实现效果
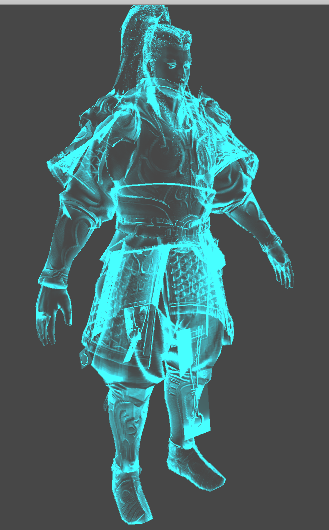
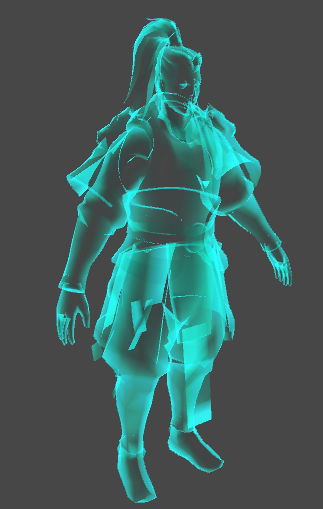
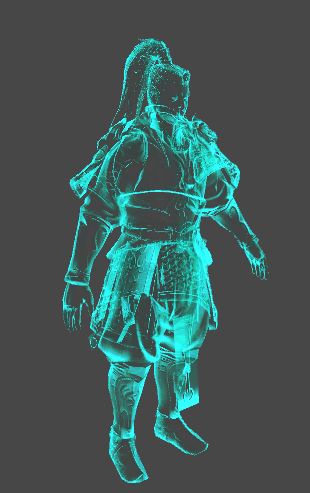
需要实现的效果大概如下图所示
原理及思路
由图大概可知道X射线效果是中间很透明边缘比较亮的渐变效果,因此实现这种效果的话需要使用边缘光效果。
正常来说,物体法线与视线(从顶点至相机的方向)角度越一致,就越是能被玩家看见的中间。而边缘一般与法线垂直。由点乘即可计算轮廓光。
half rim = 1.0 - saturate(dot (normalize(IN.viewDir), o.Normal));
shader代码实现
VF版本代码01:
Shader "PengLu/XRaySimpleVF" {
Properties {
_RimColor("RimColor",Color) = (1,1,0,1)
_RimPower ("Rim Power", Range(0.1,8.0)) = 3.0
}
SubShader {
Tags { "Queue"="Transparent" "RenderType"="Opaque" }
LOD 200
Pass
{
Blend SrcAlpha One
ZWrite off
Lighting off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
float4 _RimColor;
float _RimPower;
struct appdata_t {
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
float4 color:COLOR;
float4 normal:NORMAL;
};
struct v2f {
float4 pos : SV_POSITION;
float4 color:COLOR;
} ;
v2f vert (appdata_t v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP,v.vertex);
float3 viewDir = normalize(ObjSpaceViewDir(v.vertex));
float rim = 1 - saturate(dot(viewDir,v.normal ));
o.color = _RimColor*pow(rim,_RimPower);
return o;
}
float4 frag (v2f i) : COLOR
{
return i.color;
}
ENDCG
}
}
FallBack "Diffuse"
}VF版本代码01效果:
Shader "PengLu/XRayBumpVF"{
Properties {
_BumpMap ("Normalmap", 2D) = "bump" {}
_RimColor("RimColor",Color) = (1,1,0,1)
_RimPower ("Rim Power", Range(0.1,8)) = 3.0
}
SubShader {
Tags { "Queue"="Transparent" "RenderType"="Opaque" }
LOD 200
Pass
{
Blend SrcAlpha One
ZWrite off
Lighting off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
float4 _RimColor;
sampler2D _BumpMap;
float _RimPower;
float4 _BumpMap_ST;
struct v2f {
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
float3 viewDir:TEXCOORD1;
float3 tangent:TEXCOORD2;
float3 binormal:TEXCOORD3;
float3 normal:TEXCOORD4;
} ;
v2f vert (appdata_full v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP,v.vertex);
o.uv = TRANSFORM_TEX( v.texcoord, _BumpMap );
o.tangent=v.tangent.xyz;
o.binormal=cross(v.normal,v.tangent)*v.tangent.w;
o.normal=v.normal;
o.viewDir = normalize(ObjSpaceViewDir(v.vertex));
return o;
}
float4 frag (v2f i) : COLOR
{
float3x3 rotation=float3x3 (i.tangent.xyz,i.binormal,i.normal);
// float4 packedN=tex2D(_BumpMap,i.uv);
// float3 N=float3(2.0*packedN.wy-1,1.0);
// N.z=sqrt(1-N.x*N.x-N.y*N.y);
float3 N = UnpackNormal(tex2D(_BumpMap,i.uv));
N=normalize(mul(N,rotation));//把从贴图中得到的法线转换到世界坐标中
float rim=1 - saturate(dot(i.viewDir,N));
float4 c=_RimColor*pow(rim,_RimPower);
return c;
}
ENDCG
}
}
FallBack "Diffuse"
}VF版本代码02效果:
PS:fragment中使用了Unity定义在UnityCG.cginc中的函数UnpackNormal,下面是这个函数的原型,多了对移动平台RGB法线贴图的支持
inline fixed3 UnpackNormal(fixed4 packednormal)
{
#if defined (SHADER_API_GLES) && defined(SHADER_API_MOBILE)
return packednormal.xyz*2-1;
#else
fixed3 normal;
normal.xy=packednormal.wy*2-1;
normal.z = sqrt(1-normal.x*normal.x-normal.y*normal.y);
return normal;
#endif
}Surf版本代码03:
Shader "PengLu/XRaySimpleSurf"{
Properties {
_RimColor("RimColor",Color) = (1,1,0,1)
_RimPower ("Rim Power", Range(0.1,8)) = 3.0
}
SubShader {
