转自博主:很强大: http://blog.csdn.net/akak2010110/article/details/50755270
UGUI运用美术字体
在游戏的制作中,美术字的运用是美化游戏的常用手段。比如普攻,暴击打出的战斗飘字就常常利用不同的美术字来做出区别。那么在Unity中如何把美术字运用起来呢?且看下文:
1、道具准备。
BMFont:位图字体制作工具。这是我收藏的一个,下载地址:http://pan.baidu.com/s/1pKs8bMz
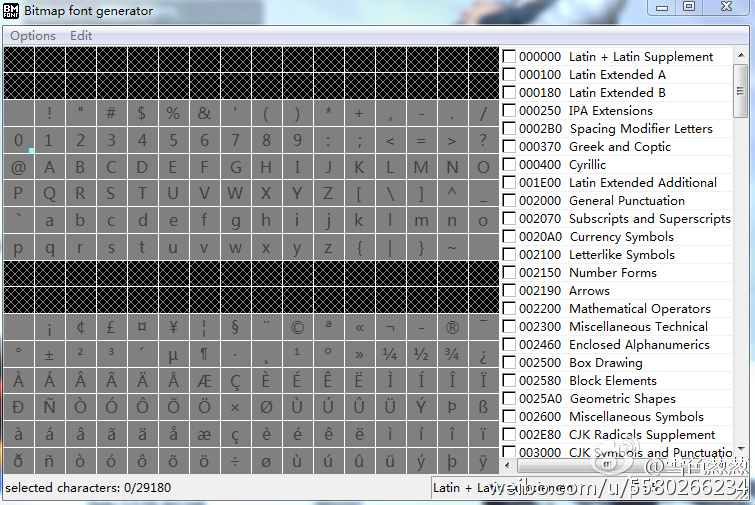
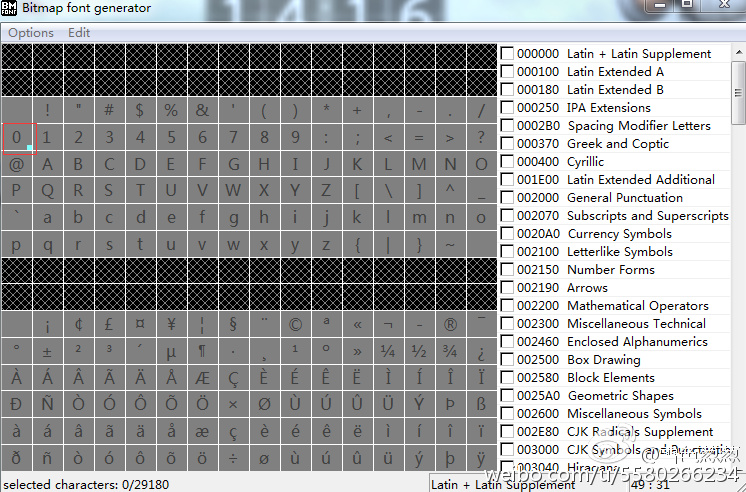
