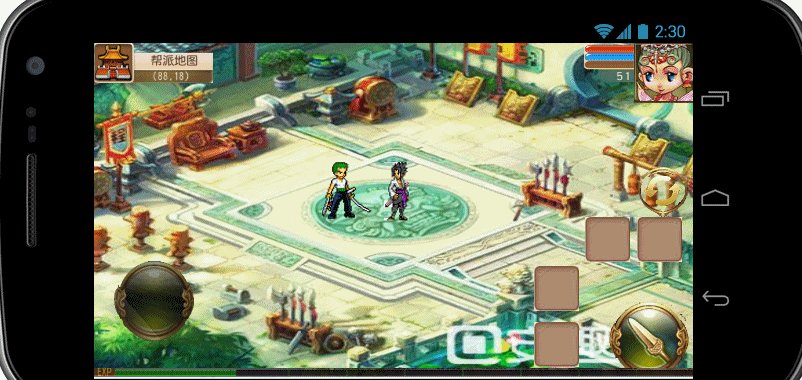
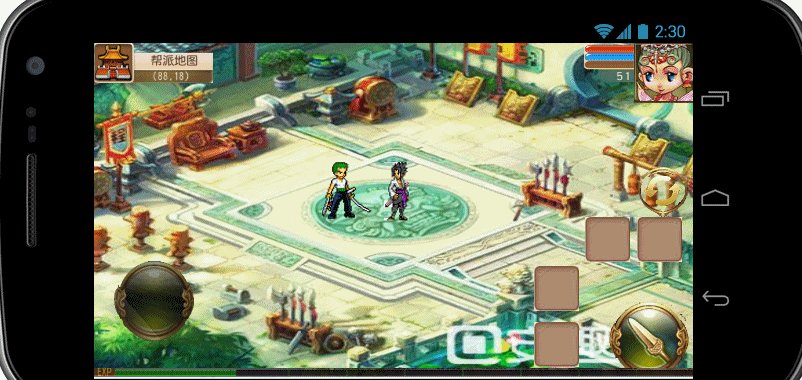
即时战斗UI界面其实跟回合战斗区别不是很大,只是游戏战斗方式不同,但因为游戏讲求时时操作,打击快感,所以操作方法上要与回合式战斗有很大区别,我们做一个看看区别有哪些。看截图
 左上角的地图,可以做成全景的卫星图(因为本身这幅背景图没有道路和地图卷帘的概念,所以这张效果图就没有做卫星图,卫星图做法可参见前面博客的代码)。
左上角的地图,可以做成全景的卫星图(因为本身这幅背景图没有道路和地图卷帘的概念,所以这张效果图就没有做卫星图,卫星图做法可参见前面博客的代码)。
 头像还跟前面一样,用的还是同一个全局变量,
头像还跟前面一样,用的还是同一个全局变量,
地图就是一个动态面板的状态,这幅UI其实跟上一幅UI极其相似,大部分地方都是一样的,我们这幅图差别主要还在于摇杆和右下角的6个按钮,我们看下使用
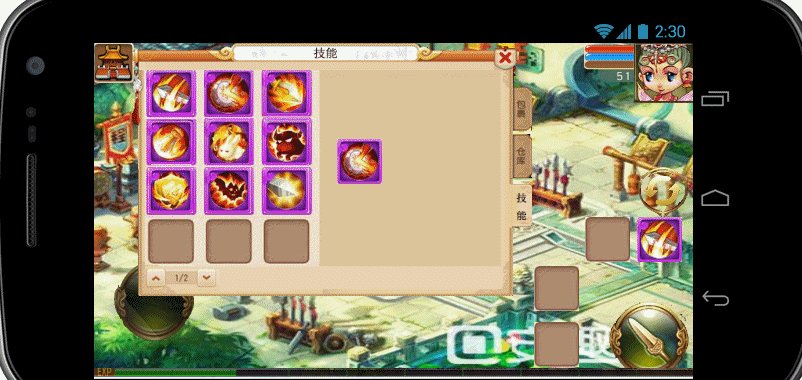
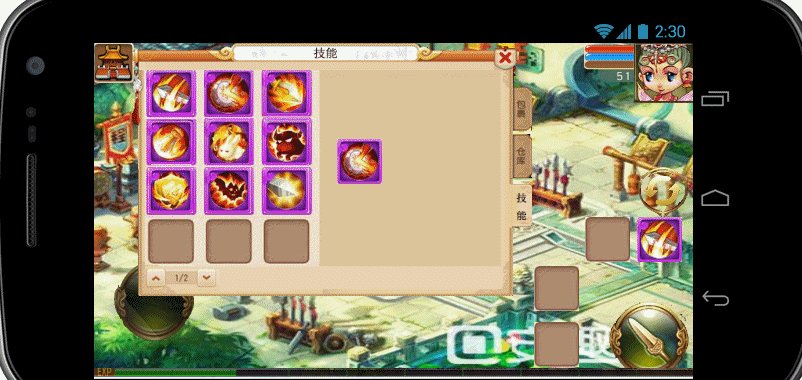