Tags {"Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent"}
LOD 200
CGPROGRAM
#pragma surface surf Lambert alpha:blend
#include "UnityCG.cginc"
float4 _RimColor;
float _RimPower;
struct Input {
float3 viewDir;
};
void surf (Input IN, inout SurfaceOutput o) {
half rim = 1.0 - saturate(dot (normalize(IN.viewDir), o.Normal));
float4 c=_RimColor * pow (rim, _RimPower);
o.Alpha=c.a;
o.Emission =c.rgb*2;
}
ENDCG
}
FallBack "PengLu/XRaySimpleVF"
}
Surf版本代码03效果:
Surf版本代码04:法线贴图
Shader "PengLu/XRayBumpSurf"{
Properties {
_BumpMap ("Normalmap", 2D) = "bump" {}
_RimColor("RimColor",Color) = (1,1,0,1)
_RimPower ("Rim Power", Range(0.1,8)) = 3.0
}
SubShader {
Tags {"Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent"}
LOD 200
CGPROGRAM
#pragma surface surf Lambert alpha:blend
float4 _RimColor;
float _RimPower;
sampler2D _BumpMap;
struct Input {
float2 uv_BumpMap;
float3 viewDir;
};
void surf (Input IN, inout SurfaceOutput o) {
o.Normal = UnpackNormal(tex2D(_BumpMap, IN.uv_BumpMap));
half rim = 1.0 - saturate(dot (normalize(IN.viewDir), o.Normal));
float4 c=_RimColor * pow (rim, _RimPower);
o.Alpha=c.a;
o.Emission =c.rgb*2;
}
ENDCG
}
FallBack "PengLu/XRaySimpleSurf"
}
MatCap版本
关于MatCap原理解释可以参考这里和这里,利用一张正方形的贴图存储灯光信息,因此在这里也可以利用来制作XRay效果,前提需要用到一张类似下面这样的的贴图:
MatCap版本VF代码05
Shader "PengLu/XrayMatCapSimpleVF"
{
Properties
{
_Color ("Main Color", Color) = (0.5,0.5,0.5,1)
_MatCap ("MatCap (RGB)", 2D) = "white" {}
}
Subshader
{
Tags { "Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent" }
Blend SrcAlpha One
Cull Off
Lighting Off
ZWrite Off
Pass
{
Tags { "LightMode" = "Always" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma fragmentoption ARB_precision_hint_fastest
#include "UnityCG.cginc"
struct v2f
{
float4 pos : SV_POSITION;
float2 cap : TEXCOORD0;
};
v2f vert (appdata_base v)
{
v2f o;
o.pos = mul (UNITY_MATRIX_MVP, v.vertex);
float3 worldNorm = normalize(_World2Object[0].xyz * v.normal.x + _World2Object[1].xyz * v.normal.y + _World2Object[2].xyz * v.normal.z);
worldNorm = mul((float3x3)UNITY_MATRIX_V, worldNorm);
o.cap.xy = worldNorm.xy * 0.5 + 0.5;
return o;
}
uniform float4 _Color;
uniform sampler2D _MatCap;
float4 frag (v2f i) : COLOR
{
float4 mc = tex2D(_MatCap, i.cap);
return _Color * mc * 1.0;
}
ENDCG
}
}
Fallback "VertexLit"
}MatCap版本VF代码05效果
MatCap版本VF代码06:法线贴图
Shader "PengLu/XrayMatCapBumpVF"
{
Properties
{
_Color ("Main Color", Color) = (0.5,0.5,0.5,1)
_BumpMap ("Normal Map", 2D) = "bump" {}
_MatCap ("MatCap (RGB)", 2D) = "white" {}
[Toggle(MATCAP_ACCURATE)] _MatCapAccurate ("Accurate Calculation", Int) = 0
}
Subshader
{
Tags { "RenderType"="Opaque" }
blend one one
Zwrite off
Pass
{
Tags { "LightMode" = "Always" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma fragmentoption ARB_precision_hint_fastest
#pragma shader_feature MATCAP_ACCURATE
#include "UnityCG.cginc"
struct v2f
{
float4 pos : SV_POSITION;
float2 uv_bump : TEXCOORD0;
#if MATCAP_ACCURATE
fixed3 tSpace0 : TEXCOORD1;
fixed3 tSpace1 : TEXCOORD2;
fixed3 tSpace2 : TEXCOORD3;
#else
float3 c0 : TEXCOORD1;
float3 c1 : TEXCOORD2;
#endif
};