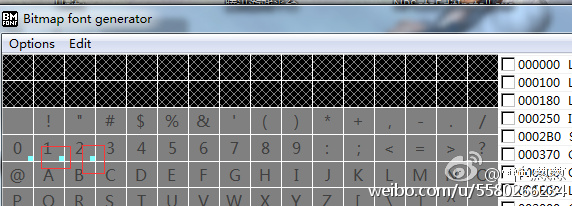
安装好之后,打开位图字体制作工具,长这样的:

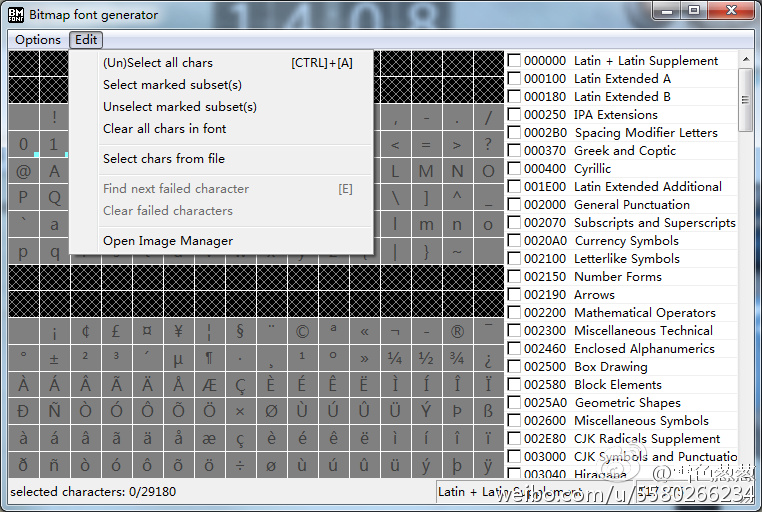
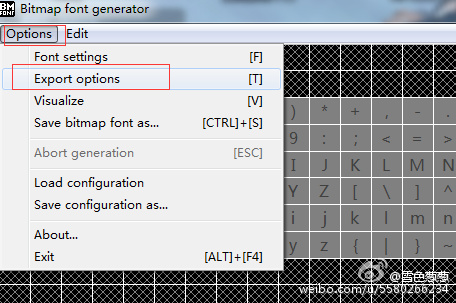
菜单栏上单击 Edit -> Open Image Manager

打开之后长这样的:

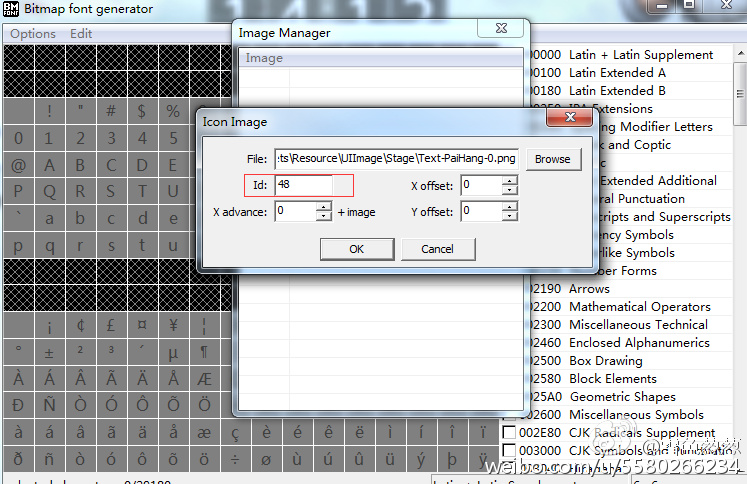
再单击 Image -> Import image,把你要做成位图字体的图片依次导入进来。

注意下这个:
这个Id填的是你导入数字的ASCII,我导入的是 数字 “0” 所以我填48。
