这是个简单的界面,Qtdesigner支持各种界面,支持替换背景添加图标等。
接下来实现一个简单YOLO目标检测界面:
功能:
1、在窗口打开视频或图片进行目标检测,具有中断检测功能:比如检测视频的时候突然打开图片检测,后台就会停止检测,而不是一直执行视频检测。
2、可以输出目标类别,目标中心点,置信度等,此部分为动态生成,每一帧图片开始之前会清空。
步骤:
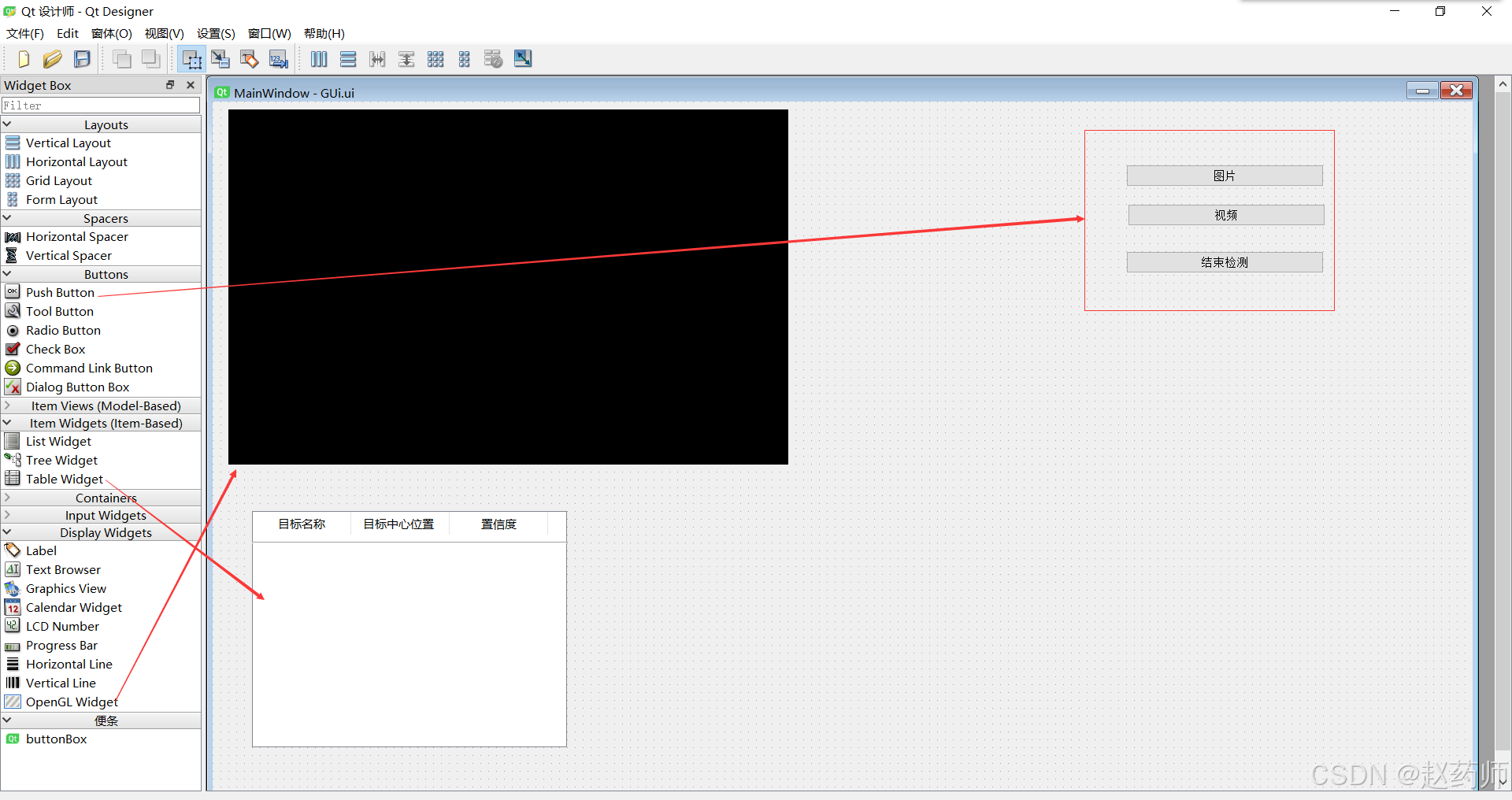
打开Qt Designer

保存为ui文件,然后将其转换为py文件。
如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'GUi.ui'
#
# Created by: PyQt5 UI code generator 5.15.11
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1600, 900)
MainWindow.setMinimumSize(QtCore.QSize(1600, 900))
MainWindow.setMaximumSize(QtCore.QSize(1600, 900))
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(20, 10, 851, 471))
self.label.setStyleSheet("background-color: rgb(0, 0, 0);")
self.label.setObjectName("label")
self.pushButton_image = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_image.setGeometry(QtCore.QRect(1162, 70, 251, 28))
self.pushButton_image.setObjectName("pushButton_image")
self.pushButton_video = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_video.setGeometry(QtCore.QRect(1162, 130, 251, 28))
