引言:小生今日分享的是NB哄哄的动画插件DoTween的学习记录
适合人群:Unity初学者
开启学习之旅吧!
简介:DoTween作为一款动画插件,前身是HOTween,支持可视化编辑,适用于2D和3D场景。
插件可以在资源商店购买,分为免费版和收费版。这里提供一个Pro版的!
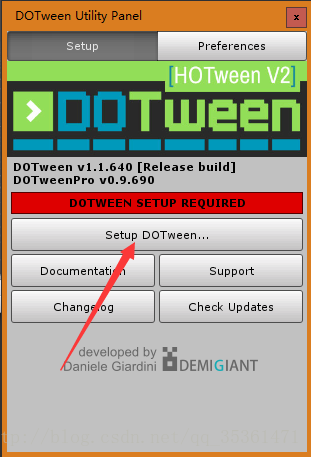
1 导入插件
打开Tools-Demigiant-DoTweenUtilityPanel ,点击Setup DoTween

2 常用API介绍
使用该插件需要引用 using DG.Tweening;
常用方法:
1.以
DO开头的方法:补间动画的方法。例如:Transform.DOMoveX(10,1)
2.以
Set开头的方法:设置补间动画的属性。例如:Tweener.SetLoops(4, LoopType.Yoyo)
3.以
On开头的方法:补间动画的回调函数。例如:Tweener.OnStart(callBackFunction)
DOTween.To()该方法需要使用lambda表达式,使用比较麻烦,一般采用以下的方法创建Tweener
案例:将向量(0,0,0)插值渐变到(10,10,0)渐变速度是由快变慢
public Vector3 value = new Vector3(0, 0, 0);
private void Start()
{
//() => value表示返回获取value值
//x => value = x,x是通过目标值计算出来的插值,赋值给value
//new Vector3(10, 10, 0)是目标值
//2是到达目标值的时间
DOTween.To(() => value, x => value = x, new Vector3(10, 10, 0),2);
}DOMove() 修改的是物体的世界坐标
DOMoveX()只在X轴方向上移动,DOMoveY(),DOMoveZ()同理
//new Vector3(10, 10, 0)是目标值
//2是到达目标值的时间
cube.transform.DOMove(new Vector3(10, 10, 0), 2f);
DOLocalMove()修改的是物体的局部坐标
DOLocalMoveX(),DOLocalMoveY(),DOLocalMoveZ()
cube.transform.DOLocalMove(new Vector3(10, 10, 0), 2f);
DOPlayForward()正播 DOPlayBackwards()倒播
public GameObject cube;
private bool isMove = false;
private void Start()
{
//动画对象Tweener播放完,默认销毁
Tweener tweener = cube.transform.DOLocalMove(new Vector3(10, 10, 0), 2f);
tweener.SetAutoKill(false);//禁止自动销毁动画
tweener.Pause();//暂停
}
public void OnClick()
{
if (!isMove)
{
cube.transform.DOPlayForward();//正播
isMove = true;
}
else
{
cube.transform.DOPlayBackwards();//倒播
isMove = false;
}
}DOText() 文字打印效果
text.DOText("云想衣裳花想容,春风拂槛露华浓", 2);
DOColor()修改颜色
text.DOColor(Color.red, 2);
DOFade()透明度渐变
text.DOFade(1, 2);
DOShakePosition() 震动效果
Camera.main.transform.DOShakePosition(1, 0.5f);
From Tweens
//加上from()方法,默认false,表示从目标位置移动到当前位置
//如果为true,表示相对距离,例如cube当前位置为(2,0,0),则目标位置为(2+5,0,0)
cube.transform.DOMoveX(5, 1).From();
SetEase()设置动画曲线
举例:
Ease.InBack 表示物体先向后一点,再向前播放
SetEase(Ease.InBack);
Ease.InBounce 相当于一个蓄力进入的效果
SetEase(Ease.InBounce);
如果想感受各种动画曲线的效果,推荐下面网址:
(选择某个运动曲线,小球会按当前曲线运动到鼠标点击的位置)
SetLoops()设置循环播放次数
cube.transform.DOMoveX(5, 1).SetEase(Ease.InCubic).SetLoops(2);
OnComplete()当动画结束时运行的事件函数
cube.transform.DOMoveX(5, 1).OnComplete(() => { Debug.Log("End"); });
OnStart()当动画第一次运行时的事件函数
cube.transform.DOMoveX(5, 1).OnStart(() => { Debug.Log("Start"); });
3 Sequence
Sequence:相当于一个Tweener的链表,可以通过执行一个Sequence来执行一串Tweener,使用Sequence类可以方便的组织Tweens来制作复杂的过渡动画。
Append(Tween tween)
在Sequence的最后添加一个tween。
AppendCallback(TweenCallback callback)
在Sequence的最后添加一个回调函数。
AppendInterval(float interval)
在Sequence的最后添加一段时间间隔。
Insert(float atPosition, Tween tween)
在给定的时间位置上放置一个tween,可以实现同时播放多个tween的效果,而不是一个接着一个播放。
InsertCallback(float atPosition, TweenCallback callback)
在给定的时间位置上放置一个回调函数。
Join(Tween tween)
在Sequence的最后一个tween的开始处放置一个tween。
Prepend(Tween tween)
在Sequence开始处插入一个tween,原先的内容根据时间往后移。
PrependCallback(TweenCallback callback)
在Sequence开始处插入一个回调函数。
PrependInterval(float interval)
在Sequence开始处插入一段时间间隔,原先的内容根据时间往后移。
案例:需要注意执行顺序会影响效果
//新建Sequence对象
Sequence mySequence = DOTween.Sequence();
//末尾添加补间动画
mySequence.Append(cube.transform.DOMove(new Vector3(5,5,0),2));
//执行完上一个动画,才会执行这个
mySequence.Append(cube.transform.DORotate(new Vector3(90, 90, 0), 2));
//在0s位置上放置一个tween,可以实现同时播放多个tween的效果
mySequence.Insert(0, cube.transform.DOScale(new Vector3(2, 2, 2), 2));
//开始处插入一段时间间隔,原先的内容往后移2秒
mySequence.PrependInterval(1); Sequence mySequence = DOTween.Sequence();
mySequence.Append(cube.transform.DOMove(new Vector3(5, 5, 0), 2))
.Append(cube.transform.DORotate(new Vector3(90, 90, 0), 2))
.Insert(0, cube.transform.DOScale(new Vector3(2, 2, 2), 2))
.PrependInterval(1);4 可视化编辑
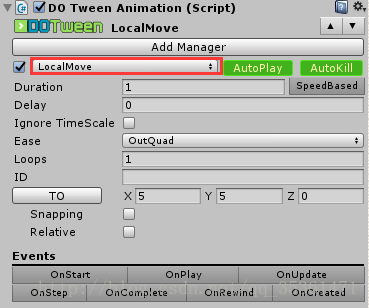
DOTween Animation组件,可视化快速做动画