每当你成功导入一个数字,在背后的字符面板相应数字框的右下角都会有一个亮起的小点点。
或许你像我一样很懒,觉得这样导入好累好蠢。那你可以马上把这软件关了,然后打开 位图制作工具的安装目录并找到名为:bmfont.bmfc 的文件
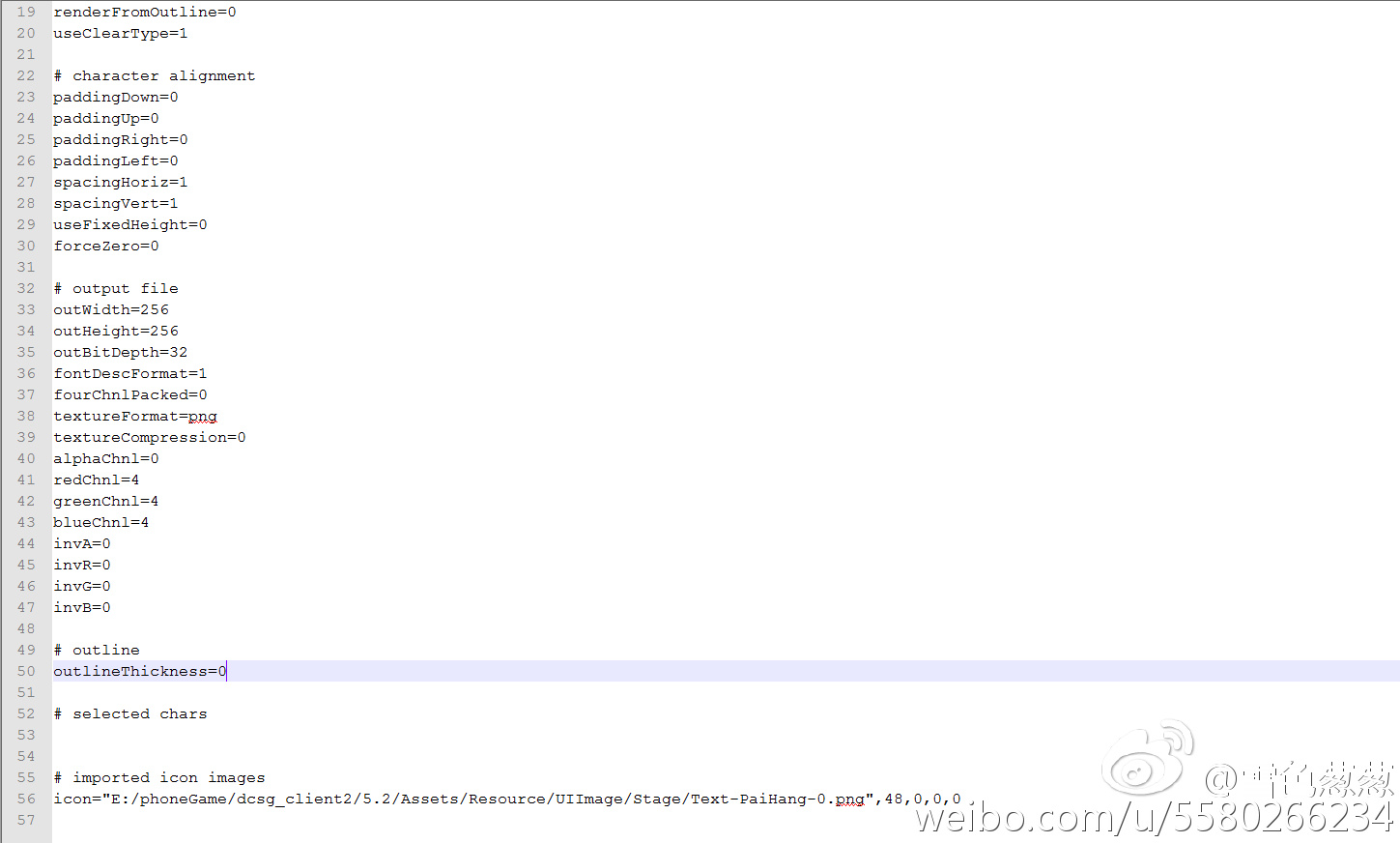
用你喜欢的文本编辑器打开它。打开后它是长这样的:
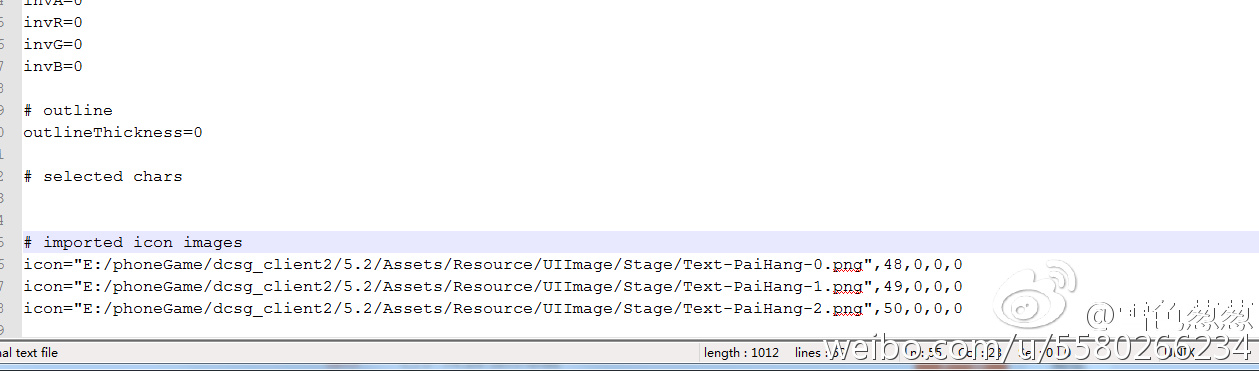
细心的你肯定发现了最后一行的内容,这记录了我刚才导入的数字图片的位置,和一些信息。之后你就会 Ctrl + C,Ctrl+V,。。。,。。。,。。。Ctrl + S,然后这个文件就长这样了:(别问我为什么只弄了两个,懒)
