
上篇讲完地面的材质,本篇来实现动态积雪效果。
物体上的积雪材质
新建一个材质,名为M_CobbleStone_Snow。
导入Starter Content內容包,里面有我们接下来要使用的贴图。
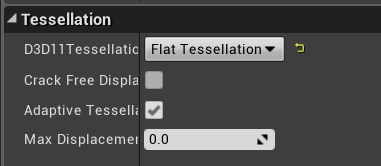
为了体现物体表面上的积雪效果,这里在材质属性中使用世界位移以及多边形细分乘数。
在Tessellation中启动Flat Tessellation。

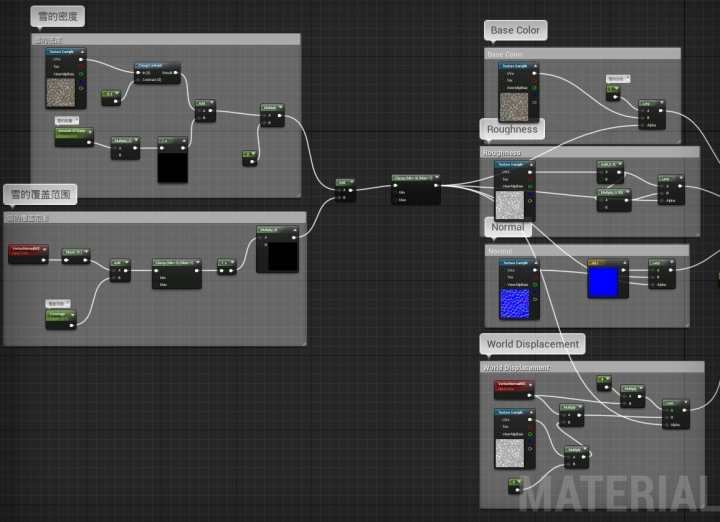
基本颜色,这里我使用的鹅卵石贴图,T_CobbleStone_Pebble_D。

粗错度

法线

世界偏移

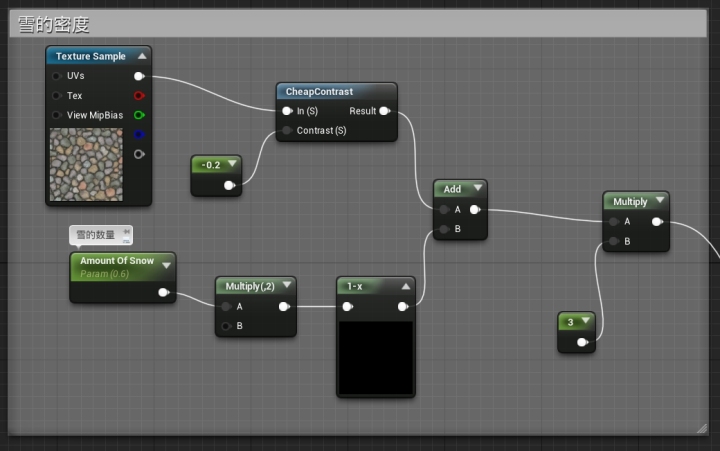
雪的数量,这里添加了一个标量,为接下来做准备

雪的覆盖范围,这里添加了一个标量,为接下来做准备


Clamp节点的值作为BaseColor、Normal等节点的Alpha
多边形细分乘数

完整如下

接下来,使用刚才创建好的材质创建一个材质实例,并给场景中Mesh使用该材质实例。
在场景中体现动态效果。
首先,给要产生积雪的效果的物体添加一个Actor Tag,在Details中可以看到。
Tag中输入:Snow

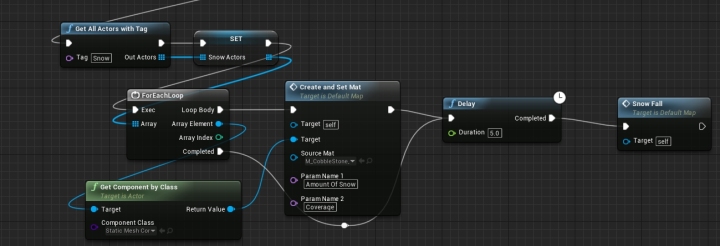
打开关卡蓝图,在这里对材质中的参数进行更新,达到一个动态积雪的效果。
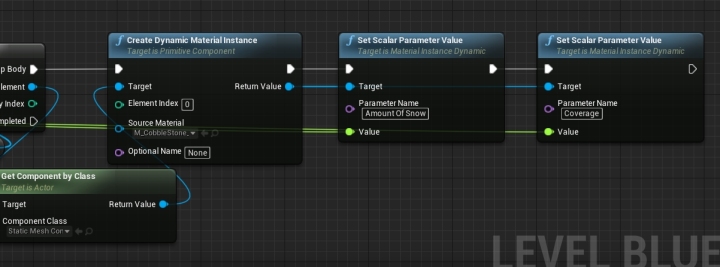
在BeginPlay事件中,使用创建动态材质实例节点对地面和物体进行初始化。

调用事件SnowFall和Create and Set Mat

SnowFall事件,这里添加了一个时间轴,使雪的数值随时间变化,达到积雪的效果。


时间轴,添加Float track ,设置下雪量和覆盖范围的参数

Create And Set Mat事件,用来设置参数的一个事件。



点击播放,配合空中雪花的飘落,我们就可以看到一个降雪——》积雪的效果了。
积雪材质这部分的教程到此告一段落了,虚幻引擎的材质真的很复杂,我也在不断的学习中,希望能给大家带来帮助。
帅/美的人——》






















 1066
1066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








