
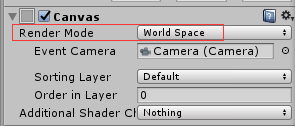
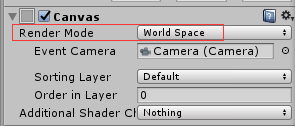
尽管Canvas Render Mode 设置为World Space。但ui渲染顺序始终遵循ui所在层级位置从下向上渲染。

我的解决思路:根据判定条件:改变UI的层级顺序。
transform.SetAsFirstSibling(); //放到最上面,最后渲染
transform.SetAsLastSibling();//放大最下面,优先渲染
transform.SetSiblingIndex(count);//根据物体下标修改 0为最上

尽管Canvas Render Mode 设置为World Space。但ui渲染顺序始终遵循ui所在层级位置从下向上渲染。

我的解决思路:根据判定条件:改变UI的层级顺序。
transform.SetAsFirstSibling(); //放到最上面,最后渲染
transform.SetAsLastSibling();//放大最下面,优先渲染
transform.SetSiblingIndex(count);//根据物体下标修改 0为最上
 2656
2656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