在打开工具你就会发现
这两个数字已经被成功导入了。(别问为什么,反正偷懒的目的达到了就行)
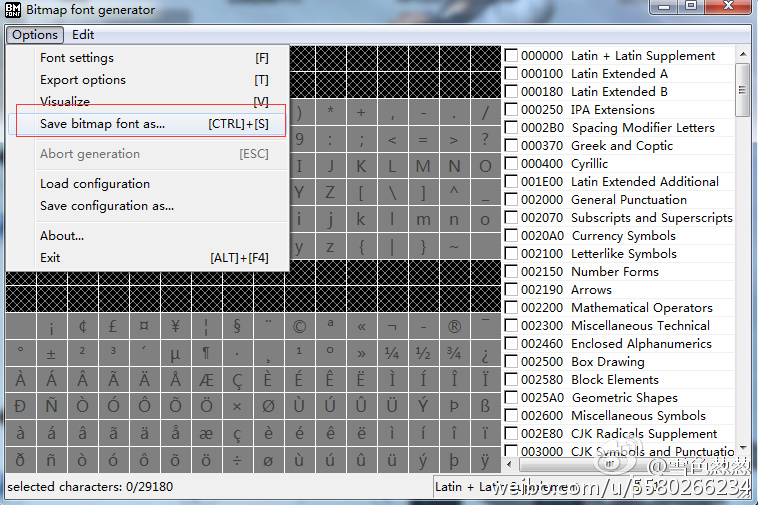
到此,我需要的 0,1,2数字都已经完全导入,接下来就是要导出。
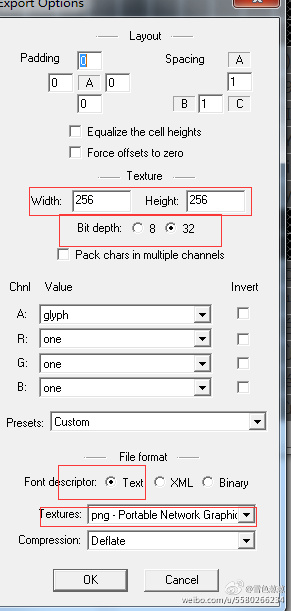
导出之前先要设置一些参数
设置完了之后:
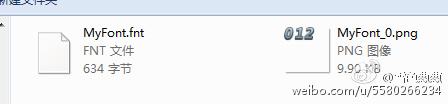
给好名字后将得到两个文件:
这样我们的位图字体就制作完成了。接下来让我们把这位图字体运用到UGUI的Text控件里去。
2、应用位图字体
把刚才得到的两个文件导入到unity合适的目录中。