self.pushButton_video.setObjectName("pushButton_video")
self.pushButton_end = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_end.setGeometry(QtCore.QRect(1170, 280, 251, 28))
self.pushButton_end.setObjectName("pushButton_end")
self.tableWidget = QtWidgets.QTableWidget(self.centralwidget)
self.tableWidget.setGeometry(QtCore.QRect(20, 521, 400, 300))
self.tableWidget.setMinimumSize(QtCore.QSize(400, 300))
self.tableWidget.setMaximumSize(QtCore.QSize(400, 300))
self.tableWidget.setObjectName("tableWidget")
self.tableWidget.setColumnCount(3)
self.tableWidget.setRowCount(0)
item = QtWidgets.QTableWidgetItem()
self.tableWidget.setHorizontalHeaderItem(0, item)
item = QtWidgets.QTableWidgetItem()
self.tableWidget.setHorizontalHeaderItem(1, item)
item = QtWidgets.QTableWidgetItem()
self.tableWidget.setHorizontalHeaderItem(2, item)
self.line = QtWidgets.QFrame(self.centralwidget)
self.line.setGeometry(QtCore.QRect(20, 490, 401, 141))
self.line.setFrameShape(QtWidgets.QFrame.HLine)
self.line.setFrameShadow(QtWidgets.QFrame.Sunken)
self.line.setObjectName("line")
MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "TextLabel"))
self.pushButton_image.setText(_translate("MainWindow", "图片"))
self.pushButton_video.setText(_translate("MainWindow", "视频"))
self.pushButton_end.setText(_translate("MainWindow", "结束检测"))
item = self.tableWidget.horizontalHeaderItem(0)
item.setText(_translate("MainWindow", "目标名称"))
item = self.tableWidget.horizontalHeaderItem(1)
item.setText(_translate("MainWindow", "目标中心位置 "))
item = self.tableWidget.horizontalHeaderItem(2)
item.setText(_translate("MainWindow", "置信度"))
功能实现:
import sys
import numpy as np
from ultralytics import YOLO
import GUi
import sys
from PyQt5.QtWidgets import QMessageBox, QFileDialog, QLineEdit
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtMultimedia import QMediaPlayer, QMediaContent
import cv2
import sqlite3
cla = {0: 'person',1: 'bicycle',2: 'car',3: 'motorcycle',4: 'airplane',5: 'bus',6: 'train',7: 'truck',8: 'boat',9: 'traffic light',10: 'fire hydrant'}
