什么是Slider?
Slider控件允许用户可以通过鼠标来在预先确定的范围调节数值。
我们可以在Hierarchy视图右键 -> UI ->Slider来创建滑动条。

上图是一个Unity内置Slider的结构。当然我们也可以自己创建一个更加个性的Slider。但在这之前需要了解Slider组件。
属性和功能

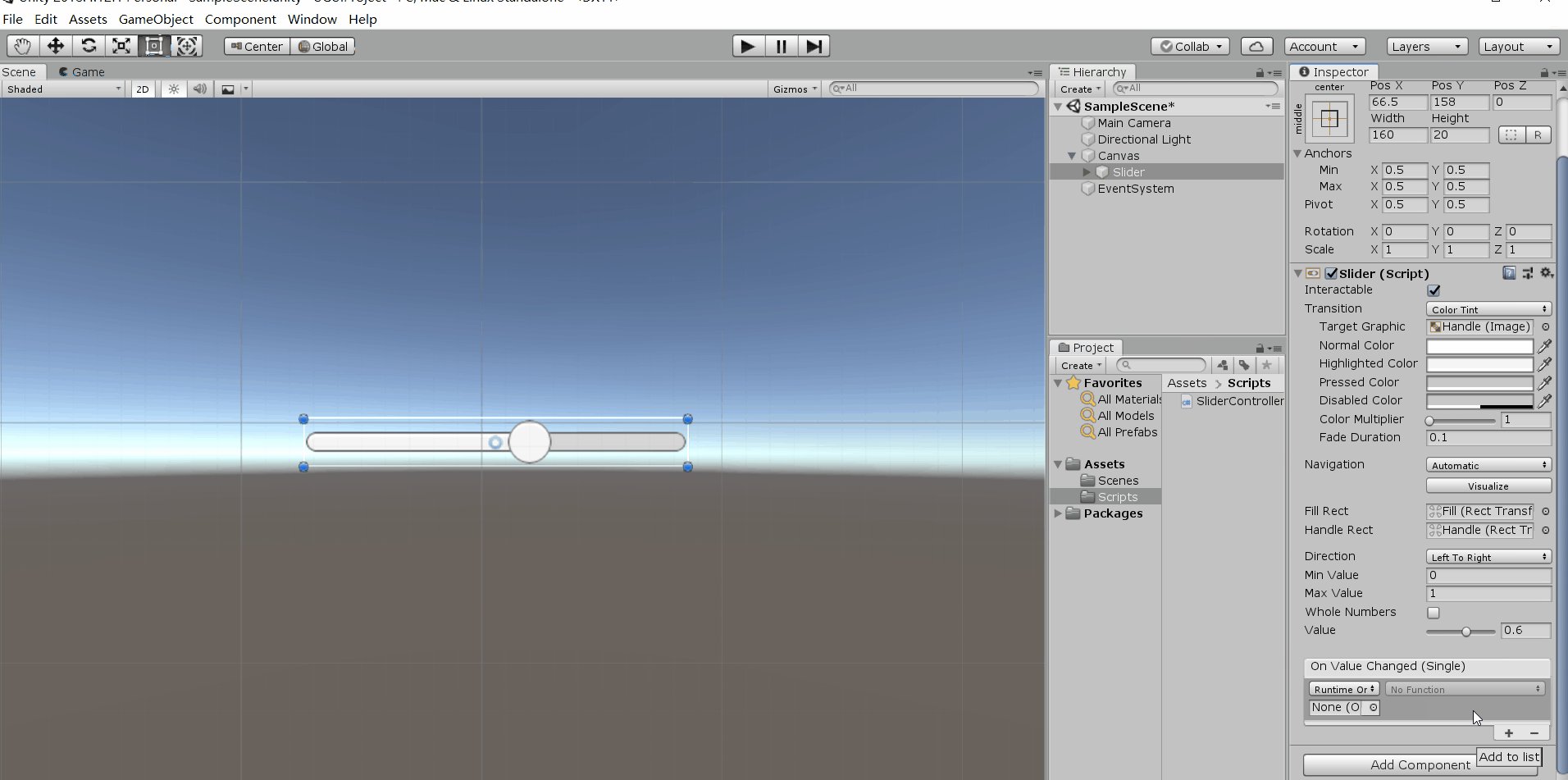
| 属性 | 功能 |
|---|---|
| Interactable | 控制组件是否接受输入,如果没有被勾选,是不能进行滑动的。 |