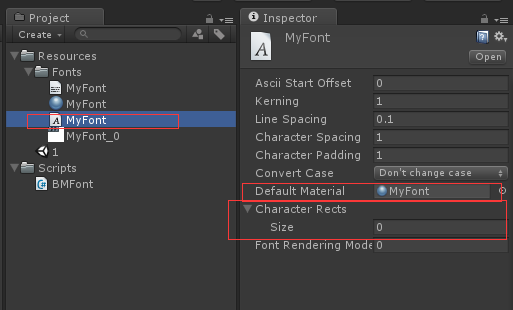
先在Unity里创建一个自定义字体MyFont,和一个空的材质球MyFont,材质球的shader用UI/Default Font。
只要我们把MyFont里的Default Material 和 Character Rects 用上我们刚制作好的字体信息即可。下面写代码验证:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
好的,代码写好了,就可以到Unity里验证了(以上代码仅是验证代码,请捡而用之)。切回Unity,点击 Tools/Font
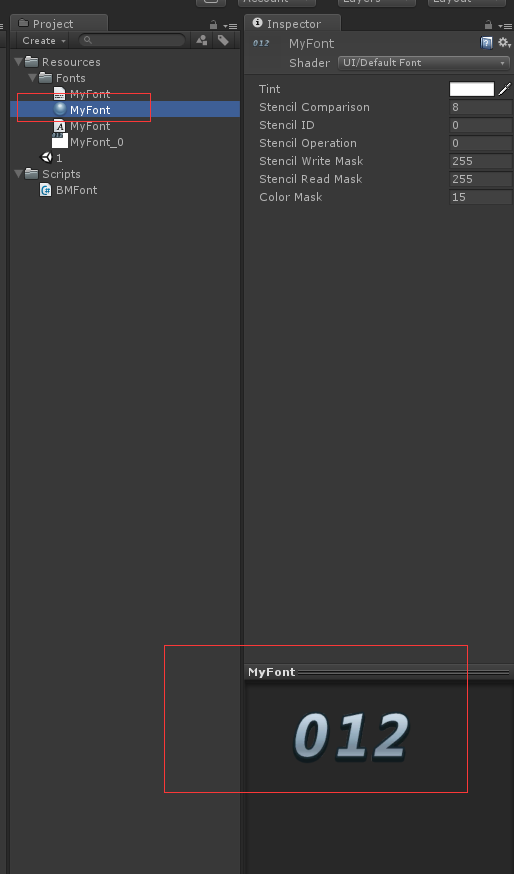