class Image_open(QMainWindow, GUi.Ui_MainWindow):
def __init__(self, parent=None):
super(Image_open, self).__init__(parent)
# UI界面
self.Video = False
self.setupUi(self)
self.handle_buttons()
self.model = YOLO(r'C:\Users\hp\Desktop\ChangeYOLOV\yolov8_pt\yolov8n.pt')
def handle_buttons(self):#初始化绑定按钮,在初始化__initi__时调动
self.pushButton_image.clicked.connect(self.open_image)
self.pushButton_video.clicked.connect(self.display_video)
self.pushButton_end.clicked.connect(self.enddect)
def enddect(self):#结束检测
pass
def open_image(self):#图片检测
pass
def display_video(self):#视频检测
pass
def closeEvent(self, event):#关闭总窗口之前询问
reply = QMessageBox.question(self, '退出', "是否要退出该界面?",
QMessageBox.Yes | QMessageBox.No, QMessageBox.No)
if reply == QMessageBox.Yes:
self.close()
event.accept()
else:
event.ignore()
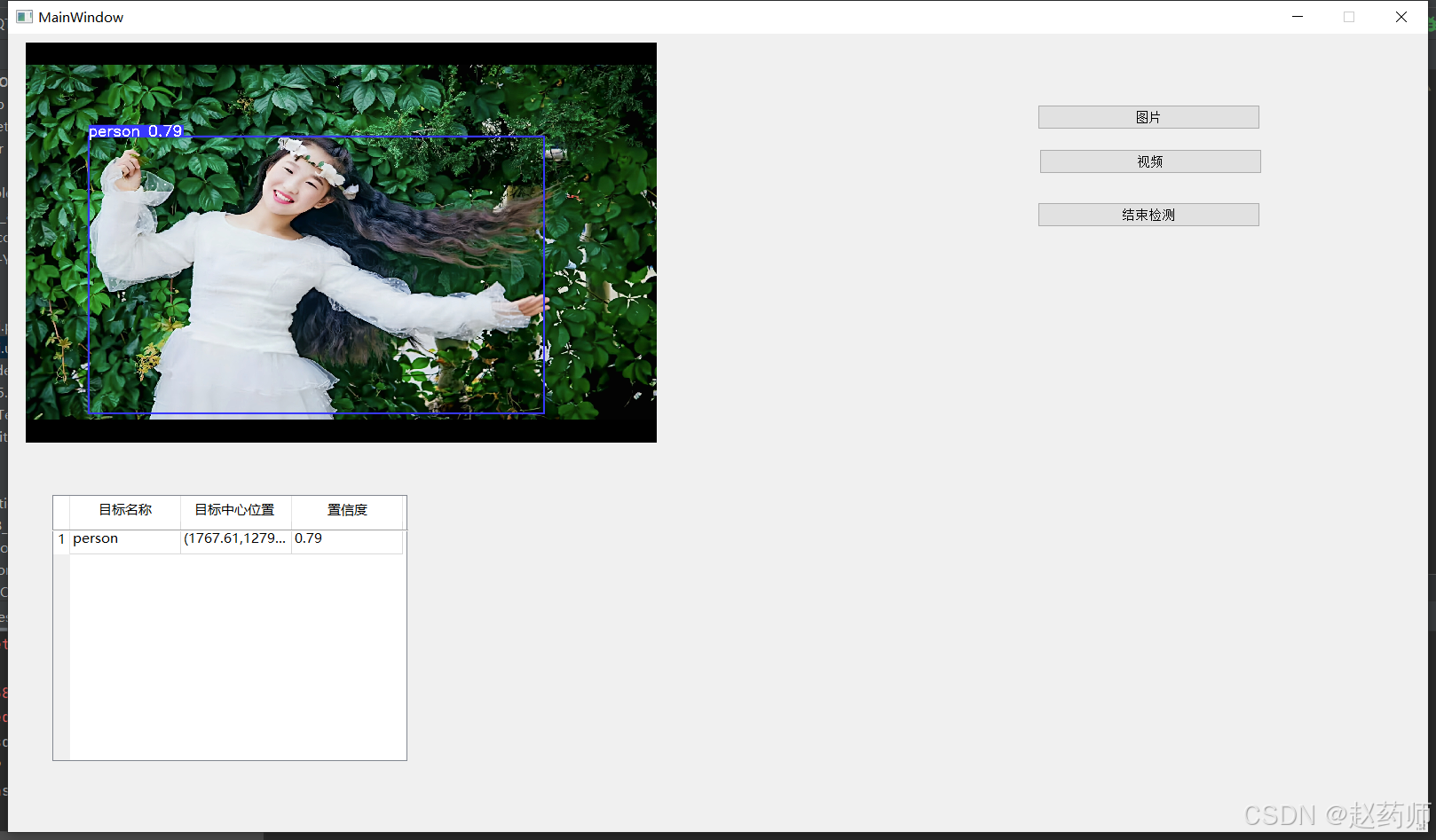
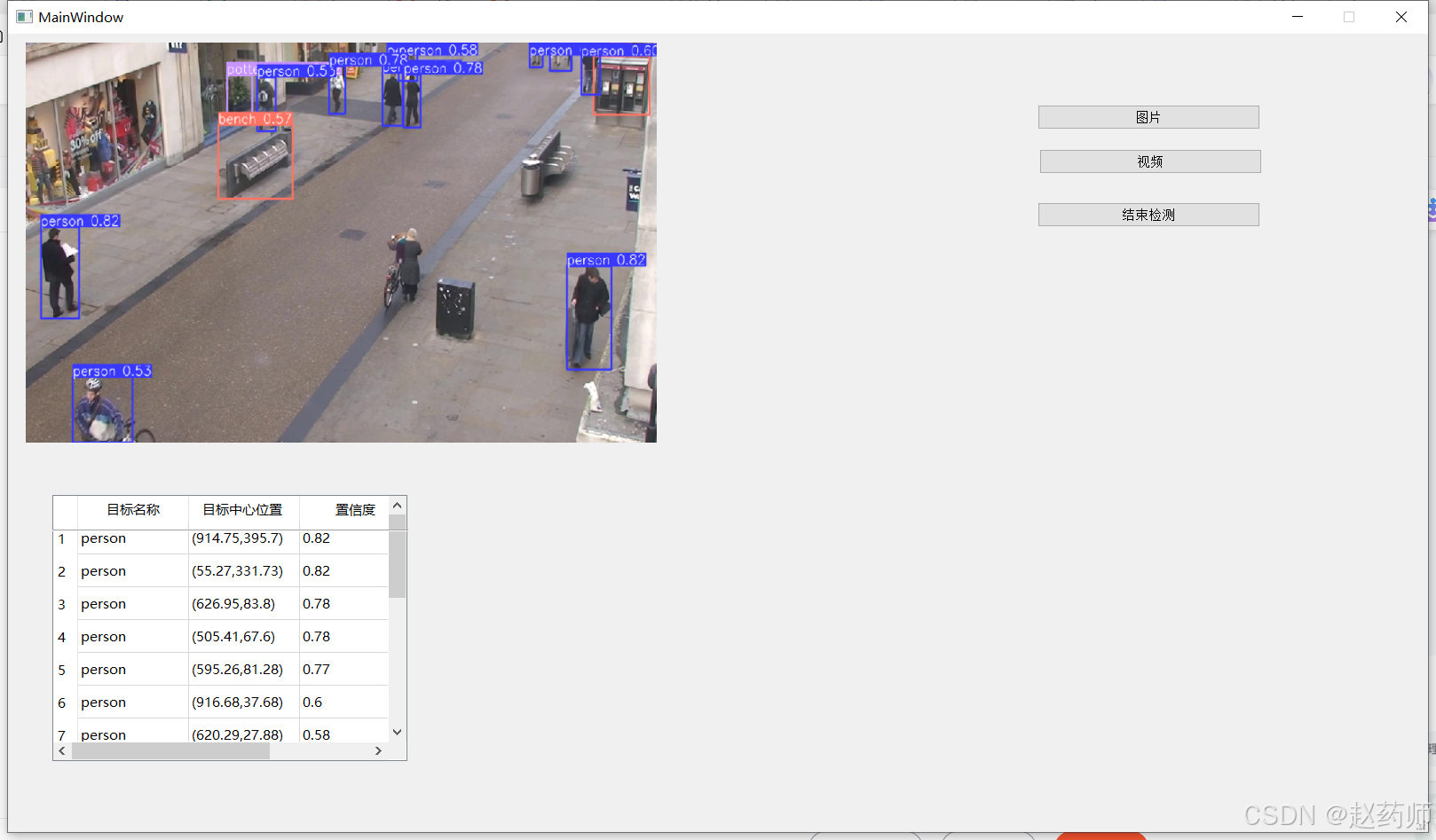
效果:
1、图片检测

2、视频检测
























 925
925

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