| Transition | 用于控制Slider响应用户操作的方式 |
| Navigation | 用来控制UI控件的键盘导航如何实现 |
| Fill Rect | 填充控件区域的图形。 |
| Handle Rect | 滑动“处理”部分的图形,即滑动条上的滑块。 |
| Direction | 当移动滑块时,滑动条的值会增加的方向,选项包括 Left To Right、Right To Left、Bottom To Top 和 Top To Bottom。 |
| Min Value | 滑块滑动的最小值 |
| Max Value | 滑块滑动的最大值 |
| Whole Numbers | 滑块值是否限定为整数值 |
| Value | 滑块当前的数值。当滑动滑块时,Value值也会随着发生变化。反之亦然。 |
事件
| 属性 | 功能 |
|---|---|
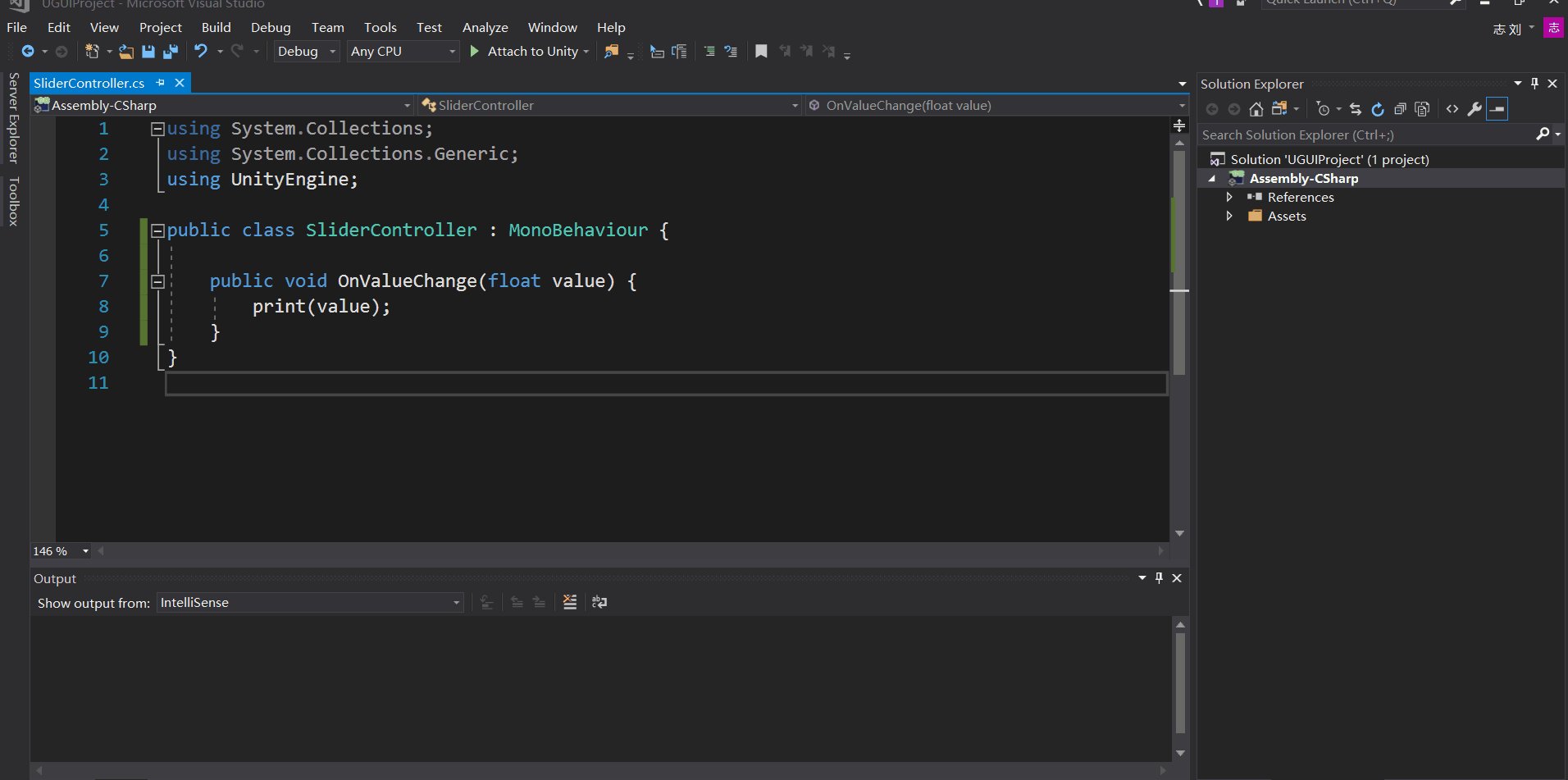
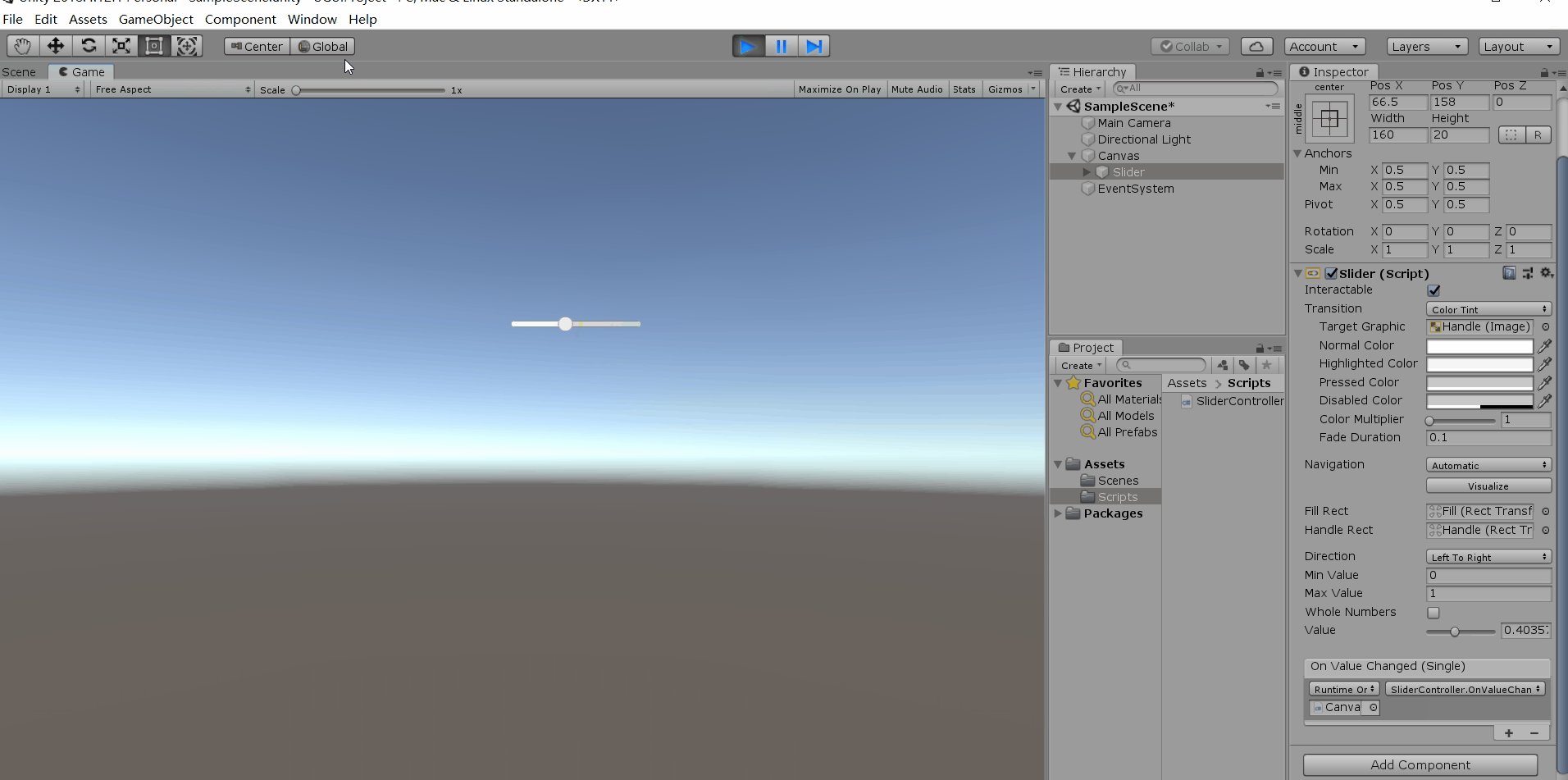
| On Value Changed | 每当滑块的数值被改变时调用。float类型的值会被传递无论Whole Numbers属性是否启用。 |
举例

