基于RAG技术的心理健康大模型的开发及应用
本次任务为心理对话页面的搭建,实现心灵对话页面的前端设计、对话框展示、并进行代码编写,以及心灵对话的黑白切换功能的实现。
一、心灵对话页面构建
(一)使用技术:
1.SVG
可缩放矢量图形,对图像形状描述,本质是文本文件,是类似html代码绘制出来的,不管图片放大多少倍数,都不会失真。本页面的图像来源,基于阿里巴巴矢量图标库(iconfont-阿里巴巴矢量图标库),进行设计页面。使用<svg> </svg>标签进行绘制。
2.Highlight语法
一个用JavaScript编写的语法高亮器。可以在浏览器和服务器上工作,几乎可以处理任意的标记,支持node.js。
3.Tailwind CSS框架
一个功能类优先的 CSS 框架,用于快速构建自定义设计。它不是一个完整的 UI 框架,而是一个包含了一系列设计好的 CSS 类的集合,这些类可以运用在自己设计的HTML的代码中,有利于快速构建美观并且具有响应式的界面。这里使用的版本为v3.1.8。具体详情请查看网站Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
(二)页面构建
在构建心灵对话前端页面时,参照chatgpt的前端页面进行构建,并增加好看的外观配饰。
第一步,引入css样式表。放在assets文件夹下。
![]()
第二步,创建chat.Vue文件,并导入一下文件。

第三步,设计页面代码,并实现前端切换主题颜色的前端操作。
在div的class时,可以直接使用index.css中的样式进行设计组件的外观。
网页初步设计有三个组成部分:左侧导航栏、中间对话部分,用户提问部分。
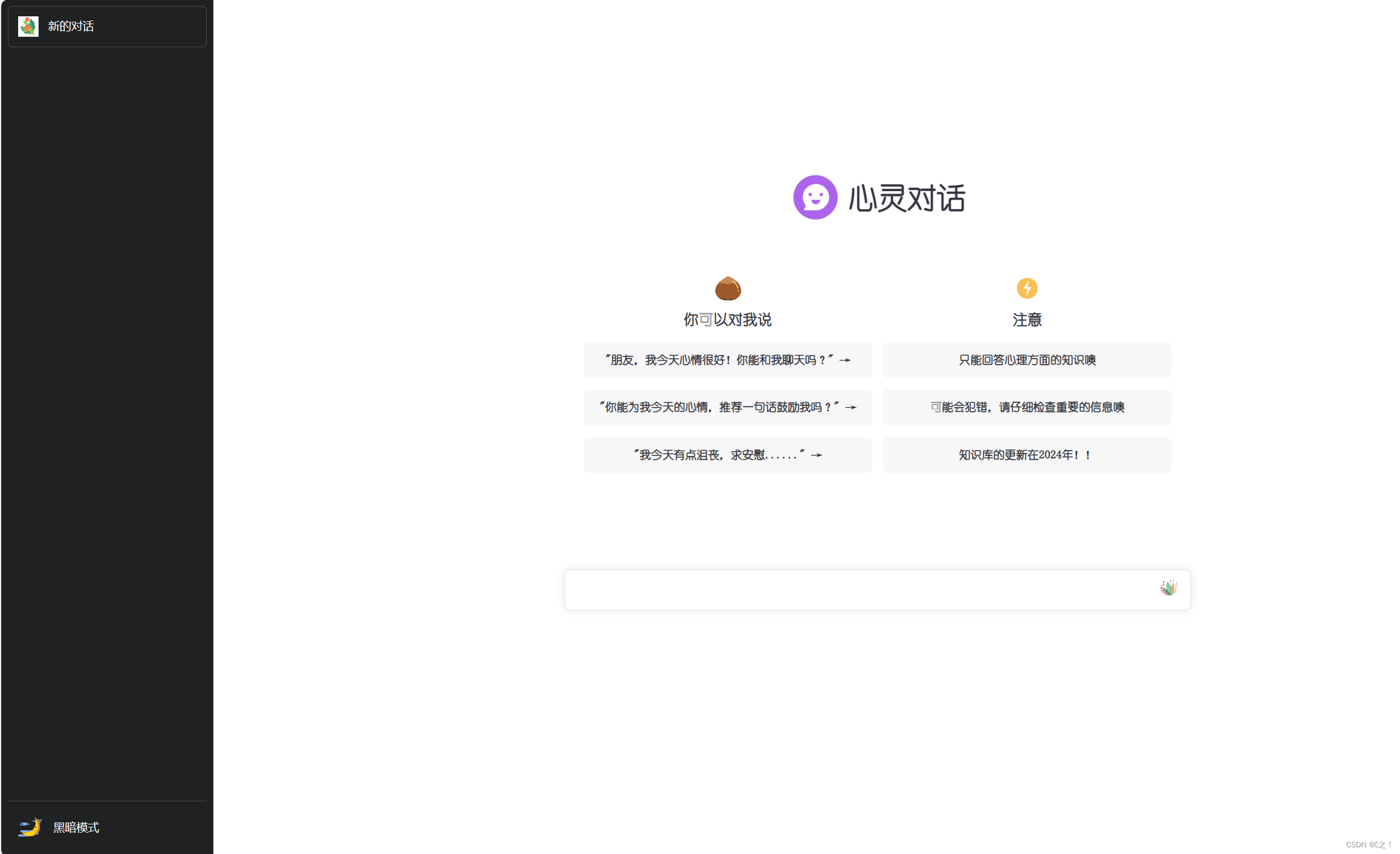
设计网页成果:

