前言
在网上 ShaderToy 中找了很久的一个 Shader 效果,不知道怎么移至到 Cocos Creator 中。
介绍
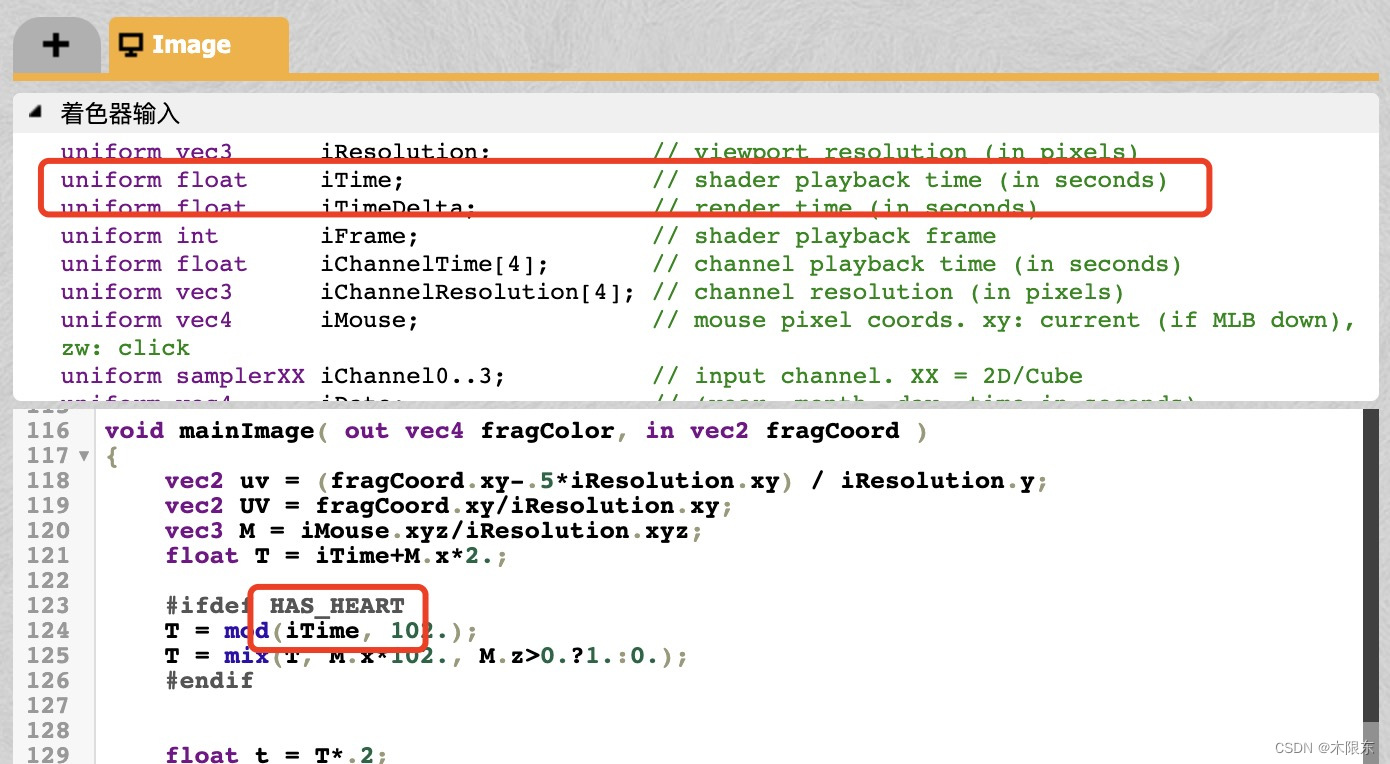
ShaderToy 中的 iTime 是 Shader 着色器播放时间(单位为:秒)。

那么对应到 Cocos Creator 中的 Effect 是啥呢?
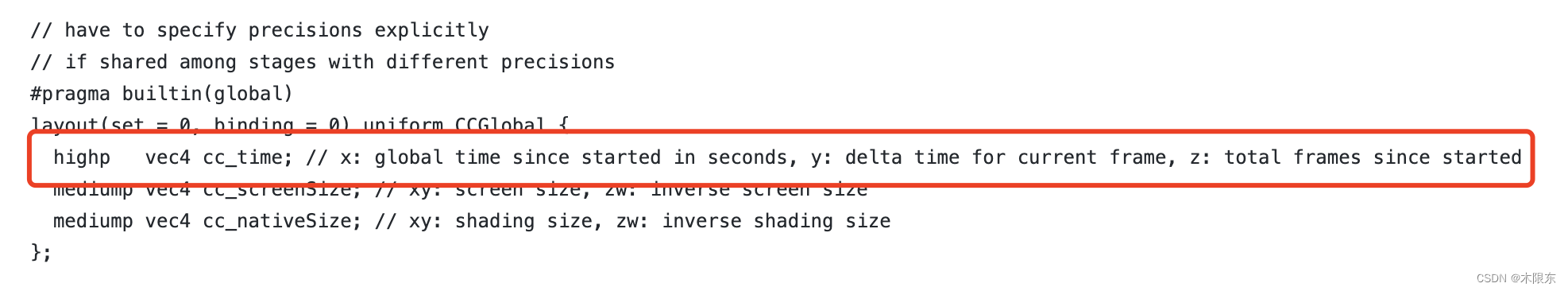
其中,在 Creator 引擎中内置的 cc-global.chunk 中有 cc_time , cc_ time.x 代表从开始运行以来的全局事件(单位为:秒),cc_time.y 代表当前帧的 delta 时间,cc_time.z 代表从开始运行以来的总帧数。

可以得知, iTime 可以使用 cc_time.x 代替。
如何使用?
在需要引用 cc_time 的着色器片段,引入 cc-global.chunck。
#include <cc-global>
可以参考的代码:
https://gitee.com/yeshao2069/cocos-creator-shader/blob/v3.5.x/demo/2d/Creator3.5.1_2D_LoopTunnel/assets/res/Loop.effect
























 986
986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