再看看我们刚创建的材质球
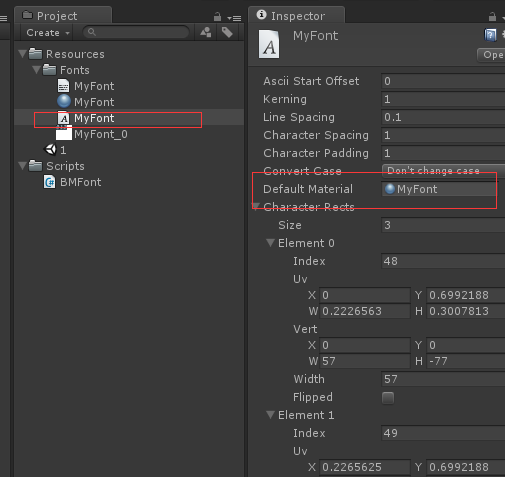
说明图片已给上。和字体MyFont
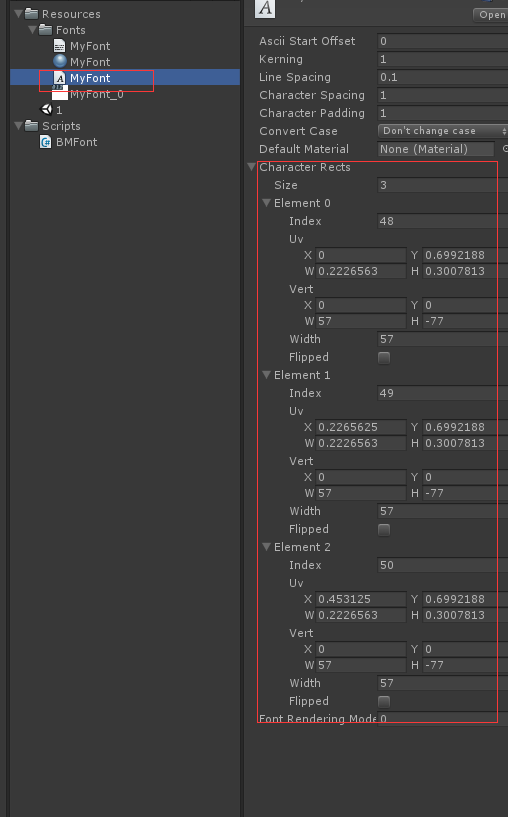
MyFont的Character Rects信息也有了,再把材质球拖到MyFont的Default Material中
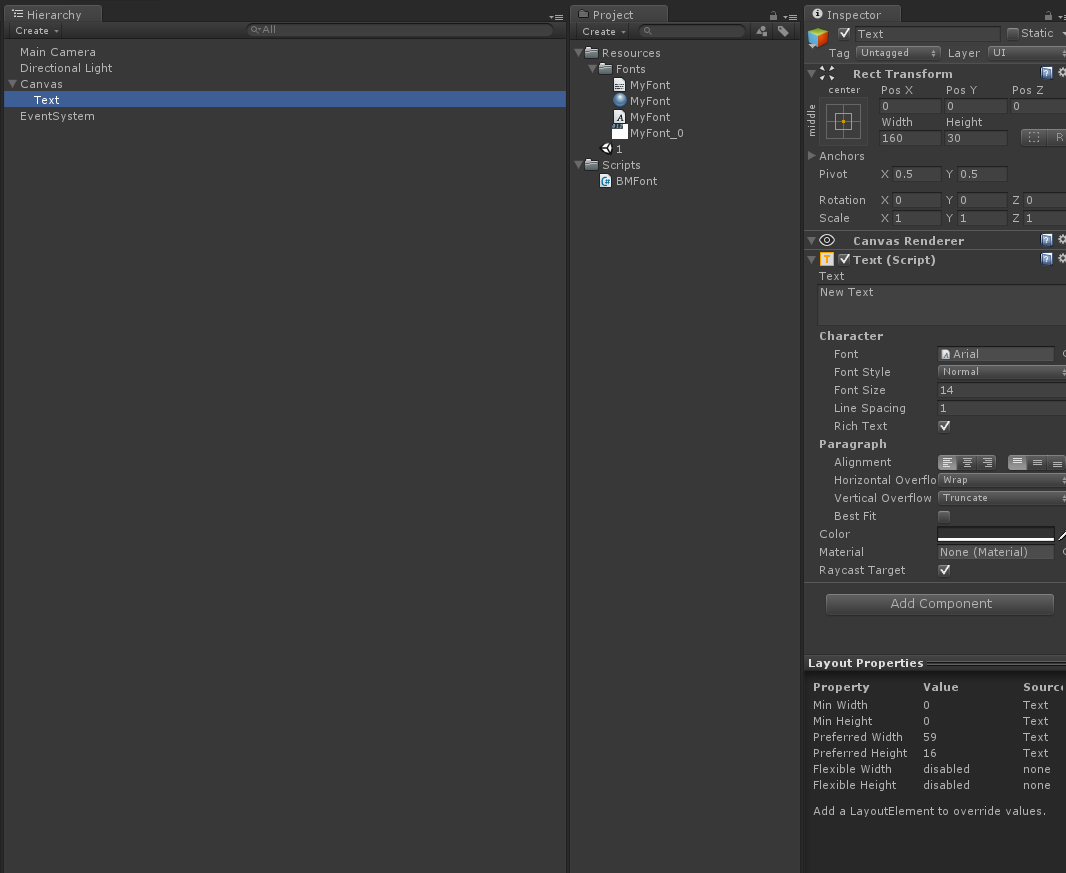
到此,一切就准备就绪了,激动时刻到来了。在Hierarchy里创建一个Text控件
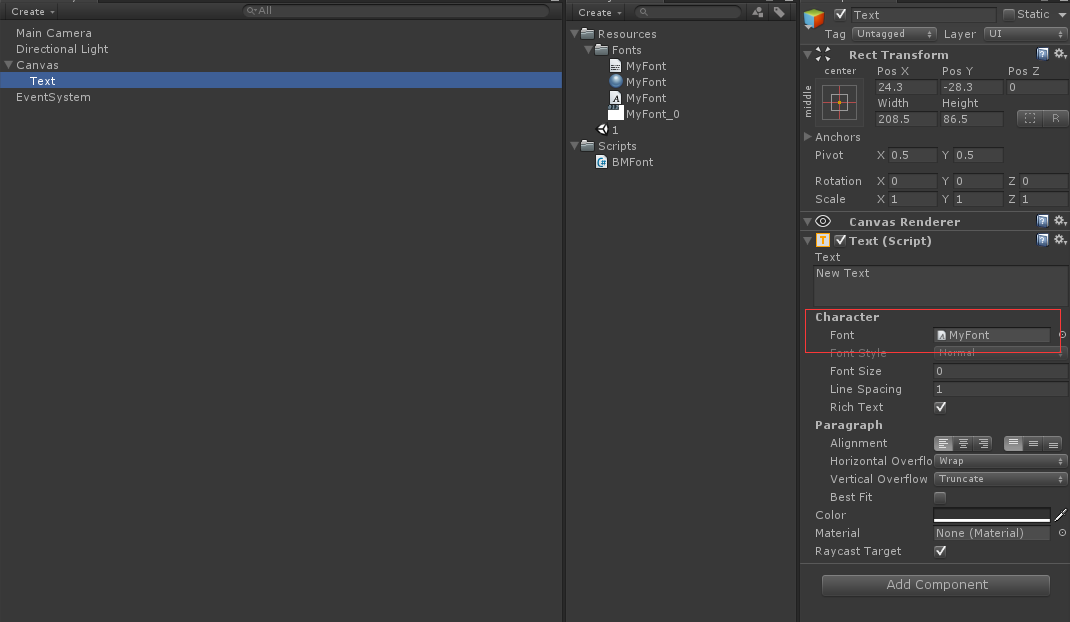
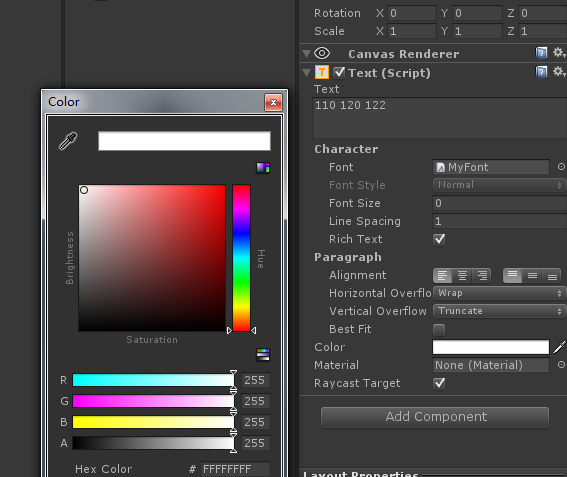