注意:Handle可以去除,其并不是必须的。去掉之后的调节我们可以通过代码来控制滑动条的移动。
Slider的结构

通过上图我们发现Unity内置的Slider主要有3部分,一个是最底层的Background,然后是Fill,然后就是Handle。
下面我们通过自己动手来实现一个滑动条。
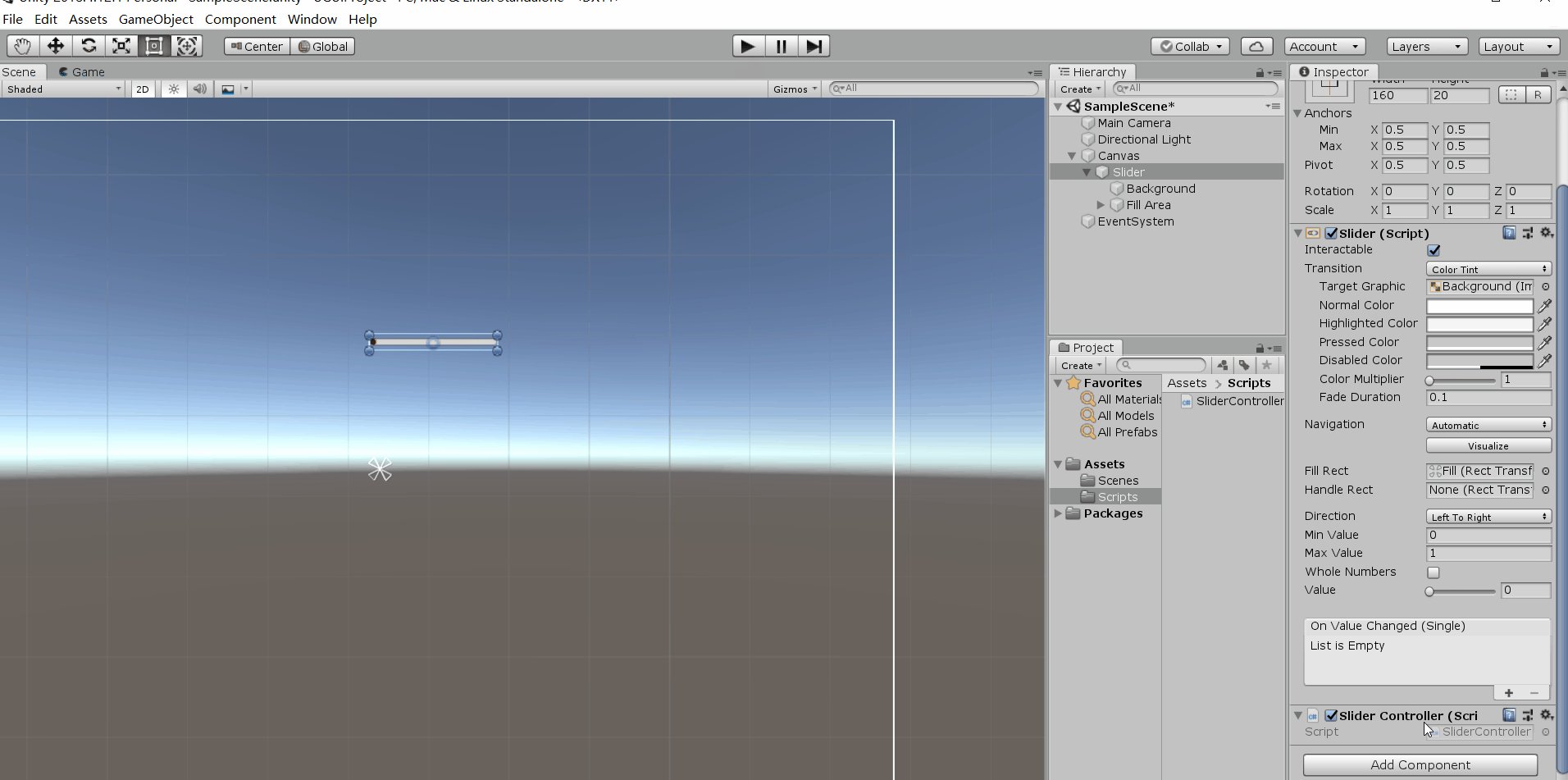
首先我们在Canvas下创建一个空游戏物体。