 如动画,我们点击技能的时候索罗会有5种不同的攻击动作,摇杆的原理也是一样,只不过是控制位移,这样我们这幅即时战斗跟上一个回合制战斗的UiB不同点就完成了,当然如果就这么简单,就没什么意思了,我们做游戏,除非特殊情况,右边的技能栏一般情况下不会这样设定好的,一般情况是开始4个栏位都是空白,中间有个加号,点击进去之后,选择我们需要的技能然后我们再使用,另外还有一种方式就是打开技能面板,拖动我们需要的技能到主界面的页面按钮上。
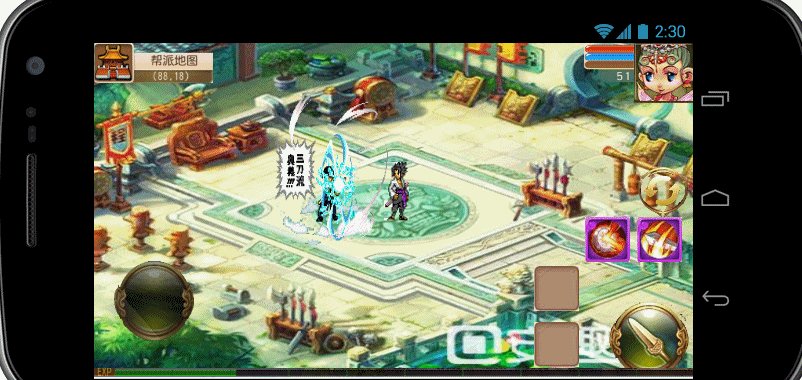
如动画,我们点击技能的时候索罗会有5种不同的攻击动作,摇杆的原理也是一样,只不过是控制位移,这样我们这幅即时战斗跟上一个回合制战斗的UiB不同点就完成了,当然如果就这么简单,就没什么意思了,我们做游戏,除非特殊情况,右边的技能栏一般情况下不会这样设定好的,一般情况是开始4个栏位都是空白,中间有个加号,点击进去之后,选择我们需要的技能然后我们再使用,另外还有一种方式就是打开技能面板,拖动我们需要的技能到主界面的页面按钮上。
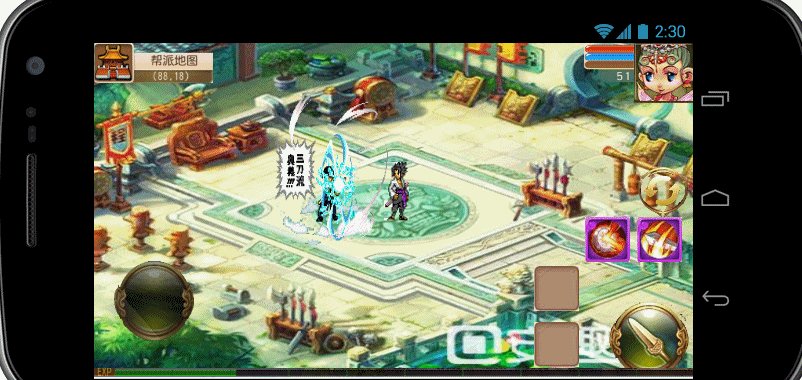
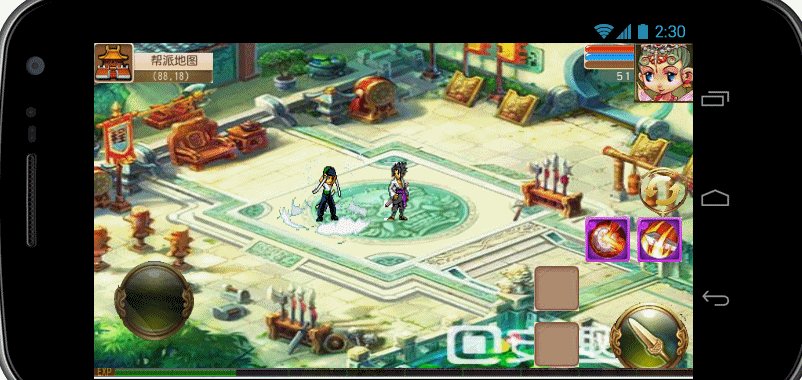
我们看下做出来的效果,

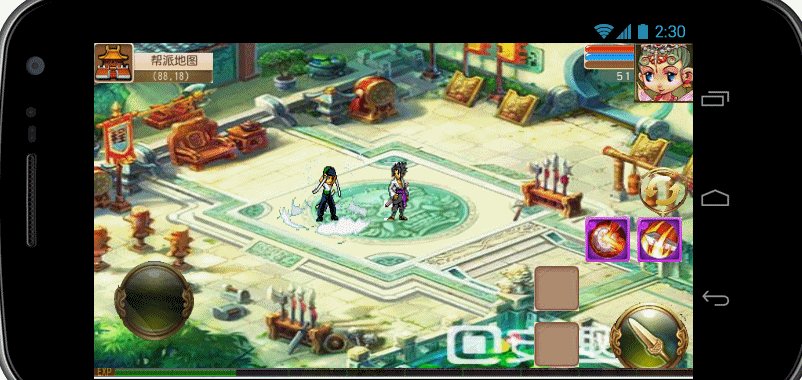
我们拖动两个技能到,技能操作面板的栏位上,然后点击,我们看人物开始使用技能了,点击上面的两个箭头图标,操作面板的技能可以根据需要更换,共可以预制12个技能,当然拖动到栏位上上的技能再次拖动另外的技能到同一栏位,技能会替换,总之,跟正常游戏是完全一样的。我们看看怎么做的。


 实现一个拖动按钮需要这些设定,每个技能都是这么写的确有些麻烦,不能像代码一样写成一个方法封装,不过效果还是实现了,好在原型库工具的复用性很好,只要一次制作,下一次复制到新的空白页中,更换图片就行了,好了,这里act战斗的界面也算是做完了,我们看上面截图的包裹页面有个窟窿,我们下一篇把这个窟窿填上,之后,我们开始写代码的战斗系统。
实现一个拖动按钮需要这些设定,每个技能都是这么写的确有些麻烦,不能像代码一样写成一个方法封装,不过效果还是实现了,好在原型库工具的复用性很好,只要一次制作,下一次复制到新的空白页中,更换图片就行了,好了,这里act战斗的界面也算是做完了,我们看上面截图的包裹页面有个窟窿,我们下一篇把这个窟窿填上,之后,我们开始写代码的战斗系统。






























 1341
1341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








