目标
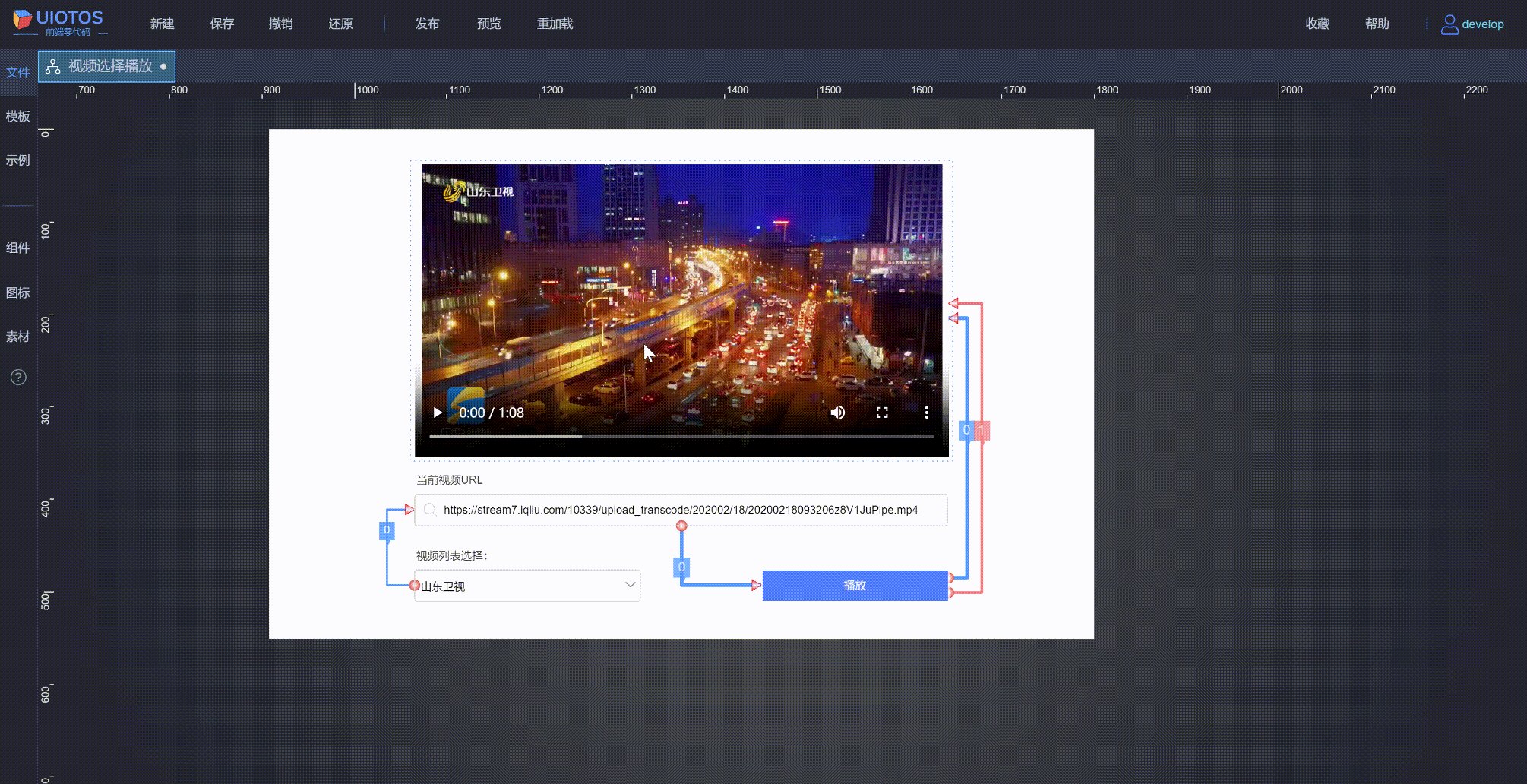
熟悉输入框、下拉框、按钮等常见组件,以及如何用连线实现一个典型的交互效果,如下所示:
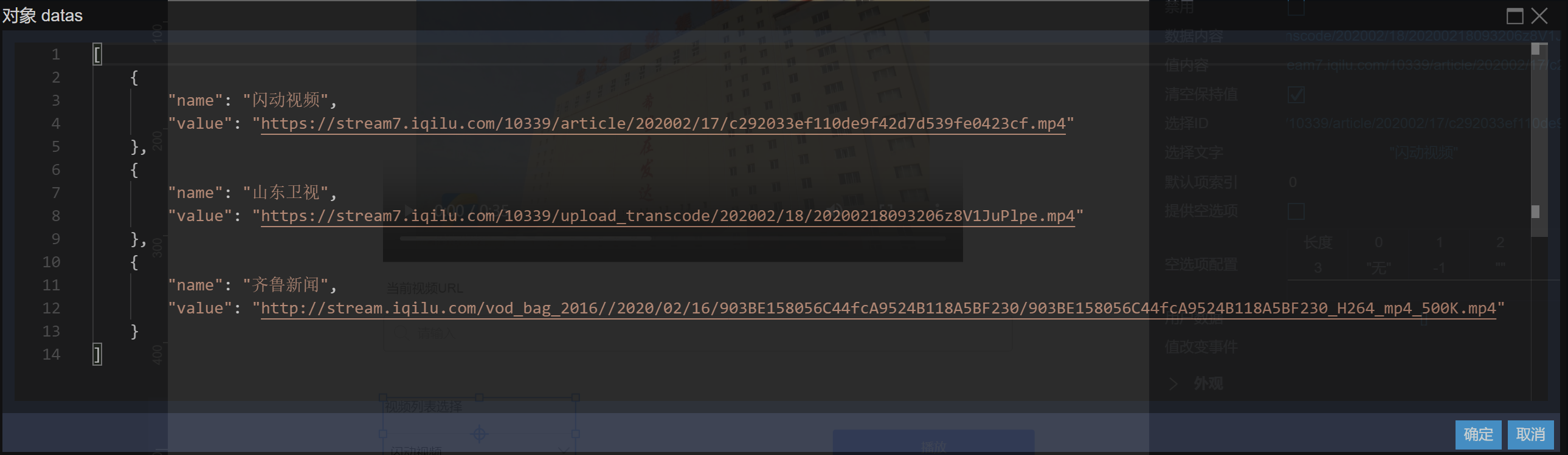
过程中,涉及到将数据通过
用户数据(每个组件都有)属性逐级传递这种操作。

步骤
新建
略。参见1新建。命名为视频列表选择播放。
拖放组件
