一、什么是凹凸映射
当我们要表现一个模型凹凸有致的时候,我们往往需要给这个模型添加许许多多的面来表现它的凹凸感,但是当我们的模型的面数越多的时候对于渲染时的性能开销也就也大,所以这往往也是不太可取的。这是就提出了凹凸映射这种解决方法。凹凸映射的目的就是使用一张纹理来修改模型表面的法线,以便为模型提供更多的细节。PS:这种方法不会真的改变模型的顶点位置,只是然那个模型看起来好像凹凸不平。

二、实现方式
有两种主要的方法可以用来进行凹凸映射:
(1)使用高度纹理
高度图中存储的强度值,它用于表示模型表面局部的海拔高度。因此,颜色越浅表明该位置的表面越向外凸起,而颜色越深表明该位置越向里凹。这种方法的好处就是非常的直观,我们可以从高度图中明确的知道一个模型表面的凹凸情况,但缺点是计算更加复杂,在实时计算时不能直接的得到表面法线,而是需要由像素的灰度值计算而得,因此需要消耗更多的性能。
(2)使用法线纹理
什么是法线纹理?简单的来说就是将一个模型的法线信息(xyz)映射成纹理的颜色(rgb)值,并保存成一张纹理,那么这个纹理就是法线纹理。
法线纹理有什么用?将具有高细节的模型通过映射烘焙出法线贴图,贴在低端模型的法线贴图通道上,使之拥有法线贴图的渲染效果,却可以大大降低渲染时需要的面数和计算内容,从而达到优化动画渲染和游戏渲染的效果。简单说就是将高模的法线数据,运用到低模的光照计算中,实现类似高模的渲染效果,同时还提高性能。
介绍法线纹理的文章:http://blog.sina.com.cn/s/blog_6084f5880102v2bi.html
https://blog.csdn.net/candycat1992/article/details/41605257
法线->颜色转换公式 法线方向的范围在[-1,1],像素颜色的分量范围为[0,1],所以:
pixel = (normal + 1) / 2
normal = pixel * 2 -1
既然要记录法线的信息那么必须要确定法线信息是相对于那个空间坐标系的。
(1)世界空间坐标系下
将模型在世界空间坐标系的法线信息保存在纹理中,这么做在使用的时候直接读取,无需矩阵转换。但是这样做有非常大的局限性。当模型进行平移,旋转等操作时,模型的在世界坐标系下的法线数据也会变化,那么之前法线纹理中的信息将不在是正确的法线信息了。
(2)模型空间坐标系下
在模型空间坐标系下的法线纹理,实现简单,更加直观,在纹理坐标的缝合处和尖锐的边角部分,可见的缝隙较少。当模型的法线信息不会受模型的平移旋转等影响,但是当模型进行缩放等操作时不能等到正确的法线信息
(3)切线空间坐标系下
什么是切线空间?
对于模型的每个顶点,它都有一个属于自己的切线空间,这个切线空间的原点就是该顶点本身,而Z轴是顶点的法线方向(n),X轴是顶点的切线方向(t),而Y轴可由法线和切线的叉积而得,而被称为副切线或副法线。
切线空间下的法线纹理看起来几乎全部都是蓝色的,这是因为,每个法线方向所在的坐标空间是不一样的,即是表面每点各自的切线空间。这种法线问纹理其实就是存储了每个点在各自的切线空间的法线扰动方向,也就是说,如果一个点的法线方向不变,那么在他的切线空间中,新的法线方向就是Z轴方向,即值是(0,0,1),经过映射后存储在纹理里就对应了RGB(0.5,0.5,1)浅蓝色。而这个颜色就是法线纹理中大片的蓝色。这些蓝色实际上说明顶点的大部分法线是何模型本身法线一样的,不需要改变。
优点:
(1)自由度高。模型空间下的法线纹理记录的是绝对法线信息,仅可用于创建它时的那个模型,而应用到其他模型上效果就完全错误了,而切线空间下的法线纹理记录的是相对法线信息,可以应用到一个完全不同的网格上,也可以得到一个合理的结果。
(2)可进行UV动画。可以移动一个纹理的UV坐标来实现一个凹凸移动的效果,水,火山熔岩
(3)可以重用法线纹理
(4)可压缩。由于切线空间下法线纹理都是正方向的,因此我们可以存储XY方向,而推导出Z方向。而模型空间下的法线纹理由于每个方向都有可能,因此必须存储3个方向的值,不可压缩。
实现:
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "Unity Shaders Book/Chapter 7/Normal Map In Tangent Space"
{
Properties
{
_Color ("Color Tint",Color) = (1,1,1,1)
_MainTex ("Texture", 2D) = "white" {}
//法线纹理
_BumpMap ("Normal Map",2D) = "dump" {}
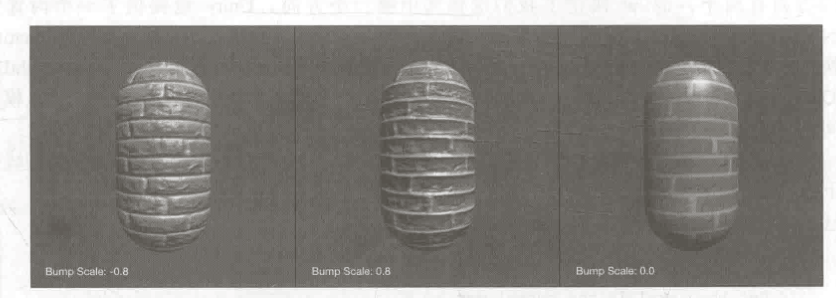
// 控制凹凸程度
_BumpScale ("Bump Scale",Float) = 1.0
_Specular ("Specular",Color) = (1,1,1,1)
