前言
在学习怎么编写 Shader 的过程中,发现在 ShaderToy 中有 iResolution 参数,而 Cocos Effect 中没有这个参数,那么如何使用这个参数呢?
介绍
在 shaderToy 中,iResolution 指的是视口的分辨率。它是一个 vec3 的数据类型。但是我们一般使用的时候,只会使用到 xy。

替代方式
1、从外部传入当前的视口信息到 shader,是比较简单的一种方式了。允许你手动在材质面板上就调整好 viewport 的分辨率,也可以在代码动态传递参数到 shader。
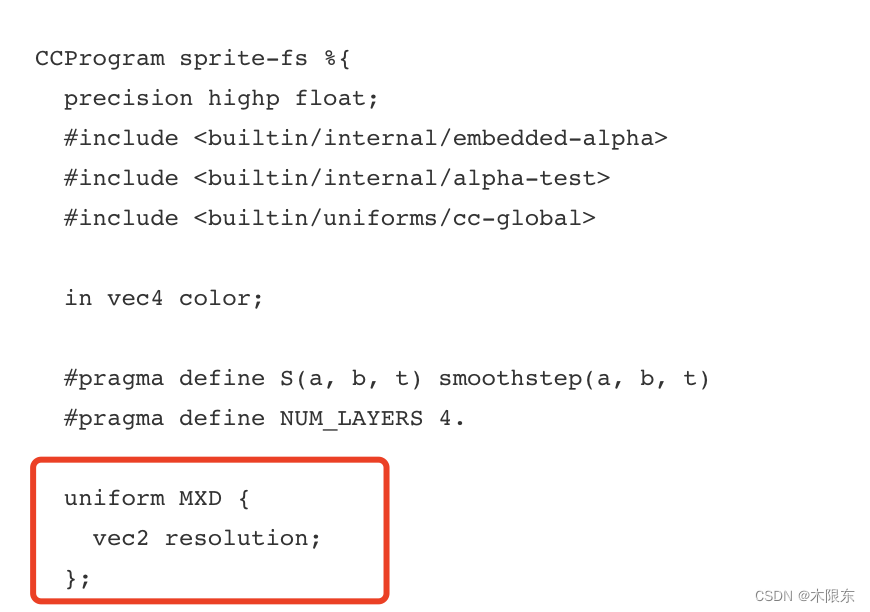
- 在 CCEffect 清单列表中,添加 resolution 暴露为材质的属性。

- 在需要使用的阶段,如 fs 阶段(片元着色阶段),使用 uniform 进行定义。

- 之后就可以正常使用 resolution 替代 iResolution 参数。

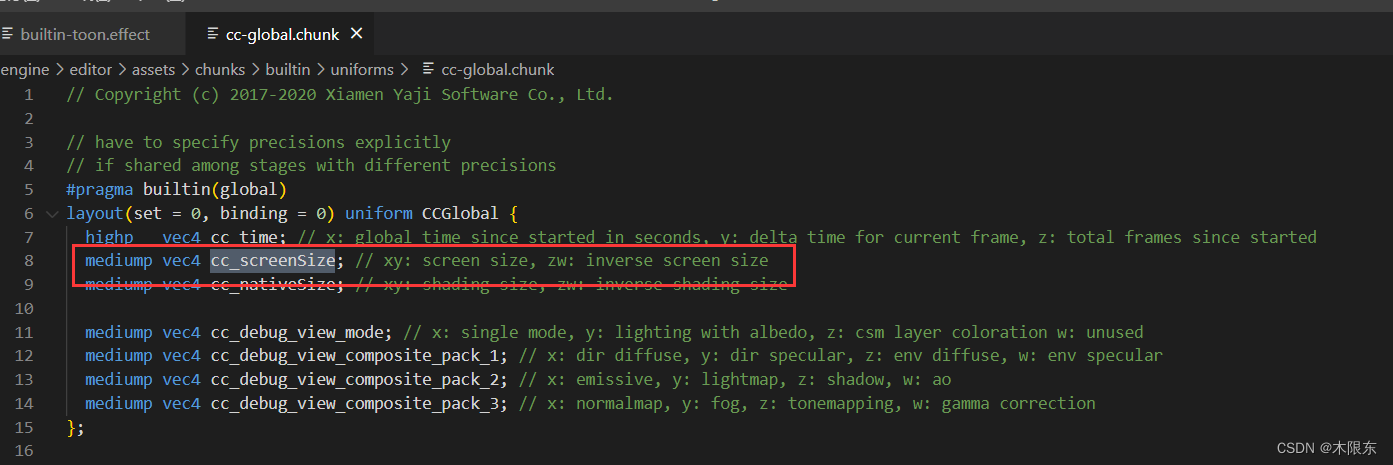
2、在引擎内置的 chunk(着色器代码片段) cc-global.chunk 中定义了 cc_screenSize 变量,我们可以用来代替 iResolution 参数。
- cc_screenSize 的 xy 代表的是屏幕的宽高,zw 代表的是屏幕宽高的倒数。

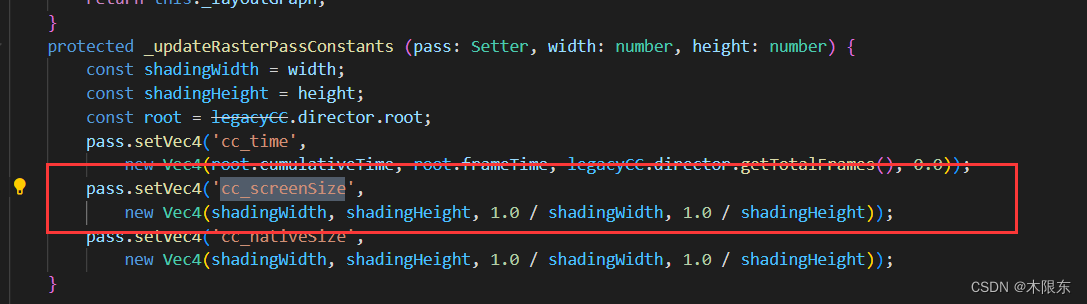
如果想了解更多,我们可以看引擎源码 web-pipeline.ts 中,对于 cc_screenSize 的数据定义,是传入一个 (width、height、 1/width、1/height) 的 vec4 数据类型。

小结
以上内容,iResolution 的替代方法,你学会了吗?
如果喜欢我分享的内容,【关注我】或者【点赞收藏】,学习更多实用内容。























 1795
1795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