在这个空游戏物体下创建一个Image控件并重命名为Background,并调整好宽度和高度,作为滑动条的底层背景。

然后再在这个空游戏物体创建一个命名为Fill的Image控件作为填充背景,并将颜色设置为红色,并调整大小。

再在这个空游戏物体下创建一个命名为Handle的Image控件作为滑块,并设置为黑色,并调整相应的大小。

给这个空游戏物体添加Slider组件。

并为组件设置值,在这里你会发现Scene视图中Fill和Handle变形,这时,需要调节它们的大小。

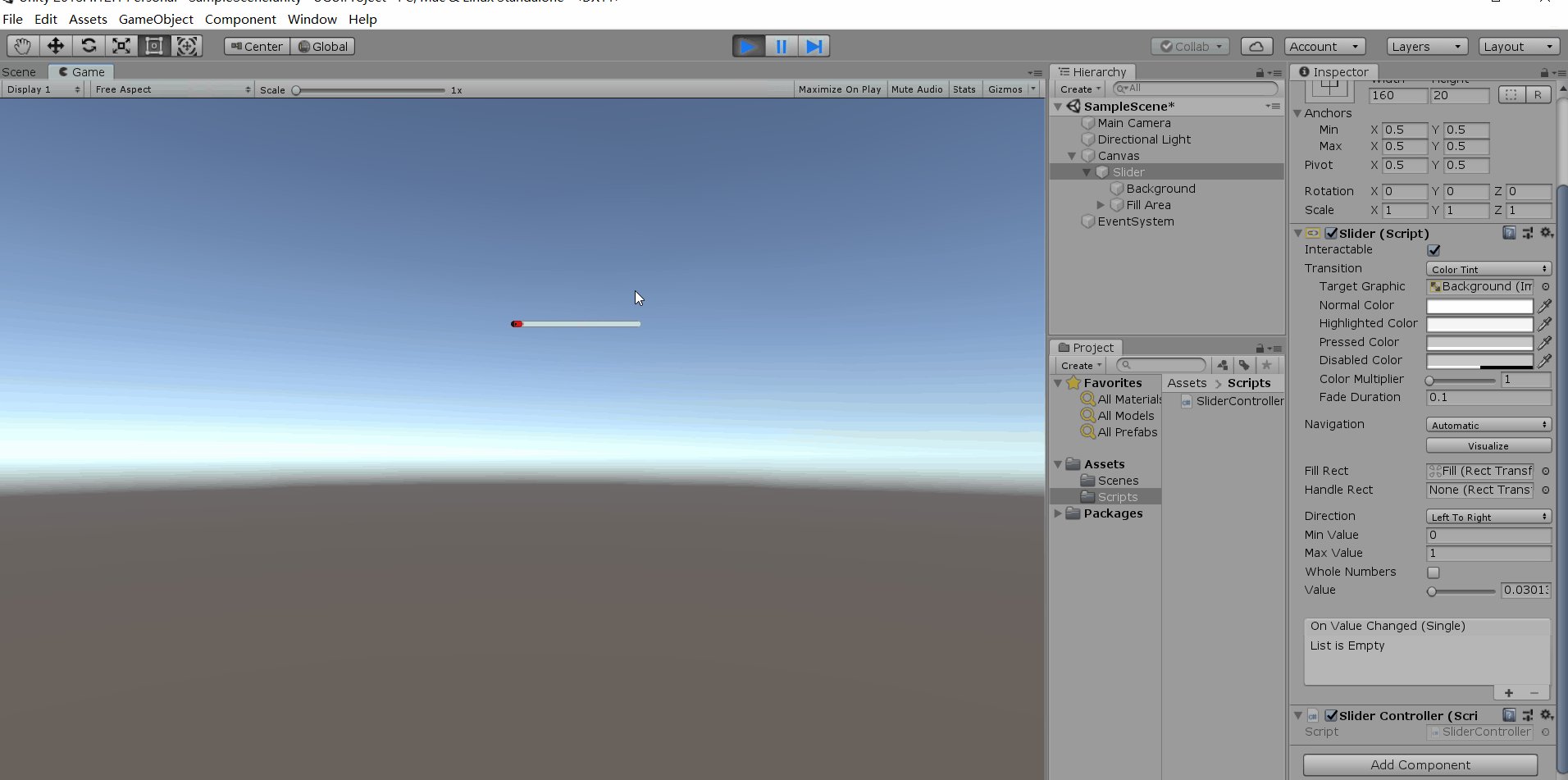
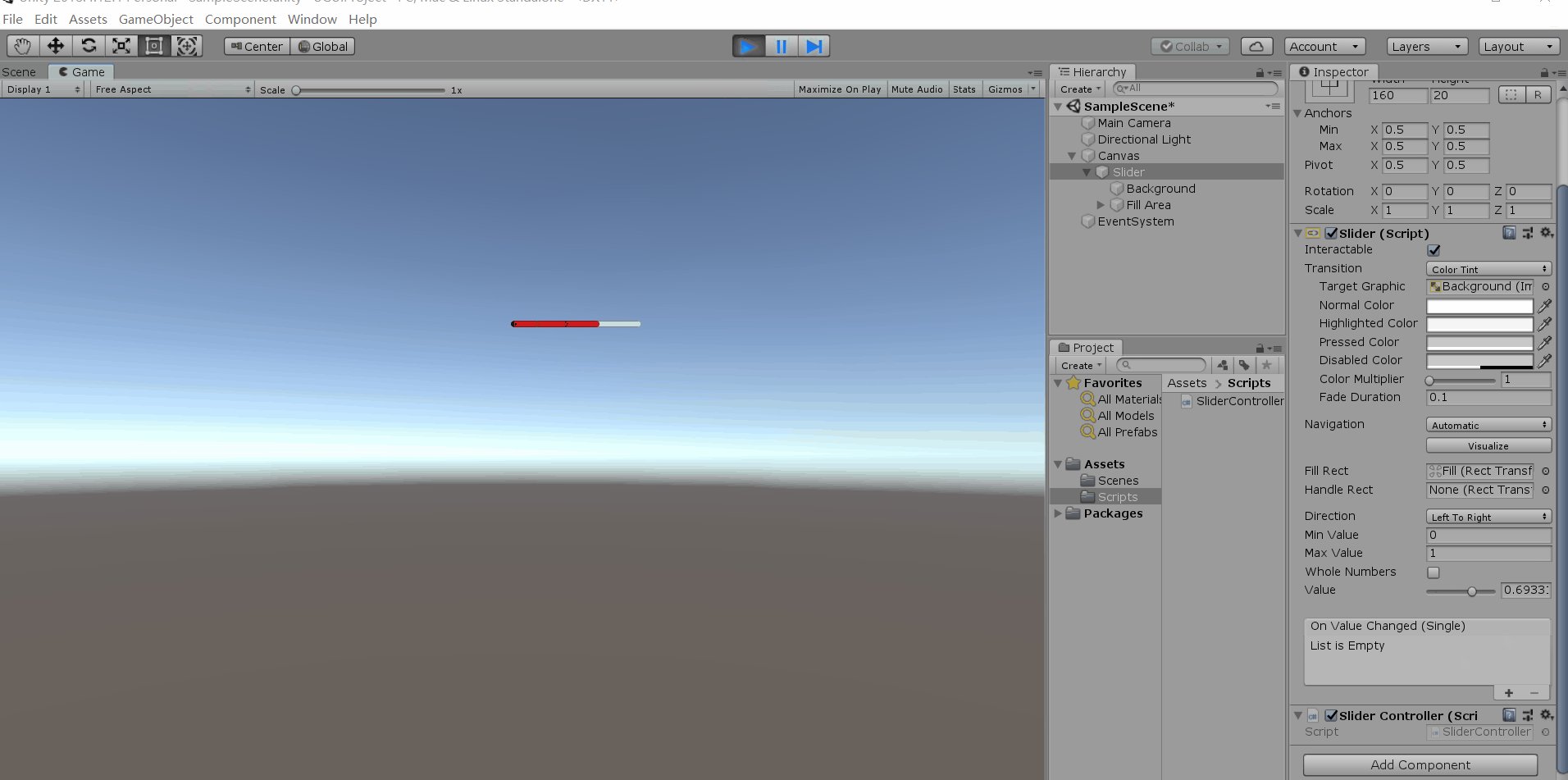
我们先将Value调到最大。