在需要做动画的对象上添加DOTween Animation组件
AutoPlay —— 自动播放
AutoKill —— 自动删除
Duration —— 持续时间
Ignorer TimeScale —— 忽略TimeScale 的影响
Ease —— 减缓(动画曲线:枚举类型)
loops —— 循环次数
ID —— 动画的 ID 标示(通过ID,直接用代码控制)
TO —— 到达目标位置(可通过点击,设置Form)
Snapping —— 强烈 / 突然折断
Relative —— 相对的
Events —— 事件
OnStart —— 初始化(只有在第一次运行)
OnPlay —— 运行开始(每次运行开始)
OnUpdate —— 运行时每一帧
OnStep —— 每一步(运行中的每个步骤)
OnComplete —— 动画结束后调用
如果想看每个动画的效果,请看这篇博客:
5 路径编辑器
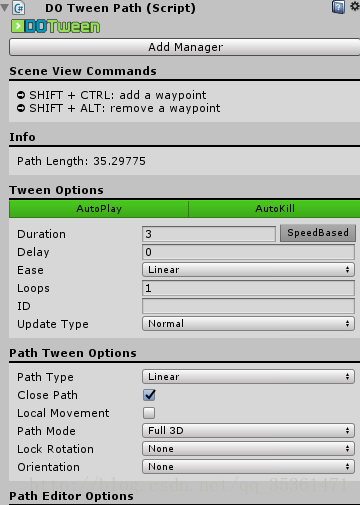
添加组件DOTweenPath

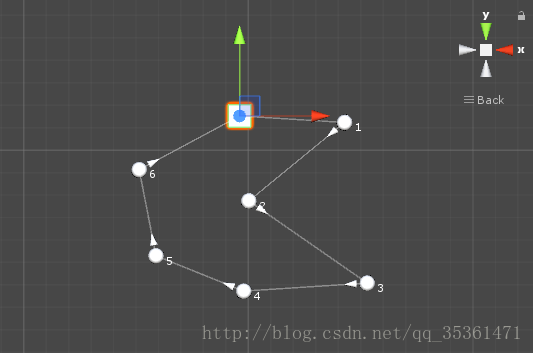
添加路径点,效果如下

Shift + Ctrl : 添加路径点
Shift + Alt : 删除路径点
Ease :动画曲线类型
Pathtype : 路径类型,路径类型分为线性或者利用CatmullRom插值算法形成的曲线
Pathmode : 路径模式,主要是用于对物体三个方向上的旋转的限制。
ClosePath :封闭路径,如果勾选此属性路径将会形成一个封闭环。
LocalMovement :局部移动,如果勾选此属性将会按照局部坐标移动。
Orientation :运动朝向,分为ToPath朝向路线,LookAtTransform朝向Transform,LookatPosition朝向点。
LookAhead :朝向前瞻性,数值越大,朝向越靠近更前方的点。
Relative :表示路径点是否与物体为相对的,勾选后,移动物体,可以一起移动路径








 本文介绍了Unity中DoTween插件的基本使用方法,包括常见API介绍、补间动画的创建及控制、Sequence序列动画的组织方式等,并展示了可视化编辑器的操作技巧。
本文介绍了Unity中DoTween插件的基本使用方法,包括常见API介绍、补间动画的创建及控制、Sequence序列动画的组织方式等,并展示了可视化编辑器的操作技巧。
















 2214
2214

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