_Gloss ("Gloss",Range(8.0,256)) = 20
}
SubShader
{
Tags { "LightMode"="ForwardBase" }
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _BumpMap;
float4 _BumpMap_ST;
float _BumpScale;
fixed4 _Specular;
float _Gloss;
struct a2v
{
float4 vertex : POSITION;
float3 normal : Normal;
//顶点切线方向
float4 tangent : TANGENT;
float4 texcoord : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float4 uv : TEXCOORD0;
float3 lightDir : TEXCOORD1;
float3 viewDir :TEXCOORD2;
};
v2f vert (a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
o.uv.zw = v.texcoord.xy * _BumpMap_ST.xy + _BumpMap_ST.zw;
// 计算副切线
//float3 binormal = cross(normalize(v.normal),normalize(v.tangent.xyz)) * v.tangent.w;
//切线空间矩阵
//float3x3 rotation = float3x3(v.tangent.xyz,binormal,v.normal);
//内置函数
TANGENT_SPACE_ROTATION;
// 光源在切线空间下的方向
o.lightDir = mul(rotation,ObjSpaceLightDir(v.vertex)).xyz;
//视角在切线空间下的方向
o.viewDir = mul(rotation,ObjSpaceViewDir(v.vertex)).xyz;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed3 tangentLightDir = normalize(i.lightDir);
fixed3 tangentViewDir = normalize(i.viewDir);
//采样法线纹理
fixed4 packedNormal = tex2D(_BumpMap,i.uv.zw);
// 切线空间法向量
fixed3 tangentNormal;
// 如果没有标记为"Normal map"
//tangentNormal.xy = (packedNormal.xy * 2 - 1) * _BumpScale;
//tangentNormal.z = sqrt(1.0 - saturate(dot(tangentNormal.xy,tangentNormal.xy)));
//如果标记为"Normal map",可以使用内置函数
tangentNormal = UnpackNormal(packedNormal);
tangentNormal.xy = tangentNormal.xy * _BumpScale;
tangentNormal.z = sqrt(1.0 - saturate(dot(tangentNormal.xy,tangentNormal.xy)));
// 在切线空间中计算光照
fixed3 albedo = tex2D(_MainTex,i.uv.xy).rgb * _Color.rgb;
//环境光
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
//漫反射光
fixed3 diffuse = _LightColor0.rgb * albedo * max(0,dot(tangentNormal,tangentLightDir));
//高光反射
fixed3 halfDir = normalize(tangentLightDir + tangentViewDir);
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0,dot(tangentNormal,halfDir)),_Gloss);
return fixed4(ambient + diffuse + specular,1.0);
}
ENDCG
}
}
Fallback "Specular"
}






















 156
156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