并把MyFont拖到Text的Font中
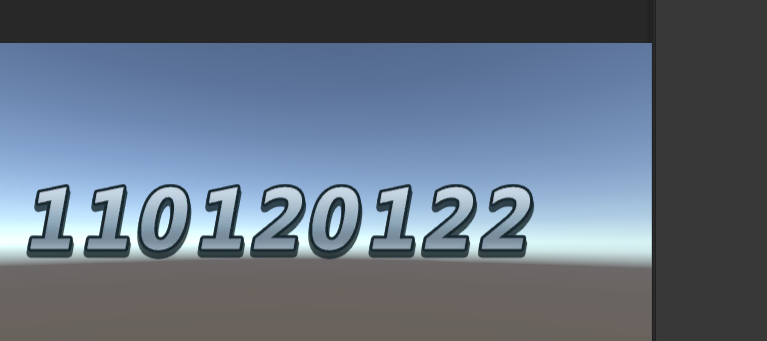
修改文本为 0~2的数字(因为就只做了0,1,2),并把Text的颜色值调到最左上角,效果出现了
完了!!!!
(接下来研究研究BMFont的使用命令行来制作字体,这样就可以完全自动化了,充分解放本人的懒惰基因。有成果了放出来)
unity测试版本:5.3.0f4








































 1287
1287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