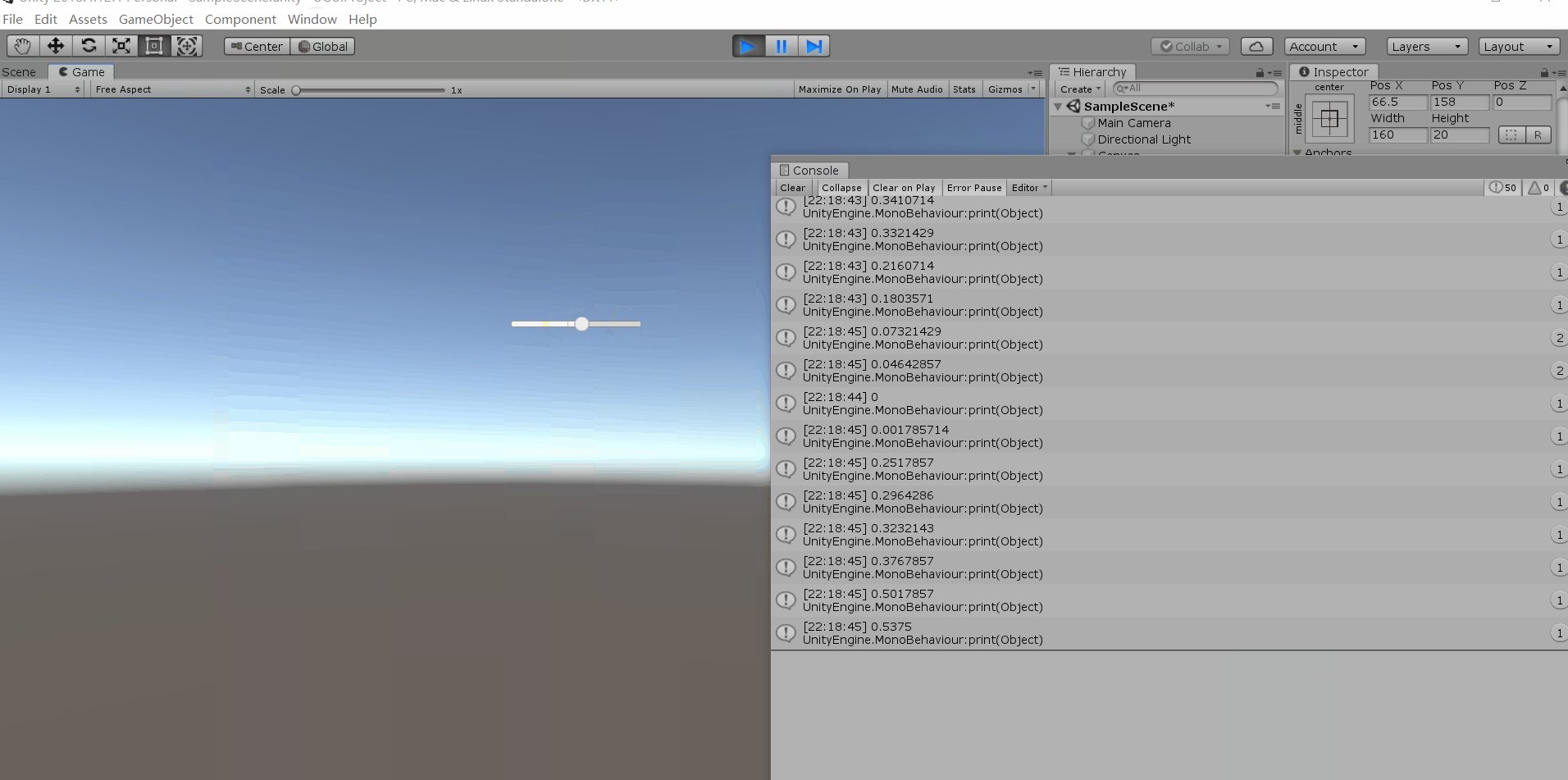
然后对Fill和Handle进行调节。这样就可以算完成了。运行之后,可以发现可以滑动并能随之调节Value的值。当然,这个做的比较简陋,我们可以在这些组件上添加图片进行美化。

