使用godot版本: Godot_v4.2-stable_win64
先说结论:
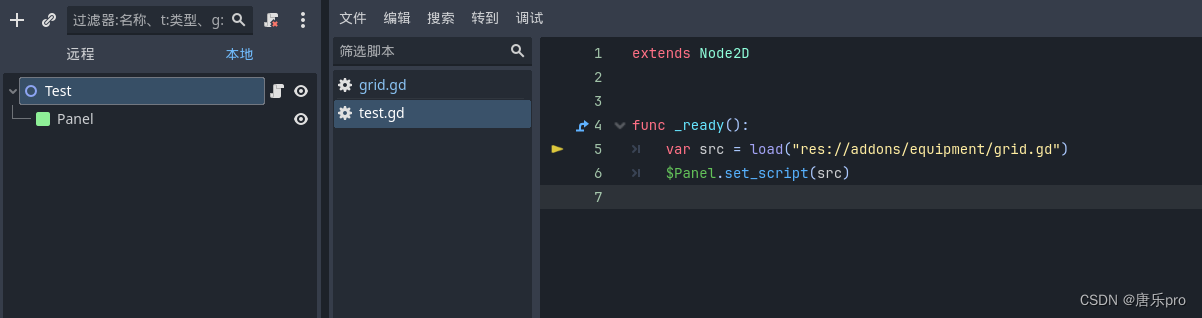
如果子节点已经存在脚本:
#以下代码可以在任何地方生效
#...
var sc = load("脚本路径");
$sonNode.set_script(sc);
#...如果子节点不存在脚本:
依旧可以使用上方的脚本给子节点挂载脚本, 但仅在父节点的 _enter_tree() 方法中生效:
func _enter_tree():
var sc = load("脚本路径");
$sonNode.set_script(sc);
如果仍然希望在代码中给没有脚本的子节点挂载脚本, 有两个方法
1)
给子节点挂载一个空脚本, 然后按有脚本进行处理
2)
先拷贝一个原来的节点, 从树上删除旧的子节点, 给新子节点挂载脚本, 再挂载到树上
示例代码如下:
点击按钮时挂载脚本
func _on_button_pressed():
var sc = load("脚本地址");
var newnode = $node.duplicate(); #拷贝旧节点
newnode.set_script(sc); #给旧节点挂载脚本
$node.queue_free(); #释放旧节点
add_child(newnode); #添加新节点
水友说等他下课回家教我, 我学会再改
过程:
水群的时候群友发了个这个问题:

使用以下代码, 脚本可以正常挂在子节点上, 但只执行init方法, 而没有执行自己的生命周期.

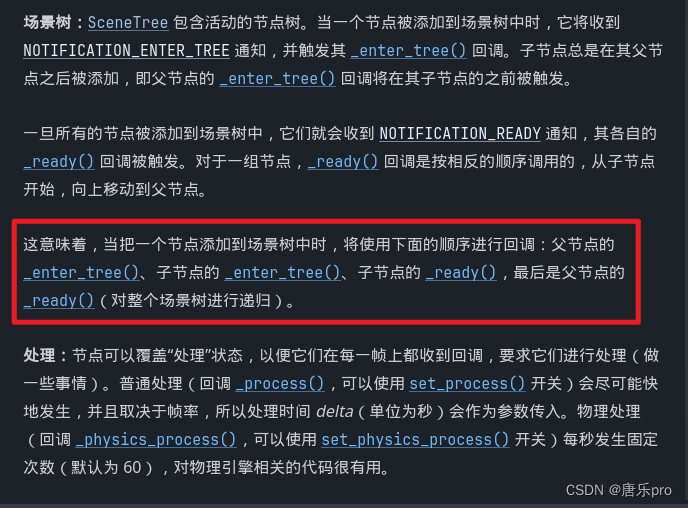
原因出在树的初始化上

在ready方法中添加子节点的脚本, 错过了 NOTIFICATION_ENTER_TREE 通知和 NOTIFICATION_READY 通知, 于是只会执行init方法.
解决方案:
在 父节点的_enter_tree()方法中进行子节点脚本的初始化, 例如:
func _enter_tree():
var sc = load("脚本路径");
$sonNode.set_script(sc);





















 1530
1530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








