UI的宽高是我们经常需要获取的属性,它分两种情况
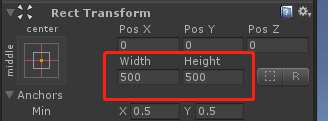
(1)锚点集中在一起
这种情况下,宽高是直接显示出来的

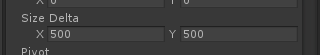
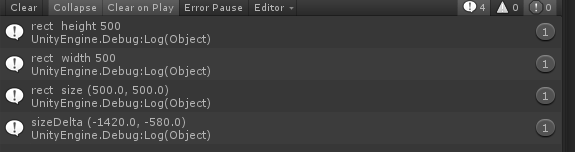
在debug模式下,可以直接看到SizeDelta,它这个时候代表的就是rect的宽高

这种情况下,我们在代码里,就有两种方式获取到当前UI的宽高
RectTransform rect = transform.GetComponent<RectTransform>();
1)通过sizeDelta
rect.sizeDelta
2)通过rect
rect.rect.size
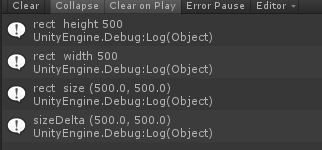
它还有两个分别表示宽高的属性也可以使用
rect.rect.height
rect.rect.width
当前情况下,它们的输出值是一样的

(2)锚点分开
例如像这样

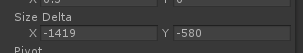
这个时候, 在原本显示宽高的地方,显示的属性就会发生变化
以Left为例,表示的是rect的左边到锚点形成的图形的左边的距离
(sizeDelta就是offsetMax - offsetMin的值,
可以看到当前的anchorMin(0,0)
可以看到当前的anchorMax(1,1)
)
offsetMax就是物体的右上角到anchorMax的距离,这里是(709,290)
offsetMin就是物体的左上角到anchorMin的距离,这里是(-710,-290)
(具体哪正哪负我也没搞懂)
sizeDelta.x = -1419
sizeDelta.y = -580

这个时候

SizeDelta的x分量,表示的left和right的值的和的相反数
SizeDelta的y分量,表示的top和bottom的值的和的相反数
所以这个时候,你要在代码中获取UI的宽高尺寸,就需要用Rect属性,而不是SizeDelta

可以知道,如果锚点重合,那么
offsetMax就是物体的右上角到anchorMax的距离,这里是(709,290)
offsetMin就是物体的左上角到anchorMin的距离,这里是(-710,-290)
anchorMin和anchorMax都是一个点,所以就是右上角到左下角,其实就是正常看到的宽和高






















 1306
1306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