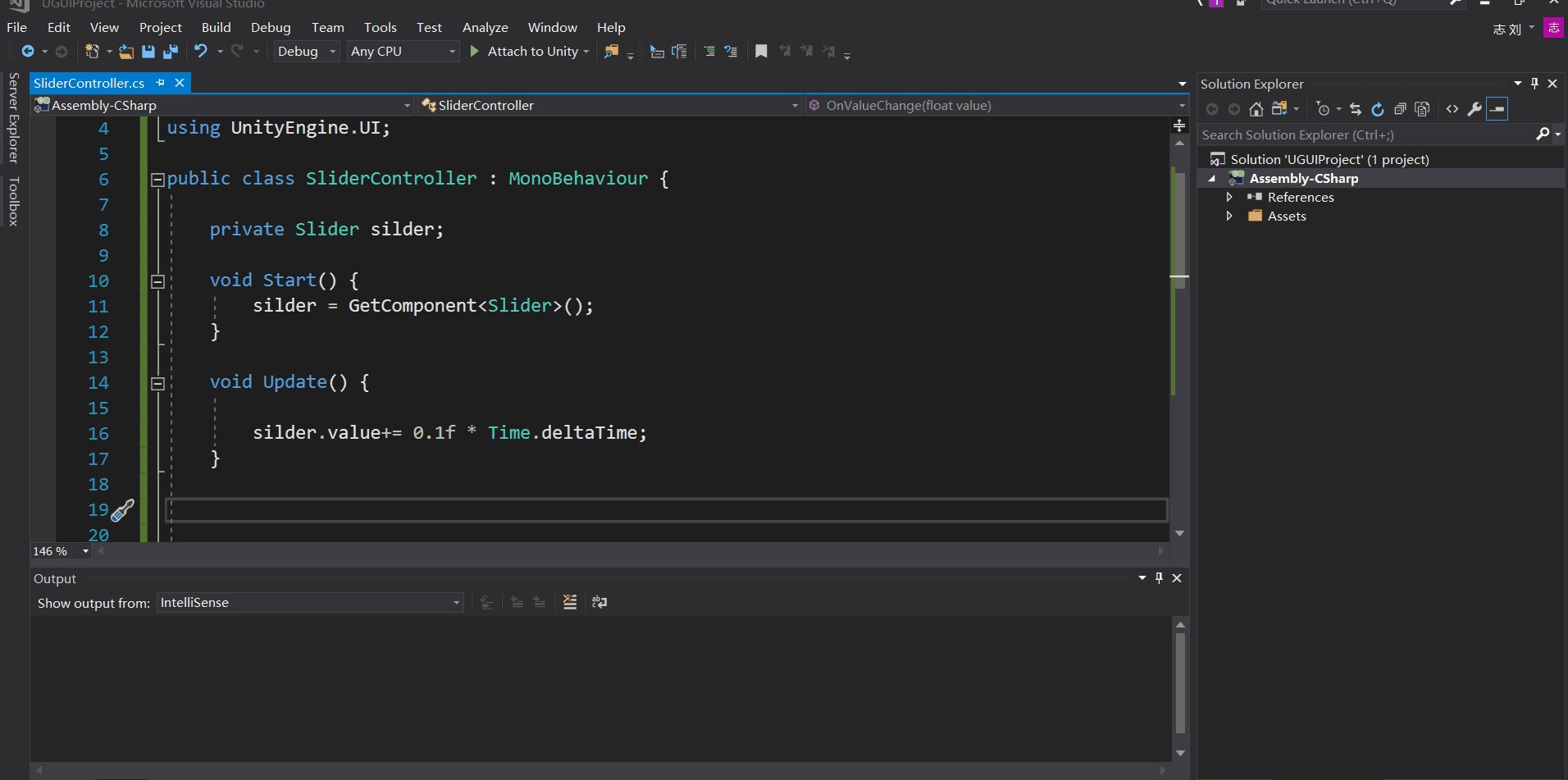
注意:在上面我们Handle并不是必须的,可以不添加。我们可以通过代码来控制滑动条的移动。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SliderController : MonoBehaviour {
private Slider silder;
void Start() {
silder = GetComponent<Slider>();
}
void Update() {
silder.value+= 0.1f * Time.deltaTime;
}
}









 本文详细介绍了Unity中Slider控件的使用方法,包括其结构、属性、功能及事件。通过实例演示了如何自定义Slider,从创建背景到填充和滑块,再到添加Slider组件和设置属性,帮助读者掌握Slider的个性化定制。
本文详细介绍了Unity中Slider控件的使用方法,包括其结构、属性、功能及事件。通过实例演示了如何自定义Slider,从创建背景到填充和滑块,再到添加Slider组件和设置属性,帮助读者掌握Slider的个性化定制。
















 8669
8669

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