uniform float4 _BumpMap_ST;
v2f vert (appdata_tan v)
{
v2f o;
o.pos = mul (UNITY_MATRIX_MVP, v.vertex);
o.uv_bump = TRANSFORM_TEX(v.texcoord,_BumpMap);
#if MATCAP_ACCURATE
//Accurate bump calculation: calculate tangent space matrix and pass it to fragment shader
fixed3 worldNormal = UnityObjectToWorldNormal(v.normal);
fixed3 worldTangent = UnityObjectToWorldDir(v.tangent.xyz);
fixed3 worldBinormal = cross(worldNormal, worldTangent) * v.tangent.w;
o.tSpace0 = fixed3(worldTangent.x, worldBinormal.x, worldNormal.x);
o.tSpace1 = fixed3(worldTangent.y, worldBinormal.y, worldNormal.y);
o.tSpace2 = fixed3(worldTangent.z, worldBinormal.z, worldNormal.z);
#else
//Faster but less accurate method (especially on non-uniform scaling)
v.normal = normalize(v.normal);
TANGENT_SPACE_ROTATION;
o.c0 = mul(rotation, normalize(UNITY_MATRIX_IT_MV[0].xyz));
o.c1 = mul(rotation, normalize(UNITY_MATRIX_IT_MV[1].xyz));
#endif
return o;
}
uniform float4 _Color;
uniform sampler2D _MatCap;
uniform sampler2D _BumpMap;
float4 frag (v2f i) : COLOR
{
fixed3 normals = UnpackNormal(tex2D(_BumpMap, i.uv_bump));
#if MATCAP_ACCURATE
//Rotate normals from tangent space to world space
float3 worldNorm;
worldNorm.x = dot(i.tSpace0.xyz, normals);
worldNorm.y = dot(i.tSpace1.xyz, normals);
worldNorm.z = dot(i.tSpace2.xyz, normals);
worldNorm = mul((float3x3)UNITY_MATRIX_V, worldNorm);
float4 mc = tex2D(_MatCap, worldNorm.xy * 0.5 + 0.5);
#else
half2 capCoord = half2(dot(i.c0, normals), dot(i.c1, normals));
float4 mc = tex2D(_MatCap, capCoord*0.5+0.5);
#endif
return _Color * mc * 2.0;
}
ENDCG
}
}
Fallback "VertexLit"
}MatCap版本VF代码06效果:
MatCap版本Surf代码07:法线贴图
Shader "PengLu/XrayMatCapBumpSurf" {
Properties {
_MainTint ("Diffuse Tint", Color) = (1,1,1,1)
_MatCap ("MatCap (RGB", 2D) = "white" {}
_NormalMap ("Normal Map", 2D) = "bump" {}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
Blend one one
CGPROGRAM
#pragma surface surf Unlit vertex:vert
#pragma target 3.0
float4 _MainTint;
sampler2D _MatCap;
sampler2D _NormalMap;
inline half4 LightingUnlit (SurfaceOutput s, fixed3 lightDir, fixed atten)
{
half4 c = half4(1,1,1,1);
c.rgb = s.Albedo;
c.a = s.Alpha;
return c;
}
struct Input {
float2 uv_MatCap;
float2 uv_NormalMap;
float3 tan1;
float3 tan2;
};
void vert (inout appdata_full v, out Input o)
{
UNITY_INITIALIZE_OUTPUT(Input,o);
TANGENT_SPACE_ROTATION;
// o.tan1 = mul(rotation, UNITY_MATRIX_IT_MV[0].xyz);
// o.tan2 = mul(rotation, UNITY_MATRIX_IT_MV[1].xyz);
o.tan1 = mul(rotation, normalize(UNITY_MATRIX_IT_MV[0].xyz));
o.tan2 = mul(rotation, normalize(UNITY_MATRIX_IT_MV[1].xyz));
}
void surf (Input IN, inout SurfaceOutput o)
{
float3 normals = UnpackNormal(tex2D(_NormalMap, IN.uv_NormalMap));
o.Normal = normals;
float2 litSphereUV;
litSphereUV.x = dot(IN.tan1, o.Normal);
litSphereUV.y = dot(IN.tan2, o.Normal);
half4 c = tex2D (_MatCap, litSphereUV*0.5+0.5);
o.Albedo = c.rgb * _MainTint;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
MatCap版本Surf代码07效果































 7651
7651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








