先放一个效果图
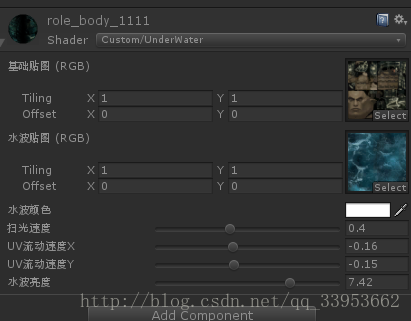
参数为:
Shader代码:
Shader "Custom/UnderWater" {
Properties {
_MainTex ("基础贴图 (RGB)", 2D) = "white" {}
_FlushTex ("水波贴图 (RGB)", 2D) = "white" {}
_FlowColor("水波颜色", Color) = (1,1,1,1)
_FlowSpeed("扫光速度", Range(0,1)) = 0.01
_TexSpeedX(







 这篇博客展示了如何在Unity中使用Shader和UV动画模拟模型在水下的场景。通过水波贴图与模型颜色叠加,配合UV动画的UV坐标偏移,创造出水波流动的视觉效果。此外,利用三角函数生成周期向量与模型法线点乘,产生随机且连续的水波阴影。最终,将模型原色与水波颜色融合,呈现出逼真的水下环境。
这篇博客展示了如何在Unity中使用Shader和UV动画模拟模型在水下的场景。通过水波贴图与模型颜色叠加,配合UV动画的UV坐标偏移,创造出水波流动的视觉效果。此外,利用三角函数生成周期向量与模型法线点乘,产生随机且连续的水波阴影。最终,将模型原色与水波颜色融合,呈现出逼真的水下环境。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1625
1625

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