第四步,前端页面部分功能实现(详细的js编写请查看项目记录四)
(1)对话部分所举的例子点击键入对话框中
当前的对话为空的时候,显示该部分内容。

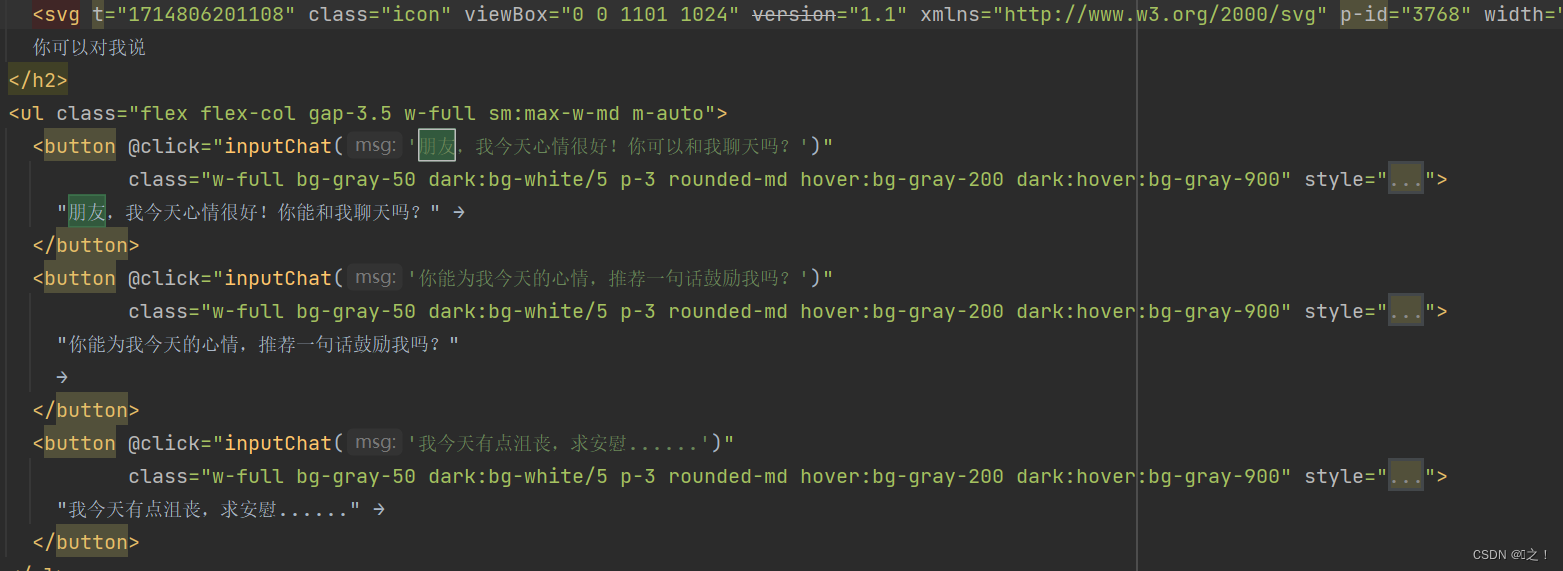
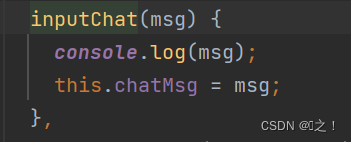
中间的组件为按钮,当用户点击你可以对我说下面对话框的时候,将触发@click函数,给底部对话框的内容进行赋值。


最终实现成果:

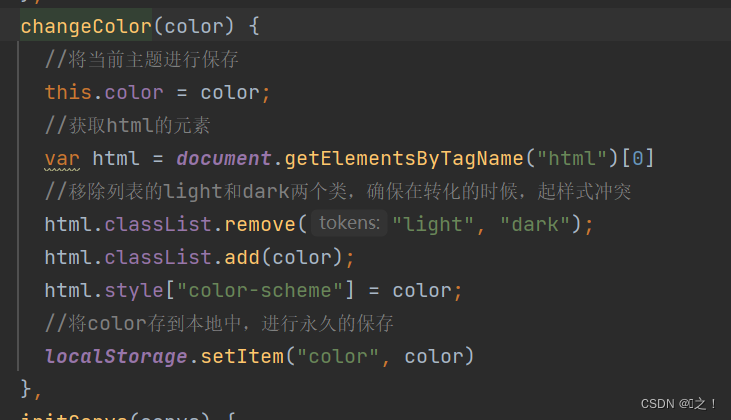
(2)黑白模式的切换
当用户点击侧边栏的黑暗模式/光亮模式的时候,触发changeColor()的函数。

这里通过document来获取html的值,移除列表中的两个类的时候,进行存储现在的color值。

由于 getElementsByTagName 返回的是一个类数组对象(HTMLCollection),你可以像访问数组一样访问其中的元素。因为 <html> 元素通常是第一个(也是唯一一个),所以使用索引 [0] 来获取它。
点击后,切换主题的颜色成功。
二、后续开发
后续开发将重点放在
(1)前端界面设计完成后,着手尝试连接大模型,根据对话内容生成更贴近心理的建议,并实现重新生成对话,停止生成对话的功能。
(2)结合基于RAG技术的心理健康大模型给出的建议、推荐,进行主页展示工作。





















 817
817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