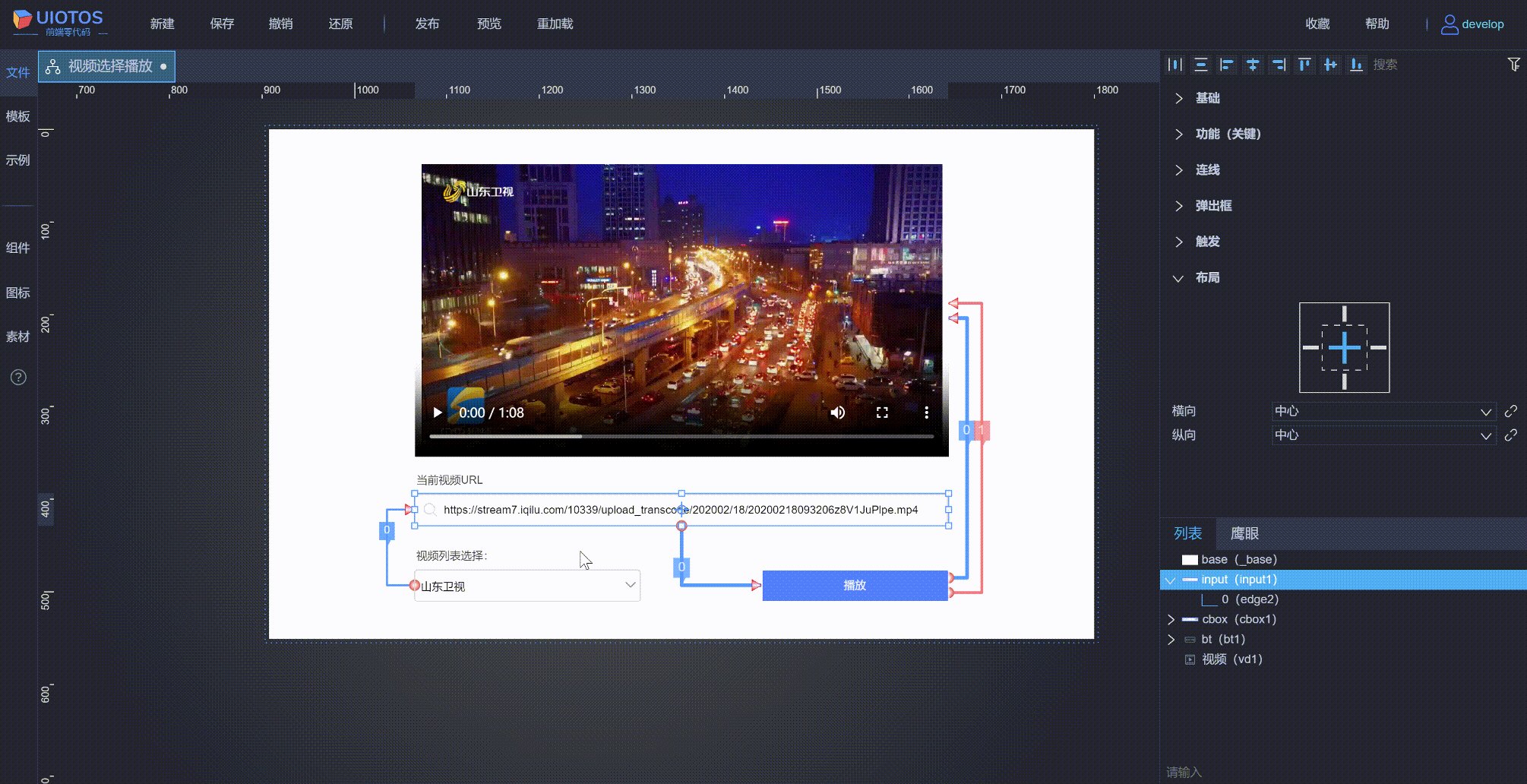
拖入视频、输入框、下拉框、按钮组件,并进行属性设置。步骤如下:
操作过程如下:
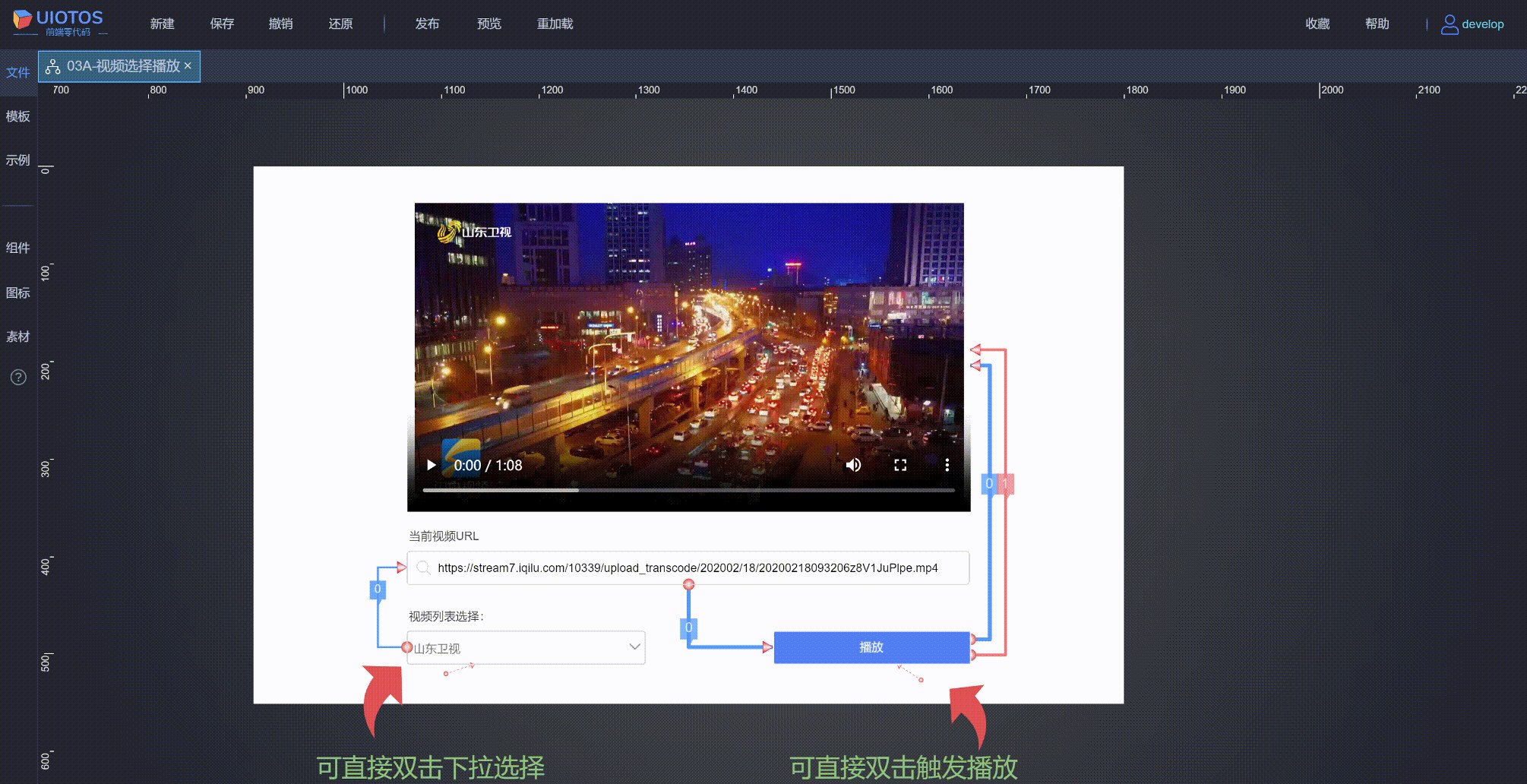
连线操作
本示例中各组件的逻辑关系如下:
下拉框的选择ID顺次传递给输入框的值内容、按钮的用户数据、视频的路径。按钮的点击事件,触发视频的自动播放。
这些逻辑关系,都分别对应连线操作,具体步骤如下:
注意:`用户数据`(每个组件都有),详情可参见[用户数据](https://www.yuque.com/liuhuo-nc809/uiotos/fgi6dd7gado51acm#AaGqw)
注意:连线样式可以调整,参考线条样式设置。其他相关注意事项,可参考示例2的连线操作。

附加布局设置
- 步骤1:选中
视频组件,右键-自动布局(或快捷键shift+回车),然后手动设置横纵反向中心。 - **步骤2:**其他组件的布局也同样横纵方向中心设置。可参见布局。
- **步骤3:**保存、预览。

小结
- 数据可以通过连线可逐级传递。(示例中用到
用户数据属性) - 组件可以多条连线,操作不同属性。参见连线执行顺序(示例中按钮传递链接,随后触发播放)
- 下拉框数据的显示和值可以独立。






















 828
828

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








